Neues UX-Design für Push Notifications - Ist eine Steigerung des User Engagement möglich?

Inhaltsverzeichnis
- Welche Arten von Push Notifications gibt es bei Mobile Apps?
- Wie sieht die UI aus und welche PN's erhalten Nutzer in der neuen Notification UX?
- Aus was können User Interaktionen bestehen und wie kann dadurch das User Engagement erhöht werden?
- Was solltest du beachten wenn du ein Notification Design entwirfst?
- Fazit
1. Welche Arten von Push Notifications gibt es bei Mobile Apps?
Push Benachrichtigungen
Push Notifications sind eine Form der Textnachricht, die direkt auf dem Smartphone erscheint. Sie sind sofort abrufbar, ohne vorheriges Öffnen einer App. In der Regel besteht eine Push Nachricht aus sehr wenig Text, der nur essenziellen Infos enthält. Bei der Dating App coopz werden Push Benachrichtigungen zu unterschiedlichen Zwecken eingesetzt, um Nutzern immer wieder Updates zu senden.
In-App Benachrichtigungen
In-App Notifications sind Benachrichtigungen, die durch das Benutzen einer App generiert werden. Der Nutzer sieht In-App Nachrichten lediglich, wenn die App geöffnet ist. Im Gegensatz zu Push-Nachrichten kann man nicht ablehnen In-App Benachrichtigungen zu erhalten. Sie sind sehr nützlich, wenn es um wichtige Nachrichten wie fehlende Angaben oder technische Störungen geht.
OS Notifications
OS Benachrichtigungen sind Mitteilungen durch das Betriebssystem (OS) deines Smartphones, während dem Benutzen einer App. Es sind wichtige Berechtigungsanfragen wie der Zugriff auf deinen Standort, dein Telefonbuch oder deine Kamera.
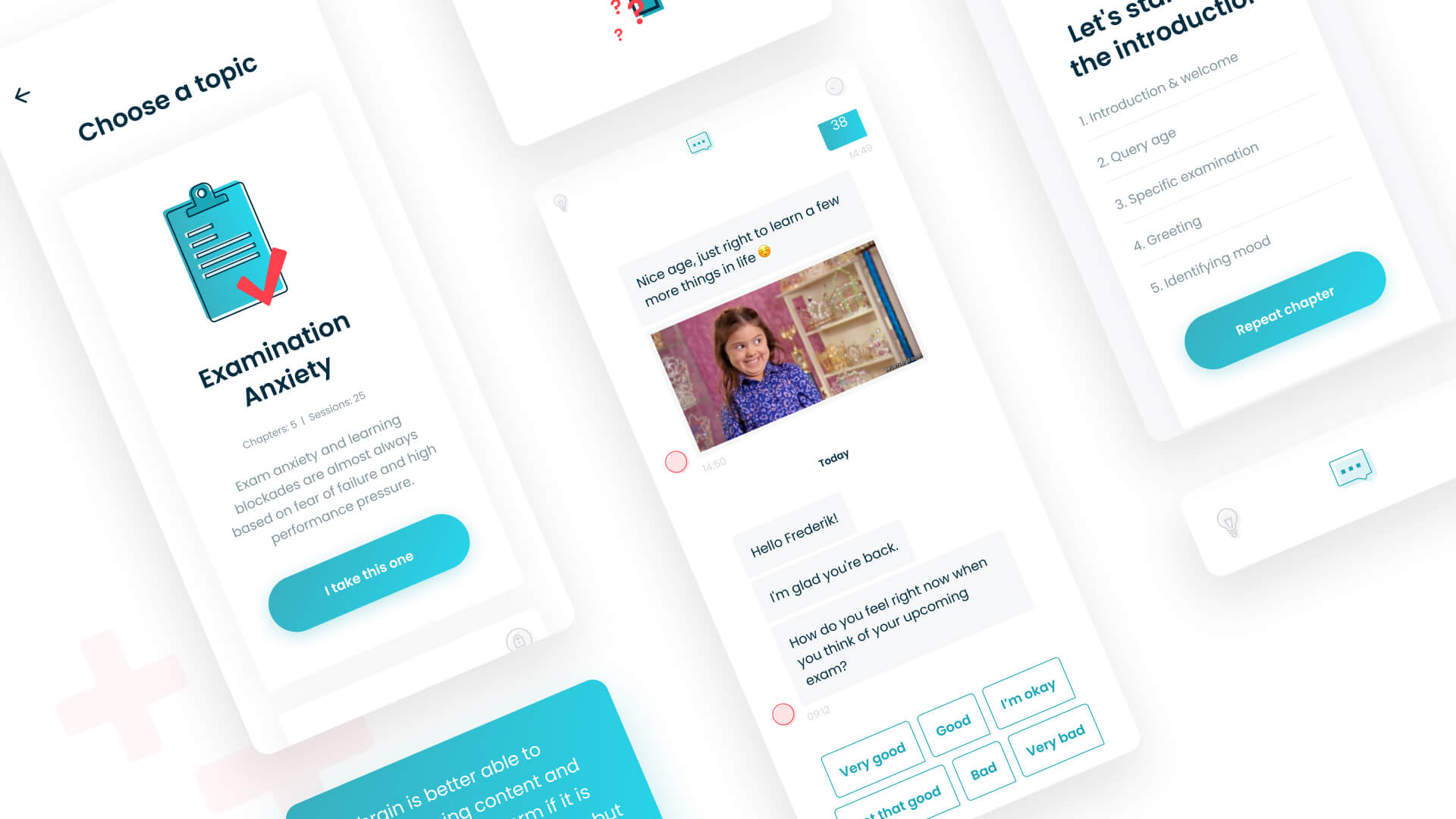
2. Wie sieht die UI aus und welche PN's erhalten Nutzer in der neuen Notification UX?
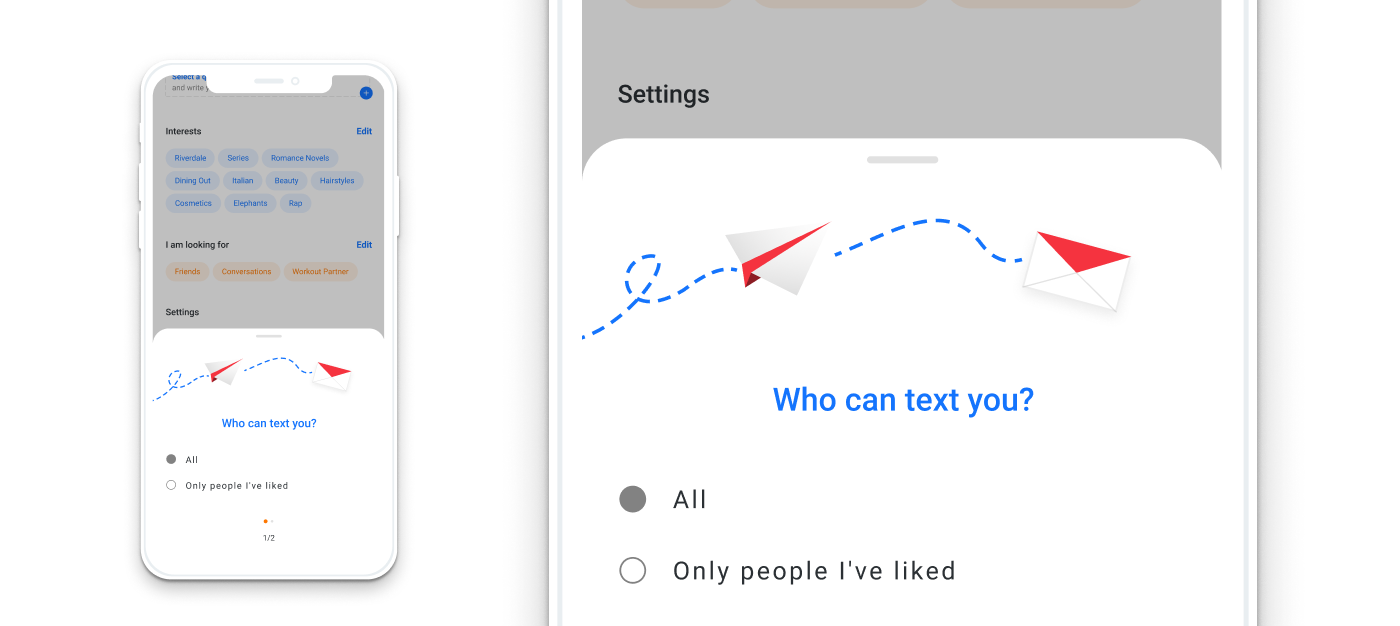
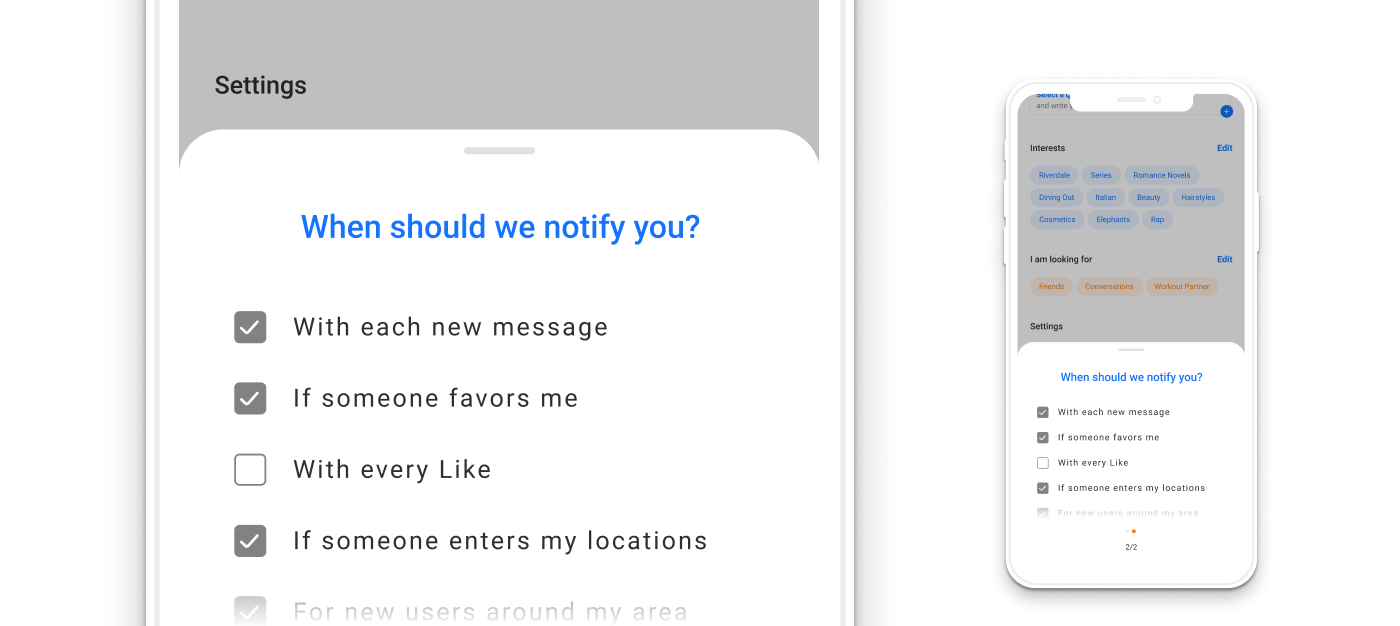
Jeder Benutzer in coopz definiert von nun an den Grad der Privatsphäre und die Häufigkeit der Push-Benachrichtigungen selbst, entsprechend seiner Bedürfnisse und seiner täglichen Stimmung. Sobald sich ein neuer Nutzer in coopz registriert hat, wird ihm ein Popup-Fenster angezeigt und es stehen mehrere Einstellungsoptionen zur Verfügung:
- Von wem möchte ich Nachrichten empfangen?
- Auf welche Aktion möchte ich Push-Benachrichtigungen erhalten?

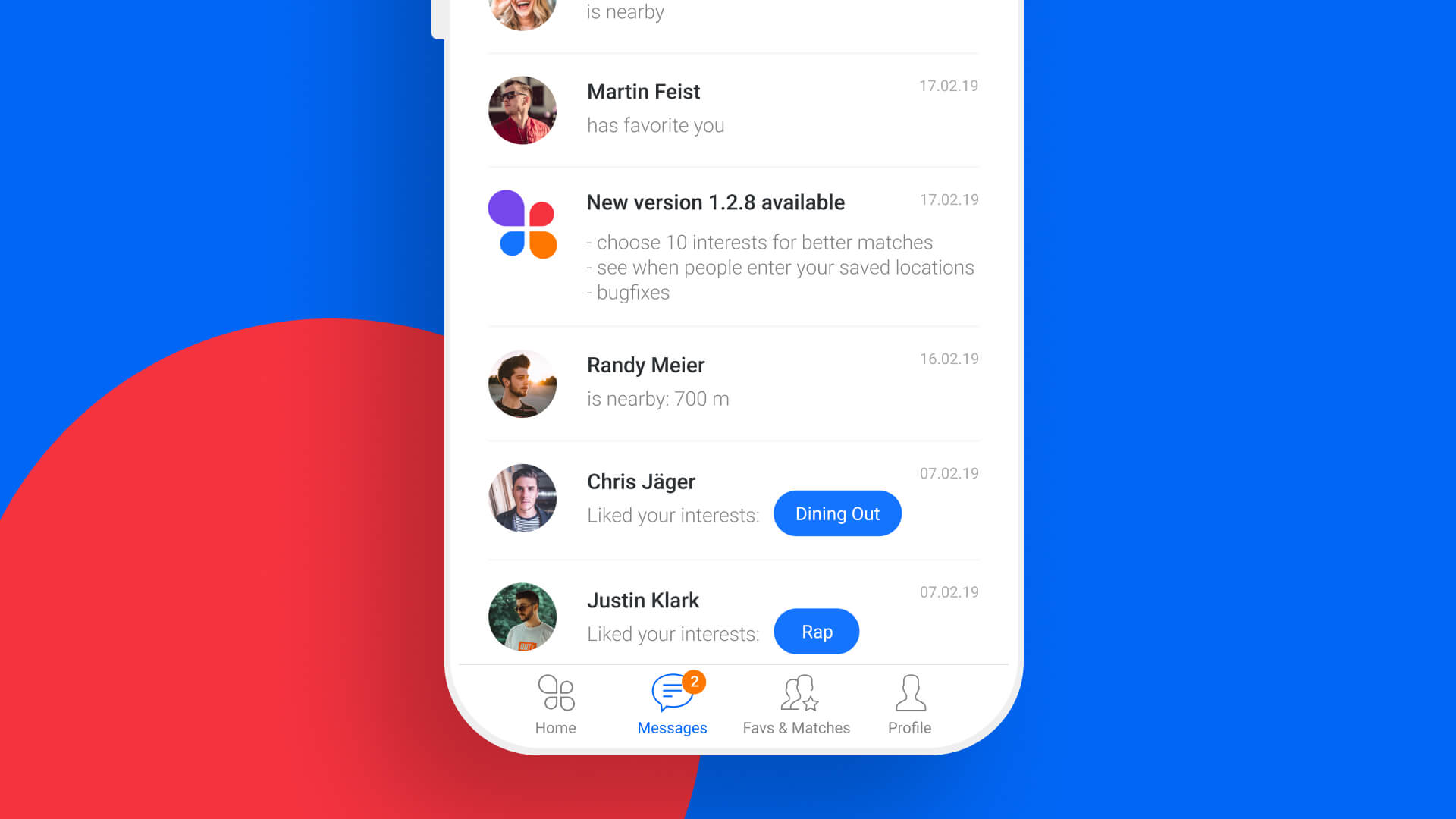
Wir gehen jetzt auf die verschiedenen Arten von Benachrichtigungen ein, die bei coopz ab sofort zur Verfügung stehen:
Ein neuer Nutzer aus meinem Umkreis hat sich registriert
Die App coopz kann mehrere Faktoren identifizieren und daraus ein Matching generieren, alles durch den intelligenten Algorithmus. Zum einen kann der aktuelle Standort von Nutzern ausgelesen werden und zum anderen ob 2 Nutzer eine definierte Anzahl (z.B. 5) gleicher Interessen haben.
Nehmen wir an es registriert sich ein neuer Nutzer der,
a) aus deinem näheren Umkreis ist und
b) min. 5 gleiche Interessen wie du hast,
in dem Fall sendet dir coopz eine Push Notification um dich zu informieren.
Ein Nutzer hat meine Location betreten
Als erstes müssen wir kurz erklären was Locations bei coopz sind. Locations sind Lieblingsorte von Nutzern, also Orte an denen sich Nutzer gerne aufhalten. Es gibt auch weltweite Locations, das sind Orte die Nutzer anlegen können, um zu checken ob es passende Matches in bestimmten Regionen auf der Welt gibt.
Im neuen Notification UX-Design erhält Nutzer A eine Benachrichtigung, wenn Nutzer B eine von Nutzer A angelegte Location betritt. Bewusst wird in coopz niemals der genaue Standort von Nutzern angezeigt und die dargestellte kleinstmögliche Distanz zwischen 2 Nutzern ist 1km.
Ein Nutzer aus meiner Favoritenliste ist online
Bei coopz gibt es die Möglichkeit, sich Favoriten anzulegen und diese auf eine interne Favoritenliste zu setzen. Mit der neuen Notification UX erhalten Nutzer eine PN sobald andere Nutzer aus der Favoritenliste online sind.

Ein Nutzer hat ein Bild oder ein Interesse von mir geliked
In der Mobile App coopz können Nutzer Bilder und Interessen anderer Nutzer liken. Jeder Like führt dann zu einer Benachrichtigung.
Ein Nutzer hat mich favorisiert
Sobald andere Nutzer dich auf ihre Favoritenliste setzen, erhältst du eine Push-Nachricht.
Ein Nutzer hat mir eine Nachricht geschickt
Das Austauschen von privaten Nachrichten ist eine Standardfunktion bei coopz. Mit der neuen UX können Nutzer selber entscheiden, vom wem sie Nachrichten erhalten möchten. Sendet Nutzer A an Nutzer B eine private Nachricht, wird also auch eine PN an Nutzer B verschickt.
ACHTUNG: Extremes Potenzial!
Alle oben genannten Arten von Push-Nachrichten sind eine sehr effektive Maßnahme um inaktive User zurückzugewinnen (Re-engagement).
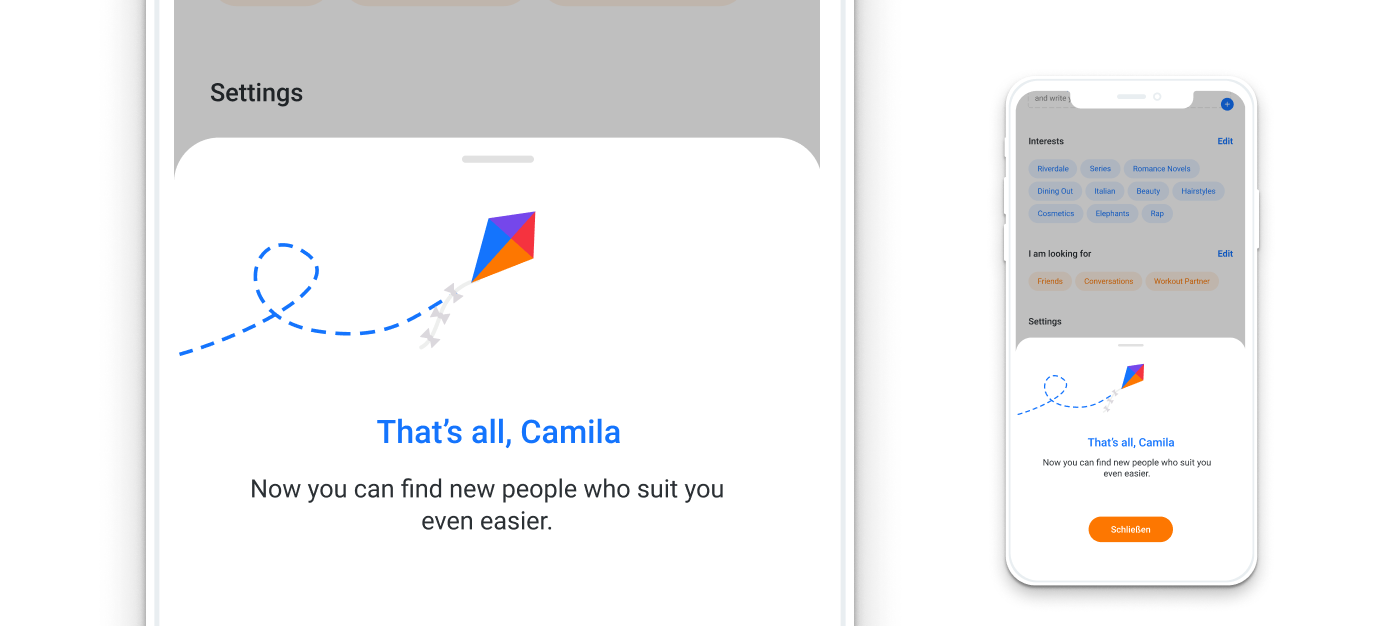
Zum Abschluss der Benachrichtigungseinstellungen erscheint eine personalisierte Nutzeransprache, bei Klick auf die orangene Call 2 Action (C2A) schließen sich das Fenster. Nachdem die Einstellungen geschlossen sind hat der Nutzer auf dem eigenen Profil die Möglichkeit, diese immer wieder anzupassen.

3. Aus was können User Interaktionen bestehen und wie kann dadurch das User Engagement erhöht werden?
Localytics berichtet, dass Benutzer die ein gewisses Maß an personalisierter Markeninteraktion erfahren, mit größerer Wahrscheinlichkeit für 11 oder mehr Sitzungen zu einer App zurückkehren. Wenn du ein physisches Geschäft betrittst und nicht sofort findest was du suchst bzw. dir kein Berater zur Seite steht, wirst du wahrscheinlich vom Kundenservice (User Experience) enttäuscht sein. Betrachte App-Interaktion im selben Licht.
25% der Benutzer geben Apps nach einmaliger Verwendung auf
Zeiten ändern sich. Apps sind zu einer Hauptstütze für Verbraucher geworden und eine effektive Möglichkeit für Marken, mit ihnen in Kontakt zu treten. Davon abgesehen tobt der Kampf weiter, um Benutzer immer wieder zu reaktivieren. Die langfristige Nutzerbindung und User Experience hat sich in den letzten Jahren erheblich verbessert. Dies bedeutet jedoch nicht zwangsläufig, dass Apps kurzfristig erfolgreich sind.
Was sind User Interaktionen?
Eine Interaktion kann so einfach sein wie das Senden einer Push-Benachrichtigung, in der Benutzer begrüßt werden, oder das Bereitstellen nützlicher Informationen wie:
Es hat sich ein neuer Nutzer mit ähnlichen Interessen aus meinem Umkreis registriert
Ein in Nutzer hat mein Bild geliked
Ein Nutzer hat mich favorisiert
Die ersten Etappen einer User Journey
Erfolgreiche Dating Apps wie coopz nutzen Interaktion, um die User Journey für Mobile Apps zu gestalten, indem sie nachdenklich und strategisch darauf achten, wie sie User erreichen.
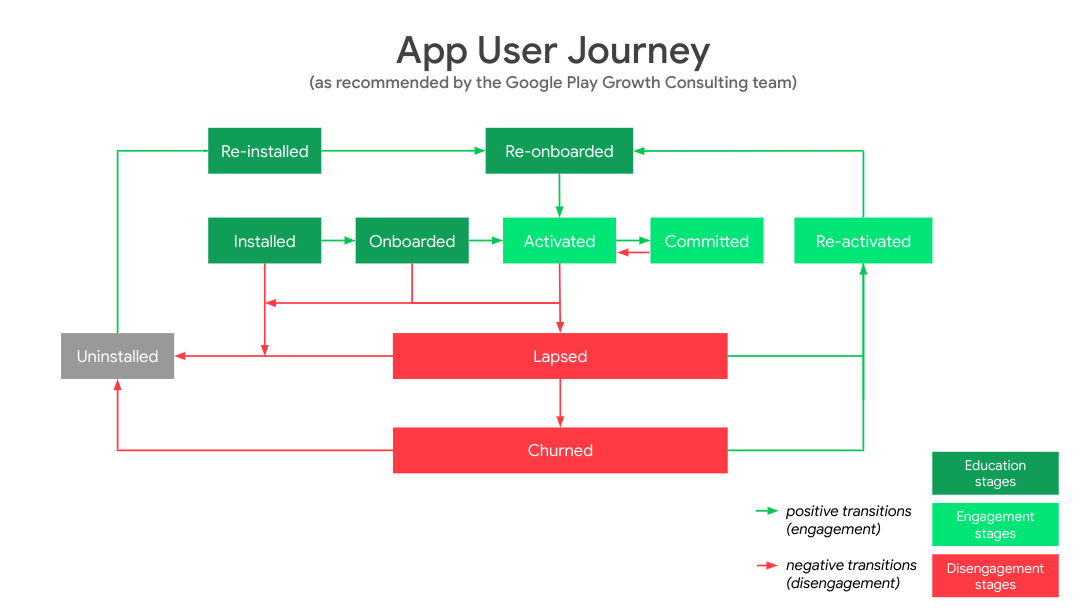
Die Installation und das OnBoarding (Ablaufdiagramm unten) sind die ersten zwei Phasen der User Journey einer Mobile App, die den Benutzer schulen und nützliche Informationen sammeln sollen. Im ersten Fall hat ein Benutzer beschlossen, deine App herunterzuladen und zu installieren. In zweiten Fall (OnBoarding) hat ein Benutzer die App geöffnet, wurde in die Benutzeroberfläche (User Interface) und die Kernaktion der App eingeführt. Der Begriff "Kernaktion" beschreibt die wichtigste Aktion einer App. Hier sind einige Beispiele:
In einer Personenbeförderungs-App (Uber) besteht die Kernaktion darin, eine Fahrt abzuschließen.
In einer Dating-App (coopz) würde die Kernaktion darin bestehen, bei möglichen Übereinstimmungen (Matches) nach links oder rechts zu swipen.
In einer Sprachlern-App (Babbel) besteht die Kernaktion darin, eine Lektion zu beenden.
In einem landwirtschaftlichen Spiel könnte die Kernaktion darin bestehen, ein Feld zu pflügen, eine Ernte anzupflanzen oder ein Gemüse zu ernten.

Was ist User Engagement?
Als User Engagement beschreibt man im digitalen Marketing alle Aktionen, die ein User auf einer Website oder innerhalb einer App ausführt.
Das Bereitstellen relevanter Nutzer-Informationen basierend auf Standort- und Nutzungsmustern ist beispielsweise eine effektive Taktik um App-Sitzungen aufzufordern (User Engagement). Die Interaktion mit Benutzern ist auch eine hervorragende Möglichkeit Benutzer, die den Conversion-Funnel verlassen haben erneut einzubeziehen (Re-Engagement).
Diversifiziertes Messaging hat die Nase vorn
Die Diversifizierung der Messaging-Kanäle bietet eine gute User Experience (UX), die von hoher Relevanz und Aktualität ist. Nehmen wir zum Beispiel eine Push-Nachricht, die an Benutzer B gesendet wird, sobald Benutzer A einen bestimmten Ort betritt. Apps, die Nachrichten basierend auf diesen Daten senden sehen niedrigere Abbruchraten (User Abandonment) und eine höhere Nutzerbindung (User Retention).
Mehr User Engagement und Anstieg der aktiven Nutzer (DAU) um 300%
Durch die Implementierung der neuen Notification UX konnte das User Engagement deutlich gesteigert werden und die täglich aktiven Nutzer (Daily Active User - DAU) sind um mehr als 300% gestiegen.
4. Was solltest du beachten wenn du ein Notification Design entwirfst?
Benachrichtigungen tragen zu einer Experience bei, die Nutzern hilft ein Ziel zu erreichen, und sollten wie jede andere digitale Produktkomponente behandelt werden. Benachrichtigungen können jedoch in beide Richtungen betrachtet werden. Wenn sie gut gehandhabt werden, können sie UX verbessern und das Engagement unterstützen. Wenn sie jedoch schlecht ausgeführt werden, besteht die Gefahr, dass sie Nutzer verärgert. Das richtige Gleichgewicht zu finden ist der Schlüssel.
Benachrichtigungen sollten nicht als nachträglicher Gedanke behandelt werden. Um dies richtig zu machen, müssen UX-Designer Anwendungsfälle frühzeitig ansprechen, die verschiedenen Formen während des Produktdesign-Lebenszyklus definieren und sie ausgiebig testen.
Eine kurze Zusammenfassung zum Entwerfen von Benachrichtigungen:
Beginne frühzeitig mit dem Benachrichtigungsdesign, nicht nachträglich
Klassifiziere Benachrichtigungen nach den drei Aufmerksamkeitsstufen: hoch, mittel und niedrig
Farbcode, Symbole zuweisen und Platzierungen festlegen
Kategorisiere Benachrichtigungen nach Typ: persistent oder nicht persistent, Popup, Banner, Dialog usw.
Wichtig: Integration in ein Designsystem