suptitle

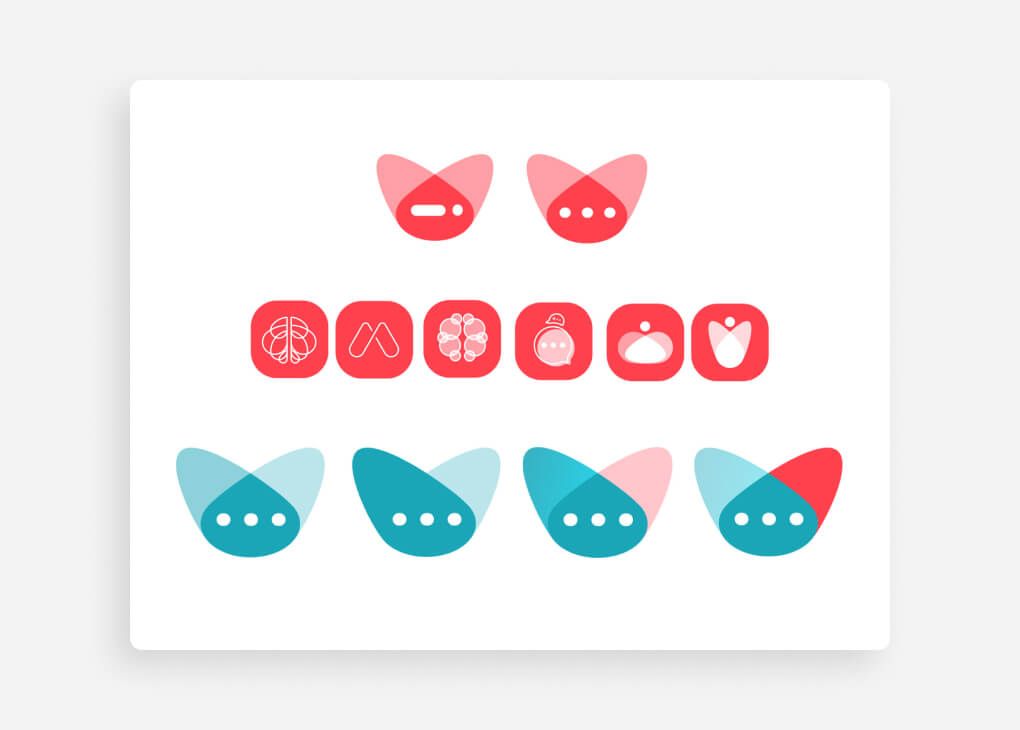
Die Entstehung der Visual Identity
Iterativ wurde das neue Logo und die Farbgebung entwickelt. Die Hauptanwendung des Logos ist Digital (Mobile App), dementsprechend haben wir uns bei der Entwicklung auf ein Icon-Format konzentriert.
Das Logo
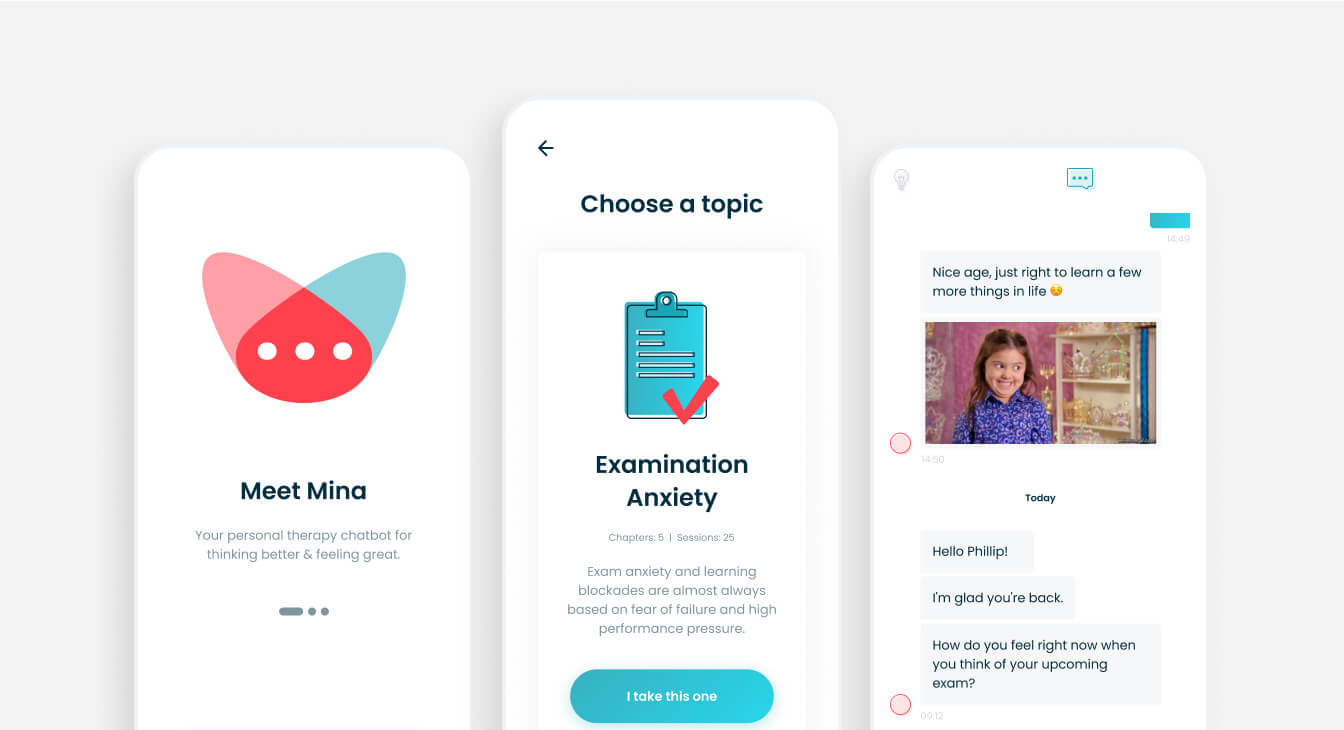
Entstanden ist ein Icon-basiertes Logo, welches zum Chatten einlädt und positives Empfinden ausstrahlt. Die Kombination der beiden Hauptfarben Türkis und Rot wirkt frisch und modern. Eine Recherche hat ergeben, dass viele bekannte Chatbots kurze, weibliche Namen tragen. Somit haben wir bei der Namensgebung nach einem weiblichen Namen gesucht, der kurz, prägnant sowie international ist. Das Ergebnis ist: Mina.


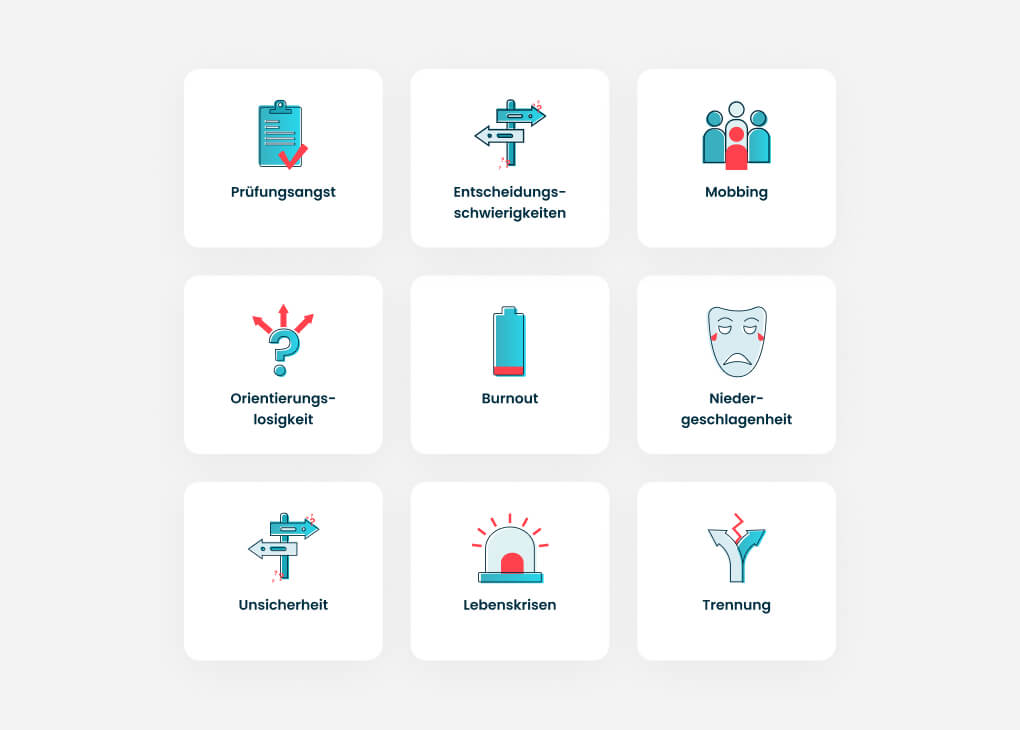
Therapiefelder
Bei Mina wird es 16 verschiedene Therapiefelder geben, für jeden Bereich haben wir ein individuelles Icon entwickelt. Ein Auszug der Anwendungsfelder:
- Prüfungsangst
- Entscheidungsschwierigkeiten
- Mobbing
- Lebenskrisen
- Burnout
- Niedergeschlagenheit
- Unsicherheit
- Orientierungslosigkeit
Welche Herausforderungen sind bei der Entwicklung eines Chatbots zu beachten?

Wie bei jeder digitalen Produktentwicklung stehen am Anfang mehrere Kernfragen:
- 1) Gibt es das Problem aus der aufgestellten These überhaupt bei Nutzern?
- 2) Wird das Produkt das Problem von Nutzern lösen können und wenn ja, wie?
- 3) Aus welchen Funktionen könnte die erste MVP Version bestehen?
- 4) Mit welchen Mitteln und Iterationen (Fassade aufbauen um zu testen) schaffen wir es, in erste User-Testings zu gehen, um die These (Problemlösung) zu validieren?
Zu Beginn einer digitalen Produktentwicklung (MVP) sollten die Kosten so gering wie möglich gehalten werden. Es geht um schnelles Testen, was in den meisten Fällen anhand eines interaktiven Prototypen vorgenommen werden kann. Im Fall von Mina benutzen wir das No-Code Chatbot Tool von Landbot.io. Mit Hilfe von Landbot sind wir in der Lage, ohne eine Zeile Code zu schreiben, unsere Conversational Experience zu testen, indem wir eine erste Conversational Experience (Testdialoge als CX) aufbauen und diese mit einem kleinen Kreis an Nutzern teilen. Das daraus resultierende User-Feedback können wir direkt verarbeiten und somit die Produktidee weiter validieren.
Die Phase vor Feinkonzeption und Entwicklung des MVPs (Minimum Viable Product) nennen wir Fassadenbildung bzw. Minimum Loveable Product (MLP). Damit meinen wir die erste Ausarbeitung einer Produktidee, für welche es noch keine technische Lösung gibt. Anhand der Fassade können jedoch schon sehr wichtige Rückmeldungen gewonnen werden, ob das Produkt Product-Market Fit erreichen könnte.
Zurück zu Mina. Die technische Entwicklung einer Chatbot App stellt keine großen Herausforderungen dar. Im Fall von Mina arbeiten wir mit einer Cross-Plattform Lösung auf Basis von React Native. Die eigentliche Herausforderung ist es die unzähligen Inhalte (mehrere 100 Seiten therapeutische Gesprächsführung) in einem CMS zu verwalten.
Es muss also ein CMS gefunden werden (Eigenentwicklung kann folgen), welches
a) fähig ist verschiedene Use-Cases abzudecken,
b) technisch flexibel (Anpassbarkeit Schnittstelle),
c) bezahlbar,
d) und skalierbar ist.
Als schnelle Lösung wollten wir das Prototyping Tool Landbot an das Frontend des Chatbots hängen, mit dieser Brücke wäre der Content weiter in Landbot updatebar gewesen und wir hätten kein separates CMS benötigt. Jedoch hat sich schnell herausgestellt, dass die API von Landbot nicht flexibel genug ist. Warum?
Für welches CMS haben wir uns entschieden?
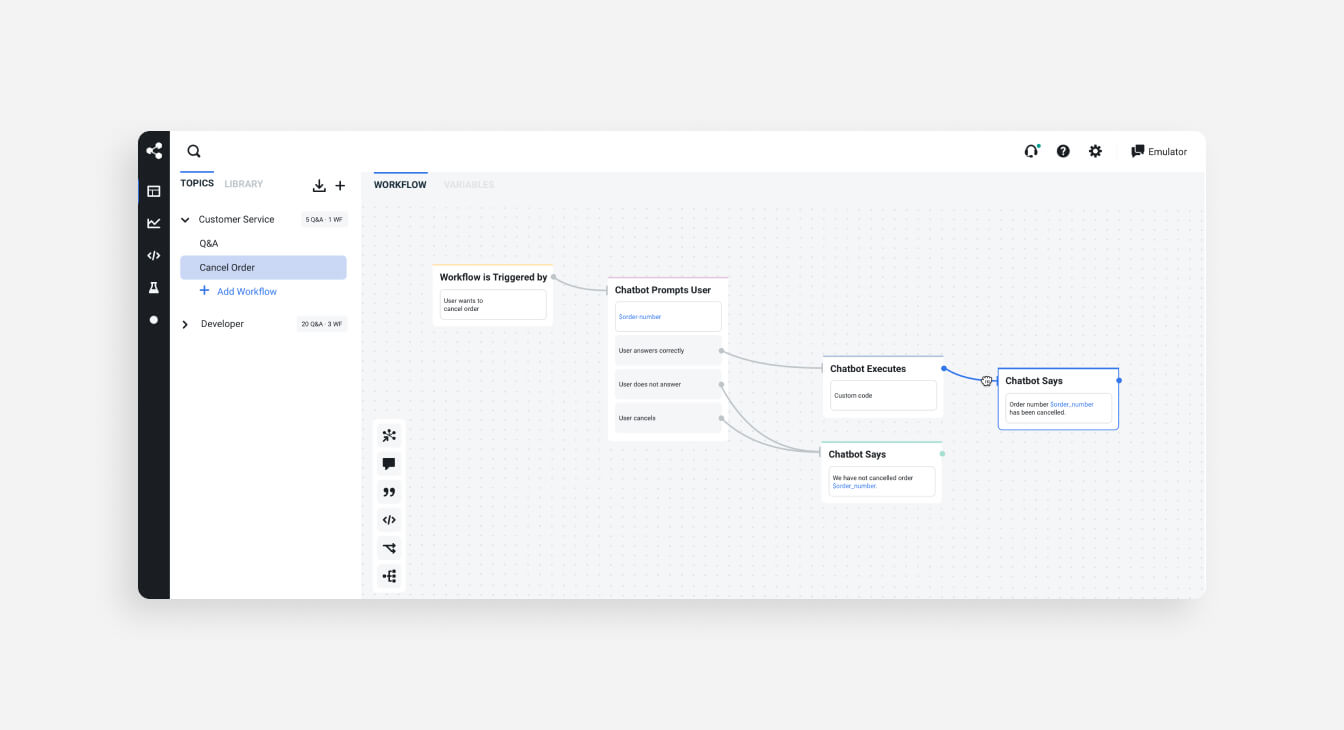
Letztendlich sind wir auf die Open-Source AI Chatbot Platform botpress.io aufmerksam geworden und verwenden diese als Content Management System. Das Drag & Drop Interface von botpress ist zwar etwas technischer aufgebaut als das von Landbot, jedoch ist das gesamte System und vor allem die API flexibler.


Das Interface für die Conversational User Experience CUX
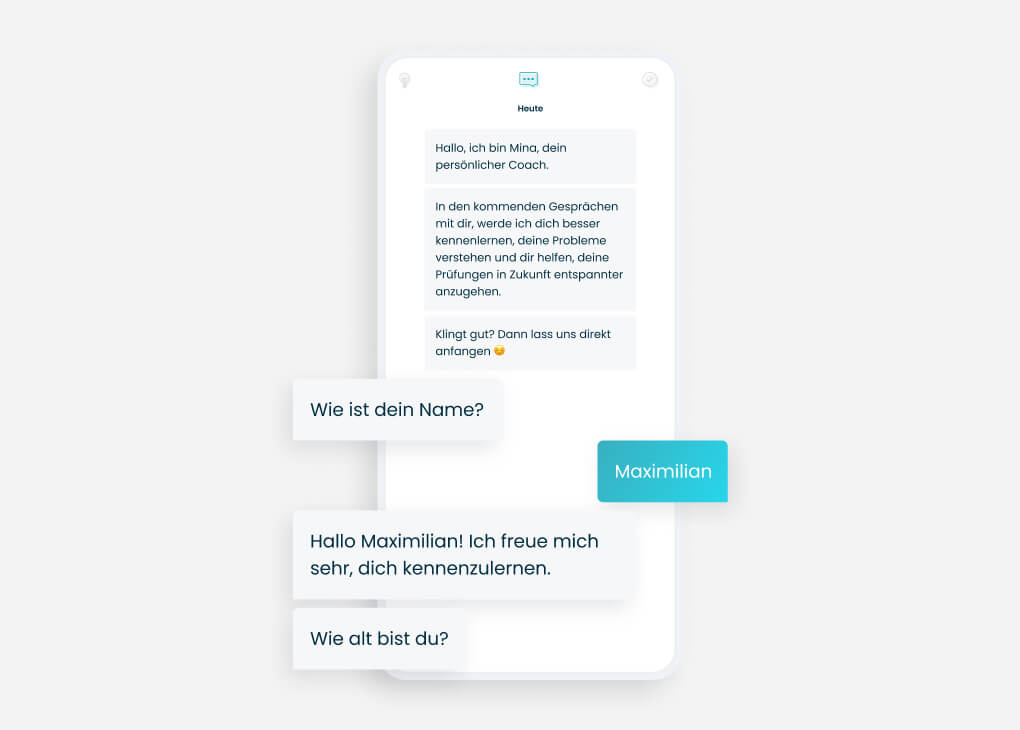
Conversational User Experience ist ein Sammelbegriff für Chatbots, Messenger-Bots, Voicebots und Assistants. Ziel guter CUX ist es, dass eine Mensch-Computer-Interaktion durch sprachbasierte Technologie einem menschlichen Gespräch möglichst nahekommt. Nutzer sollen mit dem Computer wie mit einer realen Person in einen Dialog treten können. Typische Beispiele für Conversational User Interfaces sind Virtueller Assistenten und Chatbots.
Die technische Grundlage für CUX schafft unter anderem NLP (Natural Language Processing) und das Dialogmanagement, um Gespräche so natürlich und effizient wie möglich zu gestalten.
Welche Probleme löst der MinaBot?
- Zu Pandemiezeiten wie COVID-19 können aufgrund von Lockdowns immer weniger Menschen eine lokale Psychotherapie wahrnehmen, obwohl die Nachfrage deutlich gestiegen ist.
- 100 EUR pro Stunde für eine private Psychotherapie oder ein individuelles Coaching können sich viele Leute dauerhaft nicht leisten.
- Wochenlanges warten auf einen Therapieplatz und lange Anfahrtswege sind oft ein Problem. Wöchentliche Sitzungen sind also sehr zeitintensiv.
- Das persönliche Besprechen der eigenen Probleme mit einem fremden Therapeuten ist für viele immer noch mit Scham behaftet.