suptitle




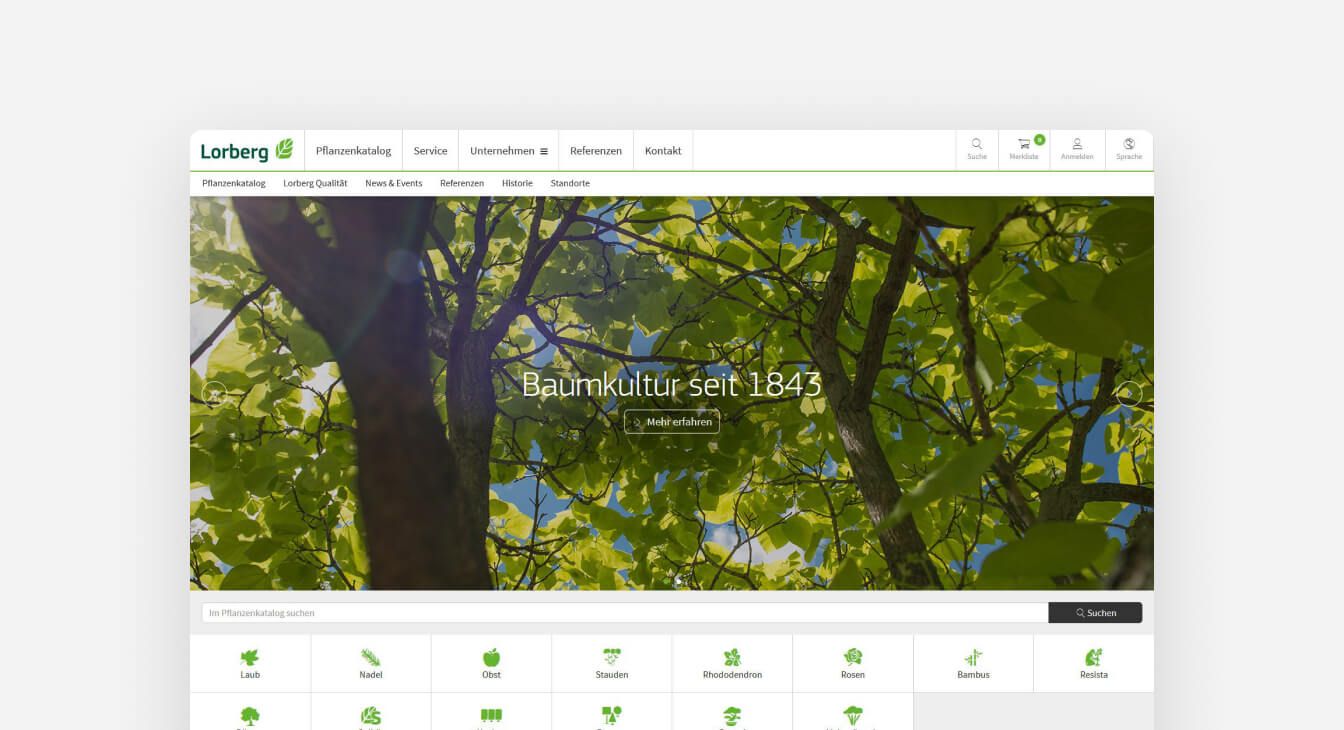
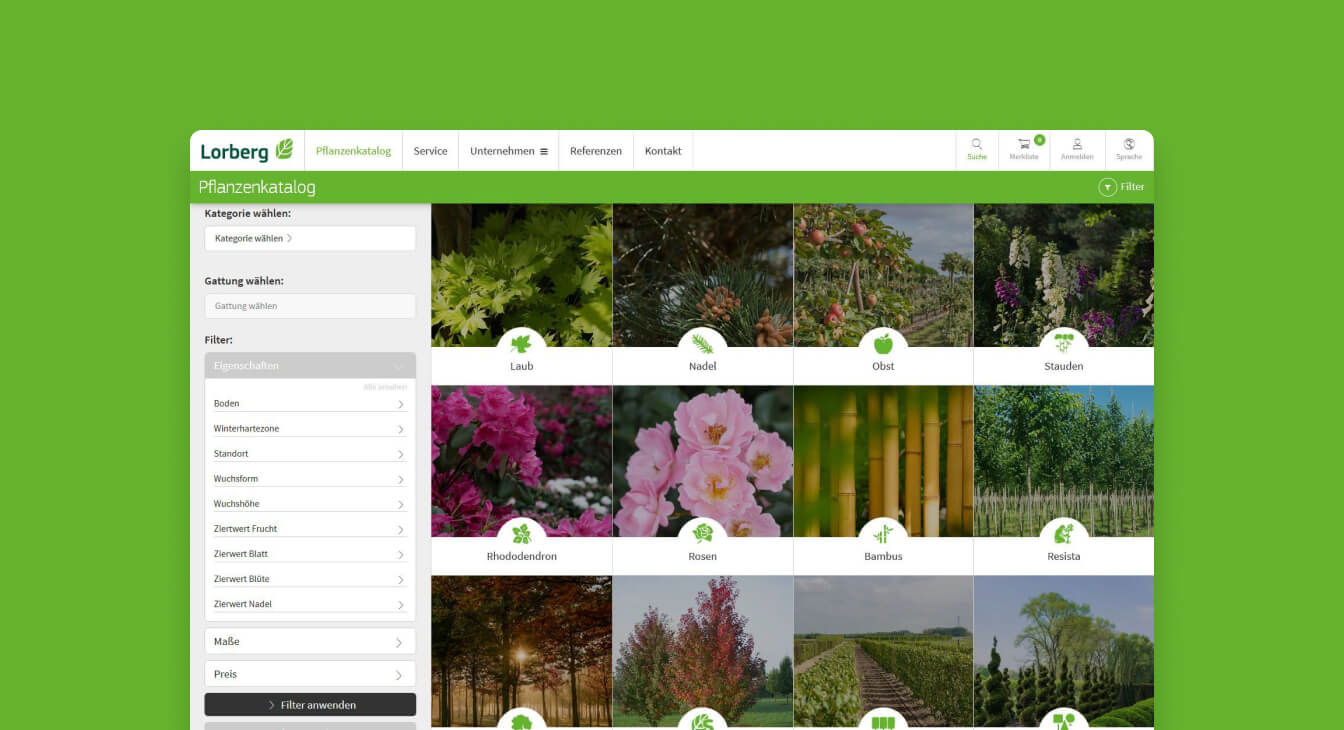
Das Herzstück - der Pflanzenkatalog
Die Konzeption und technische Entwicklung des Pflanzenkataloges war die größte Herausforderung des Projektes. Mittels Anbindung über eine RESTful API holen wir die Produktdaten dynamisch aus dem Warenwirtschaftssystem von Lorberg.
Die Anforderungen an den Pflanzenkatalog waren:
- Einfache und sichere Benutzerführung
- Mehrsprachigkeit
- Leichte und verständliche Abwicklung der Bestellung
- Automatische Bestandsführung
- Dynamische und jederzeit problemlos erweiterbare Templates, die es erlauben ständig neue Eigenschaften zu den Produkten anzuzeigen (Videos, FAQ's, verschiedene Darstellungen der Qualitäten usw.)

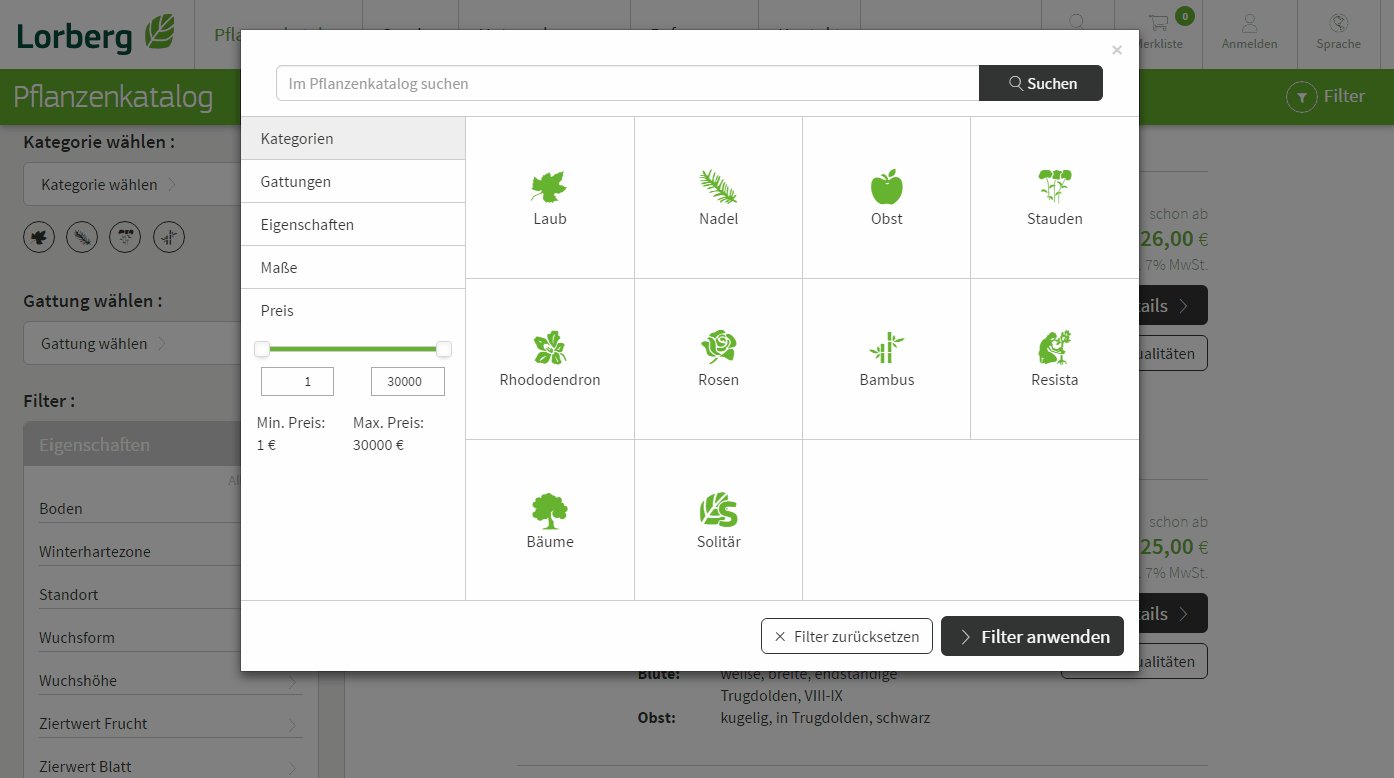
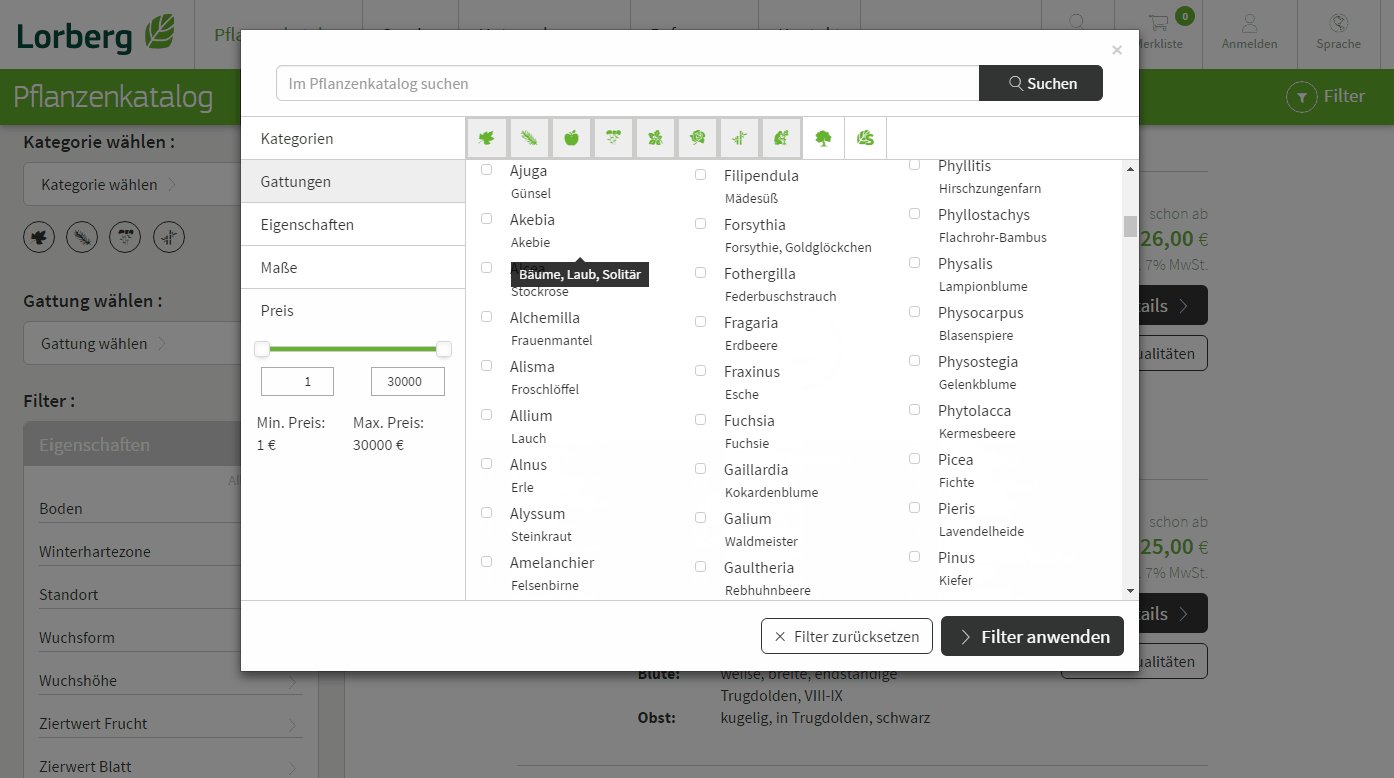
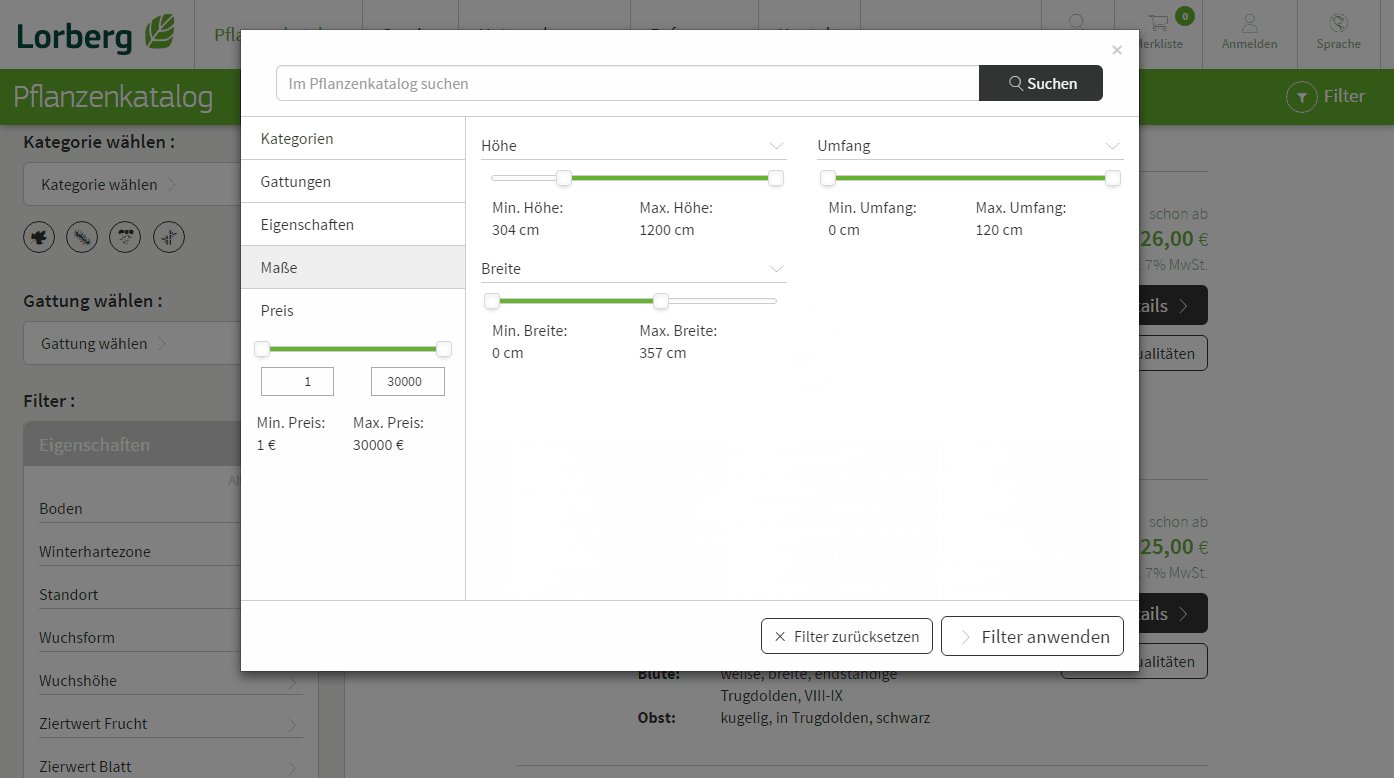
Der Filter
Der Nutzer hat die Möglichkeit die 40.000 Pflanzen nach Kategorien, Gattungen, Eigenschaften und Preisen zu filtern. Abgerundet wird der Filter mit einer Autovervollständigung der Suche. 100% responsive und auch auf Smartphones ein Erlebnis.


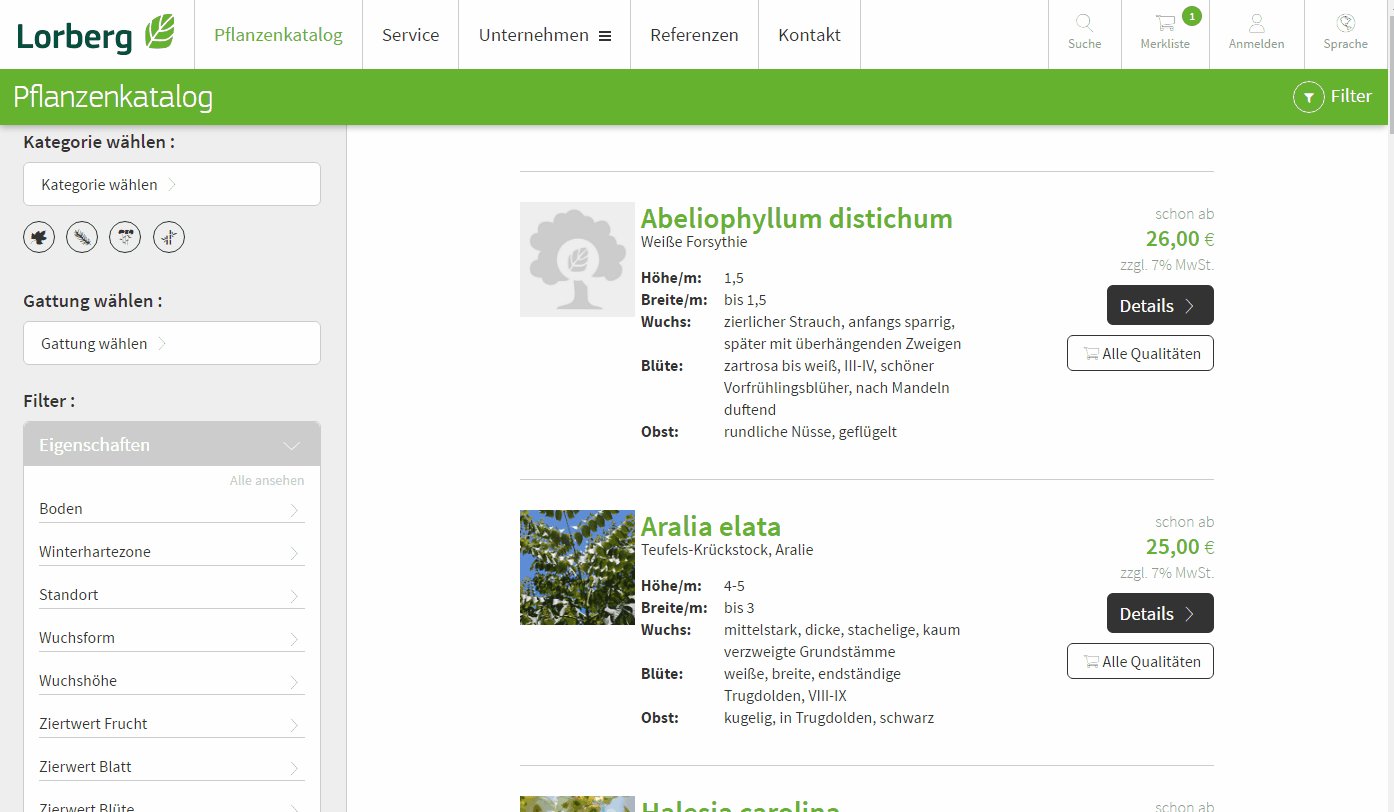
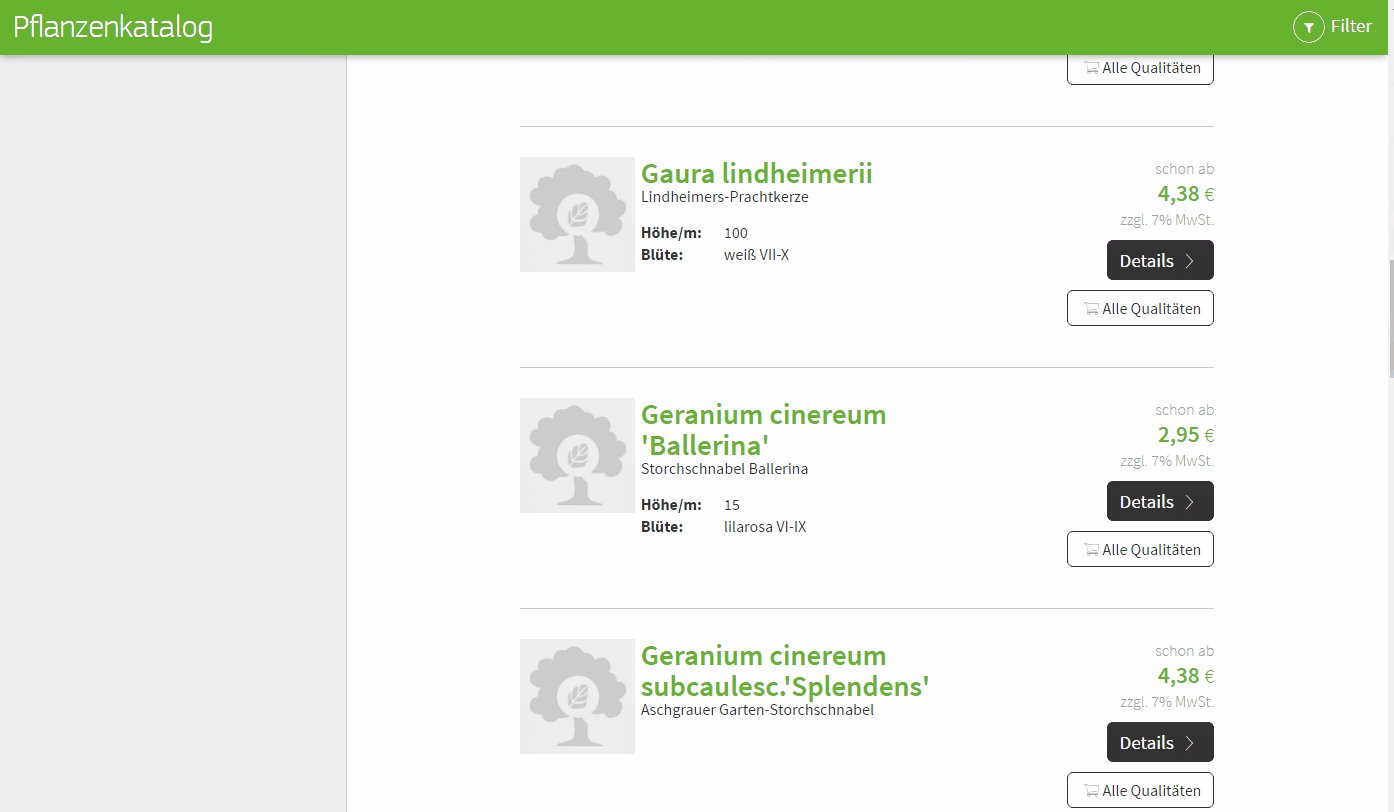
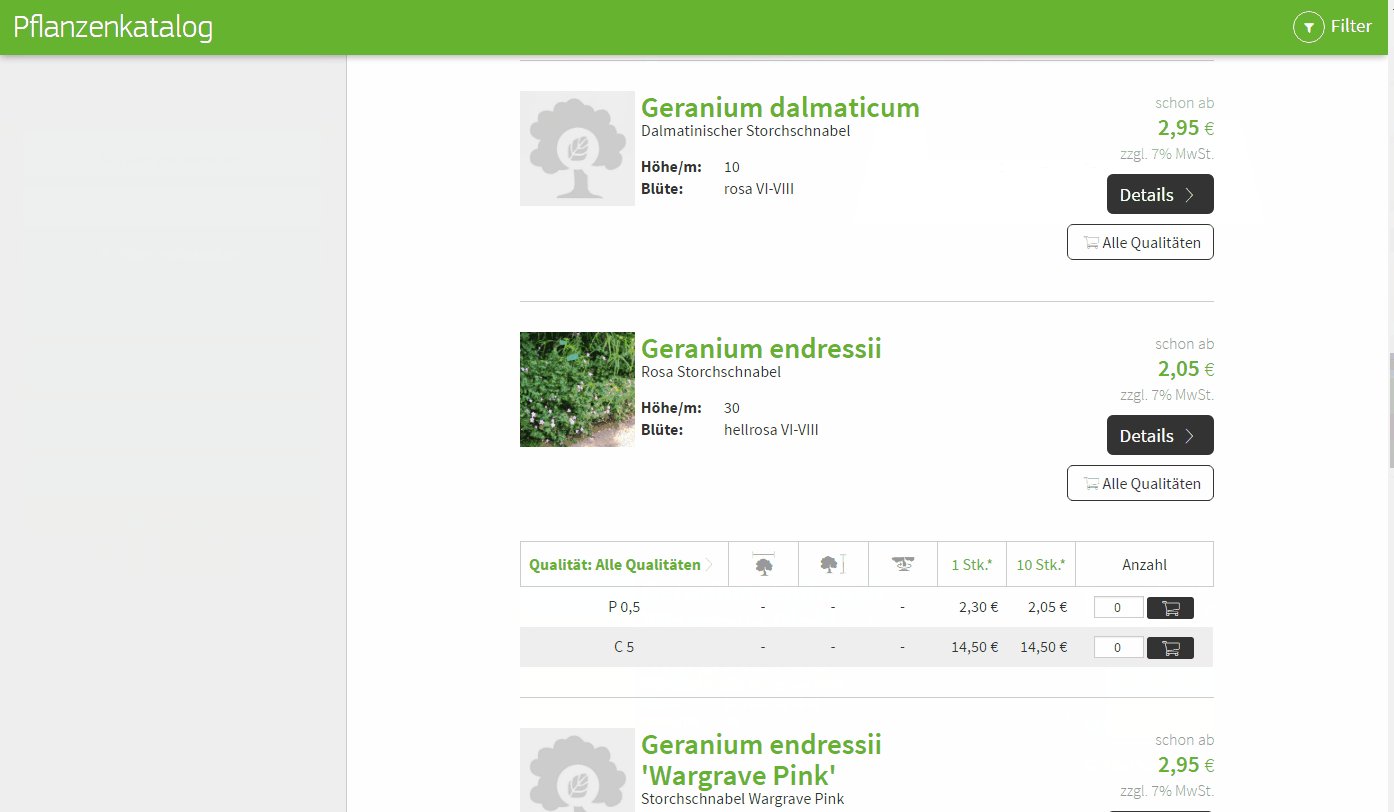
Die Suchergebnisse
Am linken Bildschirmrand bleibt weiterhin die Möglichkeit zu filtern. Rechts erscheinen die Pflanzen in einer Listenansicht. Das Besondere an dieser Seite ist, dass der Nutzer hier schon die Möglichkeit hat, sich Pflanzen auf seine Merkliste zu setzen, ohne dass er die Produktdetailseite betreten muss.
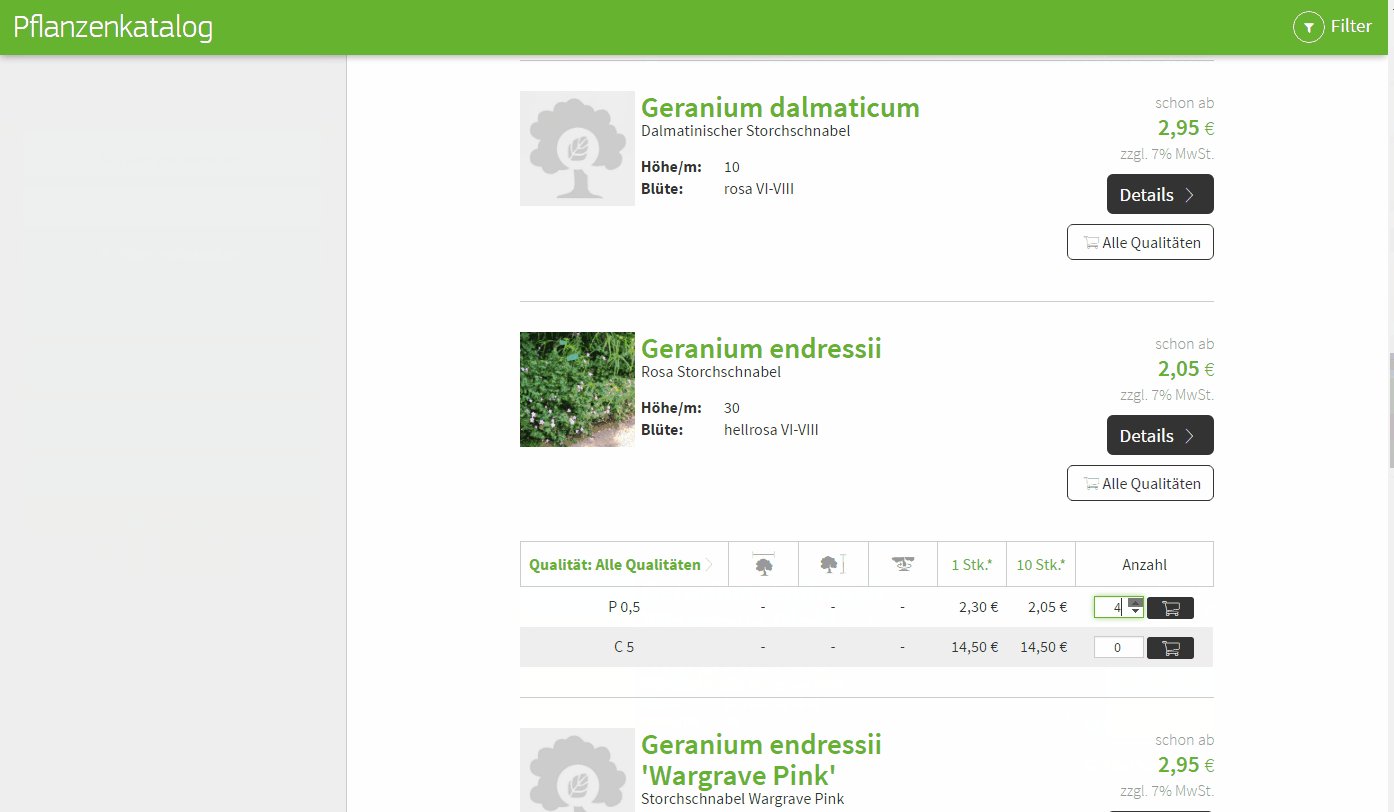
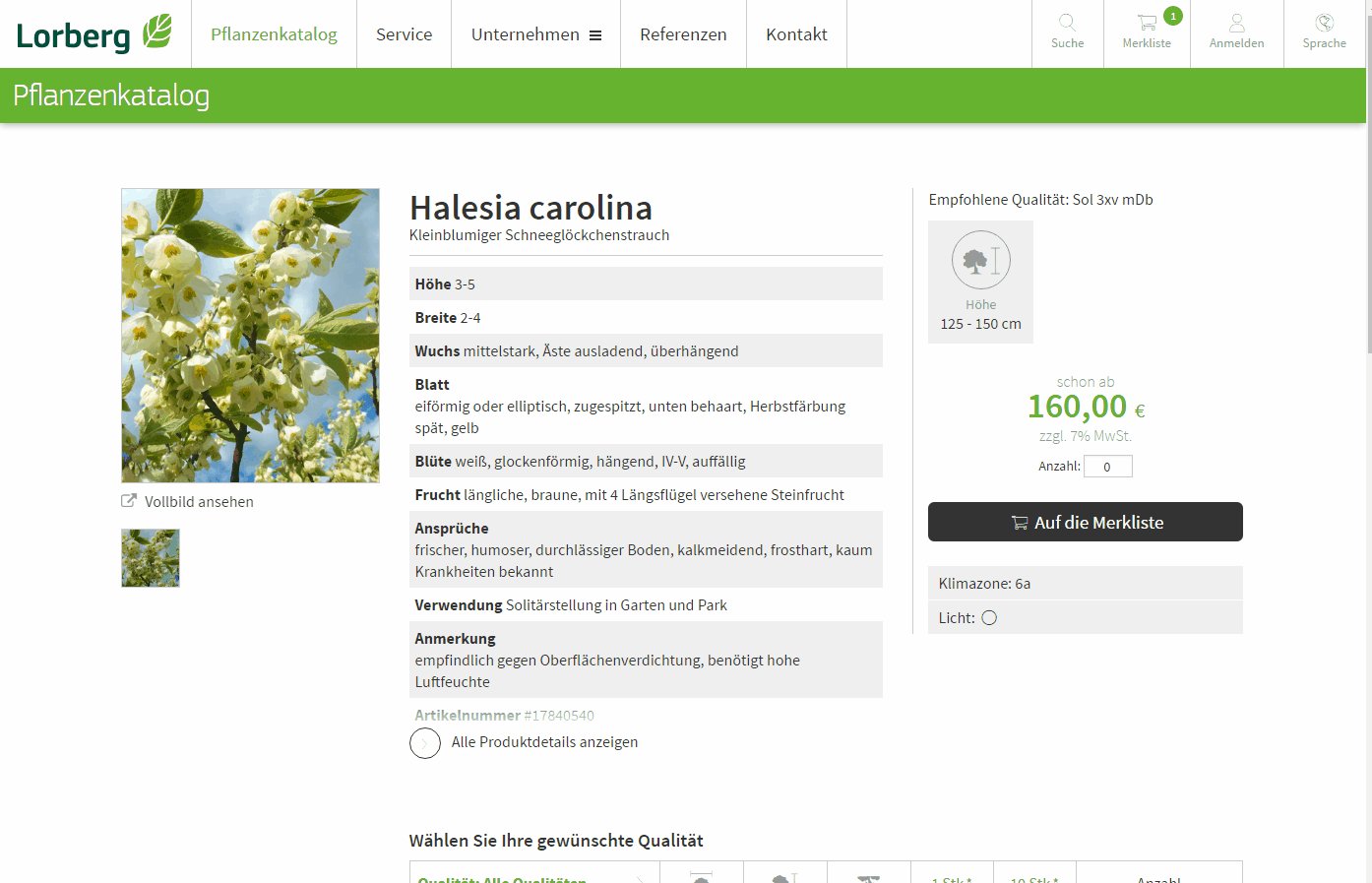
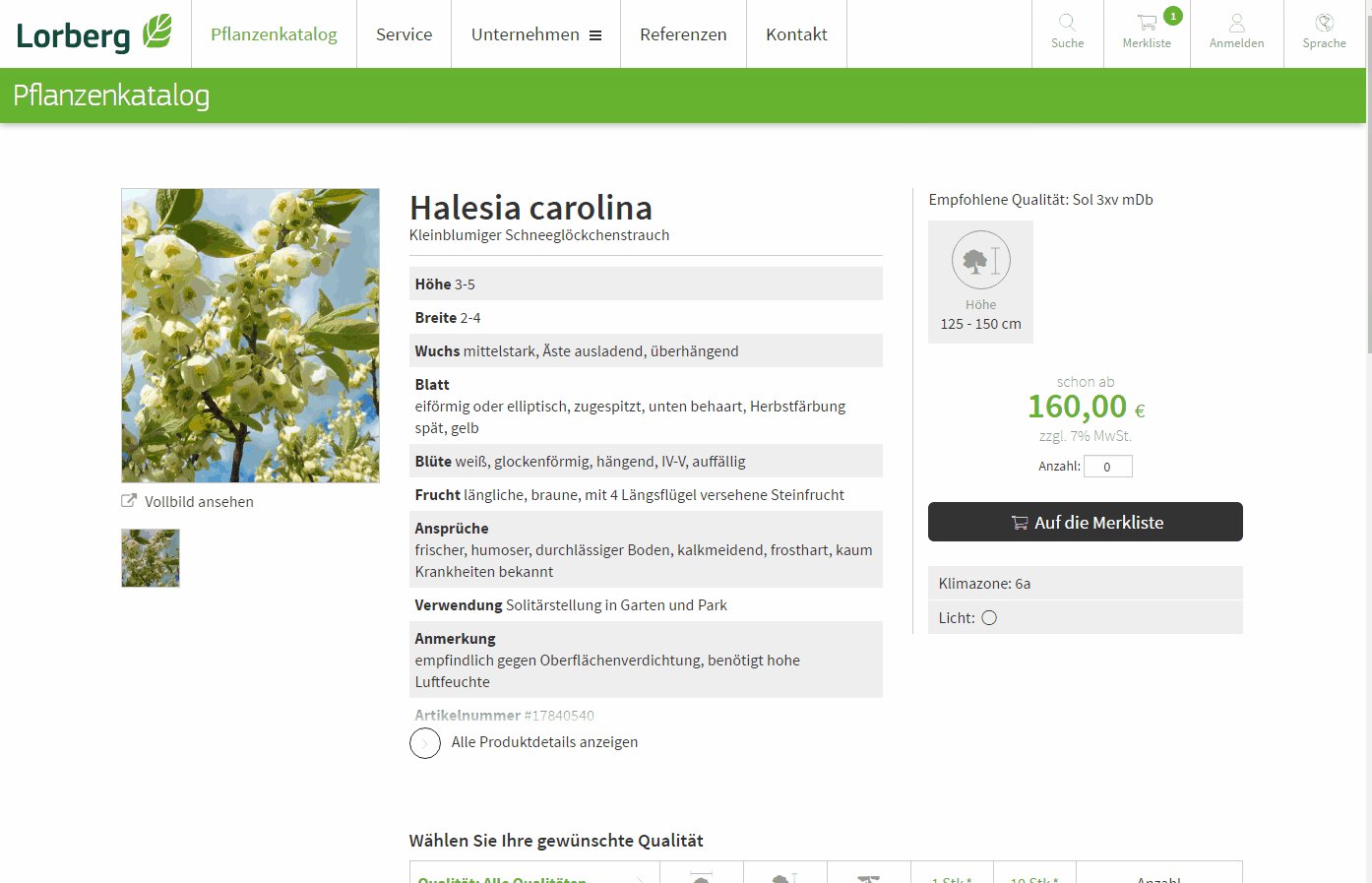
Am Ziel - die Produktseite
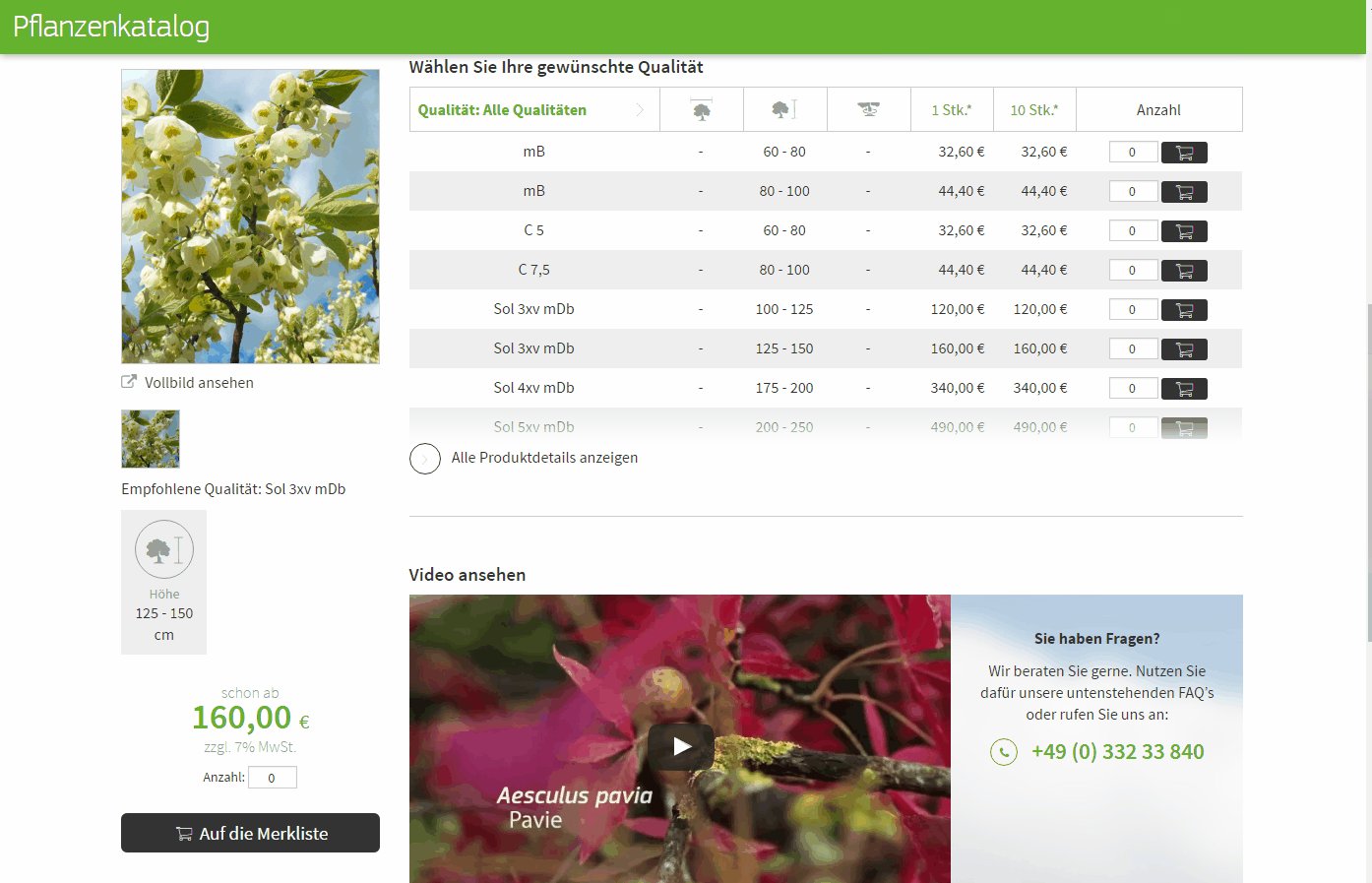
Auf der Produktansicht gibt es viel zu entdecken: das fängt mit den Bildern an und geht weiter mit der Qualitätsauswahl der Pflanzen, alles dynamisch generiert aus dem Warenwirtschaftssystem von Lorberg. Im oberen Sichtfeld des Nutzers sind die Empfehlungen von Lorberg und einer großen Call2Action zum Hinzufügen auf die Merkliste platziert.
Es folgt die Einbindung eines YouTube Videos und der FAQ-Datenbank, kategorisiert nach Art der Pflanze. Bei scroll down wandert die Box mit dem Preis von rechts oben nach links unten und ist somit immer im Sichtfeld des Nutzers präsent.

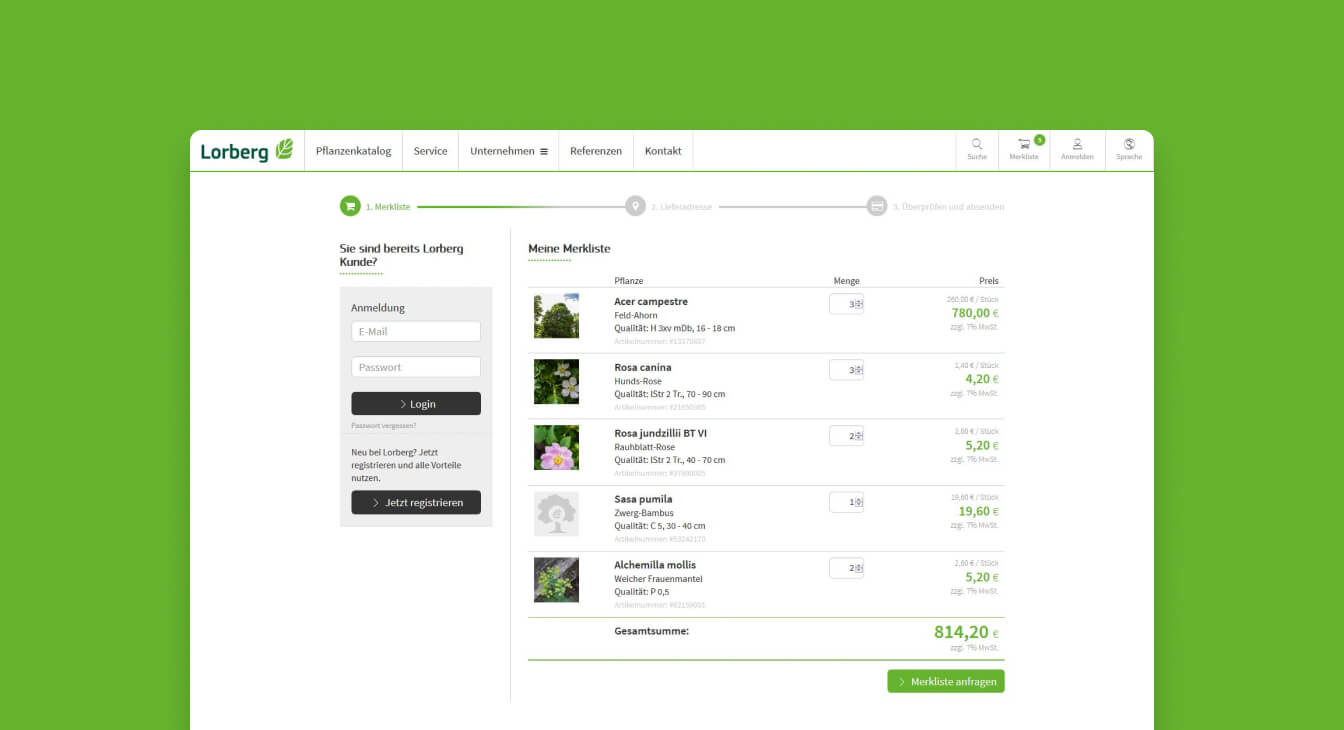
Die Merkliste