Projektablauf - Unsere Vorgehensweise bei dem Relaunch von Websites & Webportalen

- Inhaltsverzeichnis
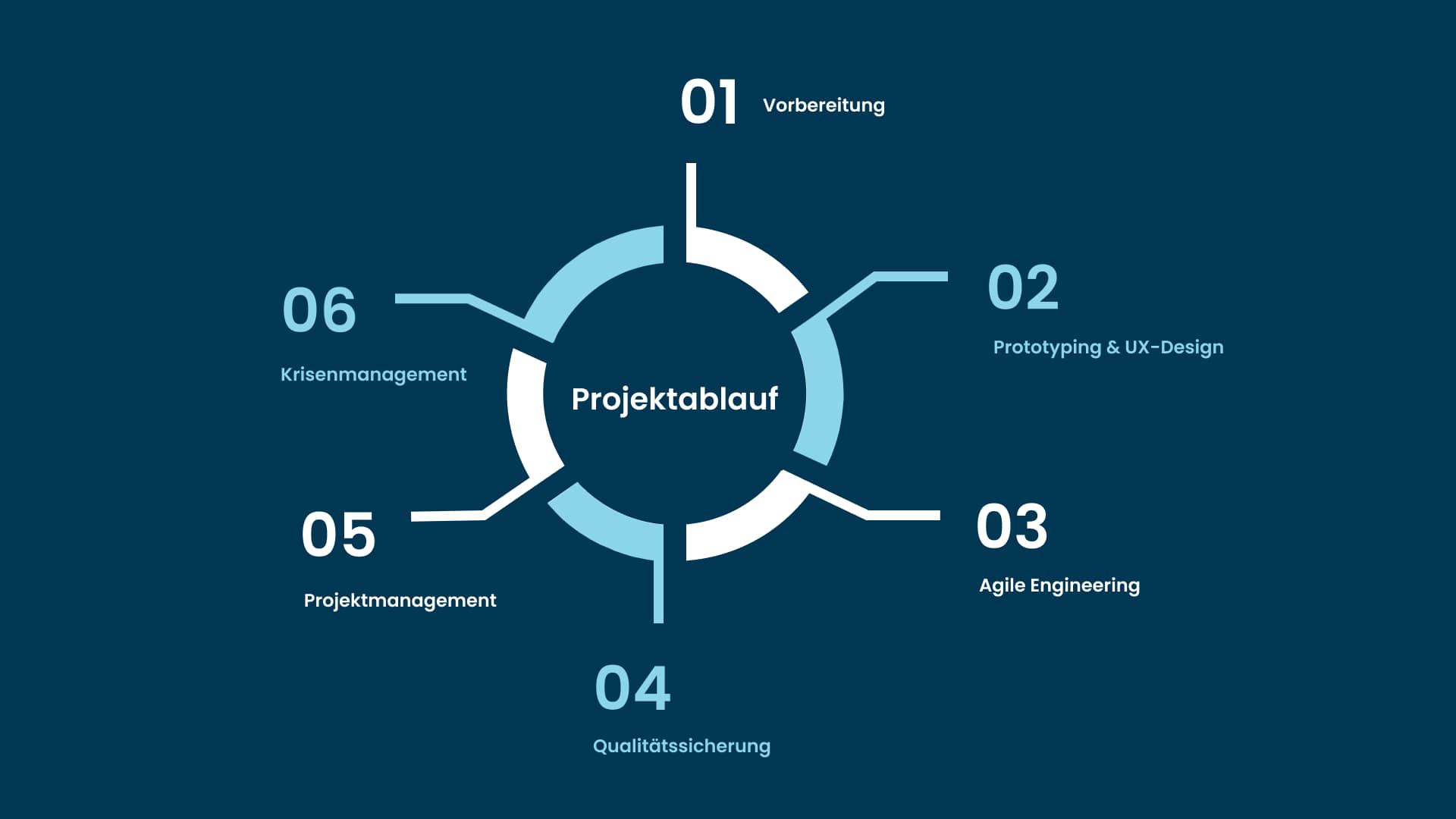
- Vorbereitung
- Prototyping & UX-Design
- Agile Engineering
- Qualitätssicherung & Testing
- Kommunikation & Projektmanagement
- Krisenmanagement
Download Projektablauf (PDF, 672 KB)
Eine der häufigsten Fragen, die uns vor Projektbeginn gestellt wird, ist die nach unserer Vorgehensweise bei einer Zusammenarbeit. In den folgenden 6 Abschnitten erklären wir unseren Prozess und geben Ihnen einen Einblick, wie wir arbeiten.
1. Vorbereitung
1.1. Discover all - Projektvorbereitung
Der zuständige Projektmanager von Ventzke Media analysiert das durch den Kunden bereitgestellte Briefing. Er filtert und ordnet einzelne Bestandteile nach Wichtigkeit und verschafft sich eine erste Übersicht zu dem anstehenden Projekt. Diesen Überblick, der Marke des Auftraggebers, dessen Geschäftsmodell und der möglichen Nutzer im Zusammenhang des Relaunches, fasst er in einem internen Briefing zusammen.
1.2. Wer macht was – Zusammenstellung des Teams
Anhand der vorhergehenden Analyse durch Ventzke Media und dem intern erstellten Briefing wird ein auf das Projekt fachlich zugeschnittenes Team zusammengestellt.
Die Arbeitsgruppe besteht, je nach Projektgröße, aus ein bis zwei Projektmanagern, einem technischen Projektleiter, einem Konzepter, ein bis zwei UI/UX Designern, sowie dem dazugehörigen Entwickler-Team aus jeweils einem Frontend- und einem Backend-Entwickler.
Nach Festlegung der Teammitglieder bekommen alle Teilnehmer die intern erstellte Projektbeschreibung, um sich in das anstehende Projekt einzulesen. Jedes Mitglied hat die Aufgabe, sich in seinen fachlichen Bereich sachgemäße Gedanken über das Projekt zu machen und erste Ideen in Form von kurzen Stichpunkten festzuhalten.
1.3. Los geht’s - Interner Workshop
In einem ersten internen Workshop werden alle vorher festgehaltenen Gedanken und Ideen der gesamten Arbeitsgruppe zusammengetragen und diskutiert, sie sind die Grundlage des folgenden Brainstormings.
Gemeinsam erörtern wir wie sich die Marke des Auftraggebers aktuell präsentiert und was bei einem Relaunch optimiert werden sollte. Hierbei stellt sich das Team die Fragen, wie sich die Marke verhält, wie sie aussieht, was sie erzählt und was sie verspricht. Im Anschluss wird darüber diskutiert wie die Marke erlebbarer gemacht werden kann und wie man die geforderten Ziele am sinnvollsten erreicht. Erste konzeptionelle Ideen und deren Machbarkeit werden gemeinsam entwickelt.
Aus dem Blickwinkel des Brand-Filters, der Experience Guidelines und der Touchpoint Strategie wird ein interner Ablaufplan erstellt, in welchem die speziellen Aufgaben für die jeweiligen Projektmitglieder klar definiert sind.
1.4. Was haben wir - Analyse
Alle Fachbereiche des Projektteams analysieren den Ist-Zustand in Hinsicht auf die Erreichung der für den Relaunch neu gesetzten Ziele.
Der Konzepter und der UX-Designer analysieren gemeinsam mit dem Projektmanager die Benutzbarkeit der aktuellen Website. Hierbei werden auch die Webseiten der Mitbewerber, auf ihre Benutzerfreundlichkeit, sowie auf „Best Practice“ Methoden hin geprüft. Alle Erkenntnisse werden schriftlich festgehalten.
Das technische Team setzt sich mit den aktuell eingesetzten Technologien auseinander, es prüft die bei den Mitbewerbern verwendeten Technologien und erstellt eine Übersicht über Machbarkeit und mögliche Engpässe in der künftigen Entwicklung. Hierbei wird auch erörtert, welche Frameworks in der zukünftigen Internetpräsenz Verwendung finden. Diese Feststellungen werden ebenfalls schriftlich festgehalten.
1.5. Let’s get in touch! - Kick-Off Workshop
Nachdem wir alle gesammelten Informationen zusammen getragen haben, laden wir die zuständigen Projektverantwortlichen zu einem Kick-Off-Workshop ein oder veranstalten diesen mit unserem Lead-Team bei dem Auftraggeber vor Ort. Dies ist nicht nur notwendig, sondern wird immer gerne gesehen, um alle Stakeholder persönlich kennenzulernen, das Projekt und erste Ideen zu besprechen. Die zuständigen Teams stellen sich vor und alle gesammelten Anforderungen aus den vorhergehenden Meetings werden präsentiert.
Der Austausch dient dem Erarbeiten weiterer Details wie:
Klärung offener Fragen
Definition von Milestones
Besprechung der Funktionen
Definition der Seitenstruktur
Fixierung des Zeitplans / Vereinbarung von Sprints
Den weiteren Projektverlauf
Besprechung des Betreuungskonzeptes
Erste Konzeptionelle- bzw. Gestaltungsideen
1.6. Cutting Edge – Unser Technologie Stack
Während des Workshops erarbeiten wir ein erstes Konzept für die technische Umsetzung. Es werden Technologien sowie Frameworks festgelegt und die Anforderungen der benötigten Funktionen besprochen.
Als Full-Stack Agentur sind wir auf folgende Technologien und Frameworks spezialisiert:
Frontend & 3D-Rendering
HTML5, CSS3, Bootstrap, UIKit
VanillaJS, Coffe Script, ES6
Webpack, npm, Sass, Gulp
React, React Native, Angular, TypeScript
Three.js, WebGL, pixi.js, barba.js
Backend, Deployment, CI & Analysis
Node.js, REST API, PostgreSQL
MongoDB, CosmosDB, Express, Loopback
MS Azure, Amazon Web Services, Heroku
Jasmine, Travis, Jenkins
1.7. Pflichtenheft
Aus der Zusammenfassung des Kick-Off-Workshops resultiert das Pflichtenheft, in welchem die Funktionen des Projekts detailliert beschrieben werden. Hier wird auch festgehalten, welche Leistungen nicht Teil der Beauftragung sind, sowie eine klare Definierung von Korrekturrunden und Änderungsanforderungen (CR).
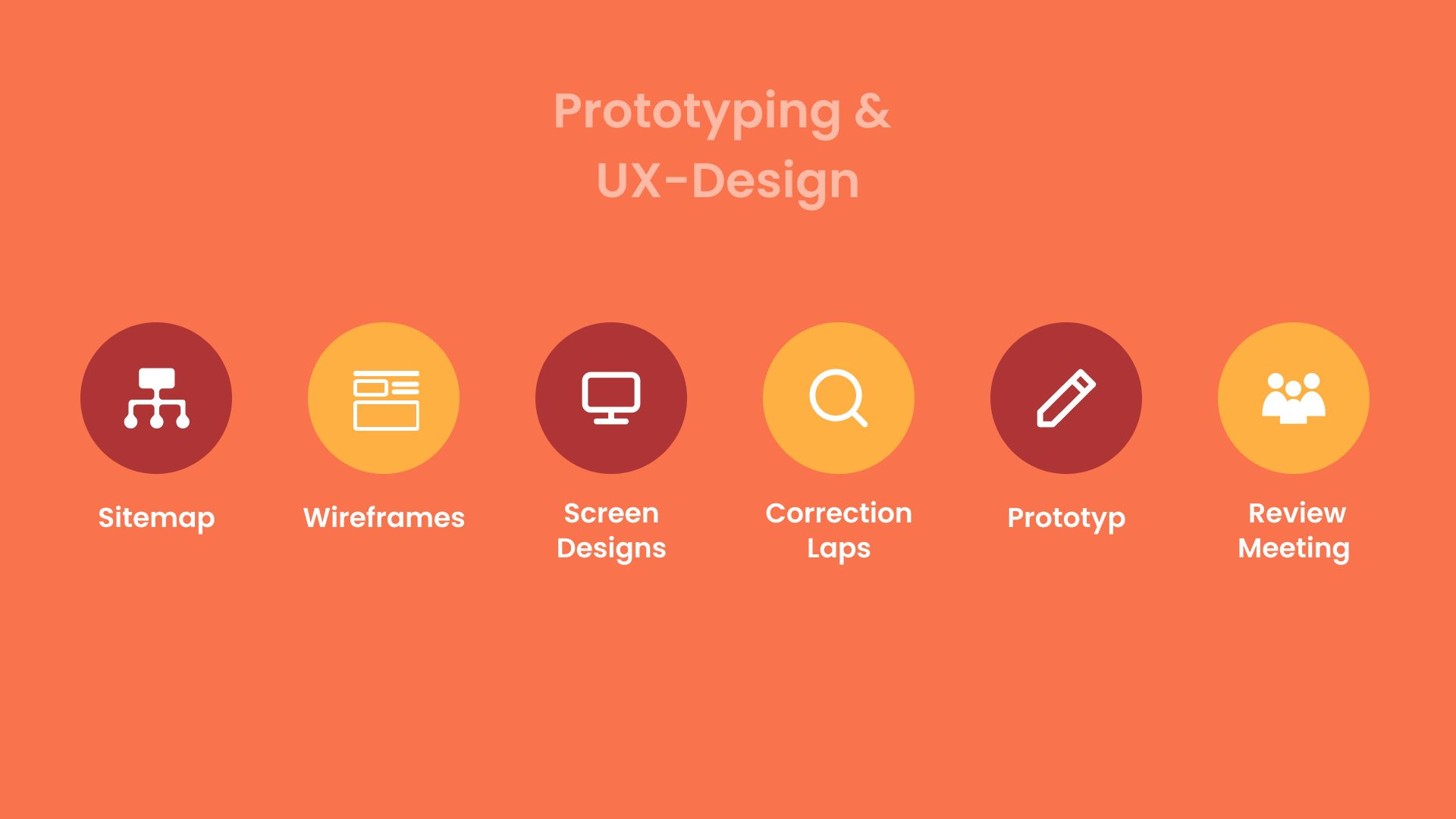
2. Prototyping & UX-Design
2.1. Sitemap
Auf Grundlage der im Workshop besprochenen Struktur erstellen wir die Sitemap. Ziel ist es die Seitenstruktur zu verschlanken, um eine optimale User Journey zu gewährleisten. Die Sitemap wird im Anschluss gemeinsam besprochen, optimiert und durch den Auftraggeber abgenommen.
2.2. Wireframes
Die gemeinsam entwickelten ersten Ideen bilden die Basis für die Erstellung der Wireframes. Wir erstellen Wireframes für alle Seitenansichten und definieren diese aus. Je nach Anforderung konzipieren wir individuelle Konzepte für versch. Anwendungsbereiche, von der Desktop-Auflösung bis hin zur mobilen Ansicht auf dem Smartphone.
2.3. Screendesigns
Nach Beendigung des Wireframings wird das Screendesign erstellt, die vorab entworfenen Wireframes bilden hierfür das Fundament. Für die Screendesigns sind ebenfalls eine Korrekturschleife sowie eine Abnahme vorgesehen.
2.4. Korrekturrunden
Ventzke Media wird die von dem Auftraggeber gewünschten Änderungsvorschläge umsetzen, darauf erfolgt eine erneute Abnahme. Die Anzahl der Korrekturrunden wird vor Projektbeginn definiert.
2.5. Prototyp
Um das Benutzererlebnis (UX & UI) besser beurteilen zu können, setzen wir das Konzept als klickbaren Prototypen um, hierfür benutzen wir Tools wie Figma. Es erfolgt eine erneute Prüfung durch den Auftraggeber.
2.6. Review-Meeting
In einem weiteren Treffen werden die bisherigen Konzepte und der Prototyp besprochen. Es können bereits getroffene konzeptionelle Entscheidungen in Frage gestellt und überarbeitet werden. Nach der Präsentation werden weitere Details und geplante Technologien für die technische Umsetzung festgesetzt.

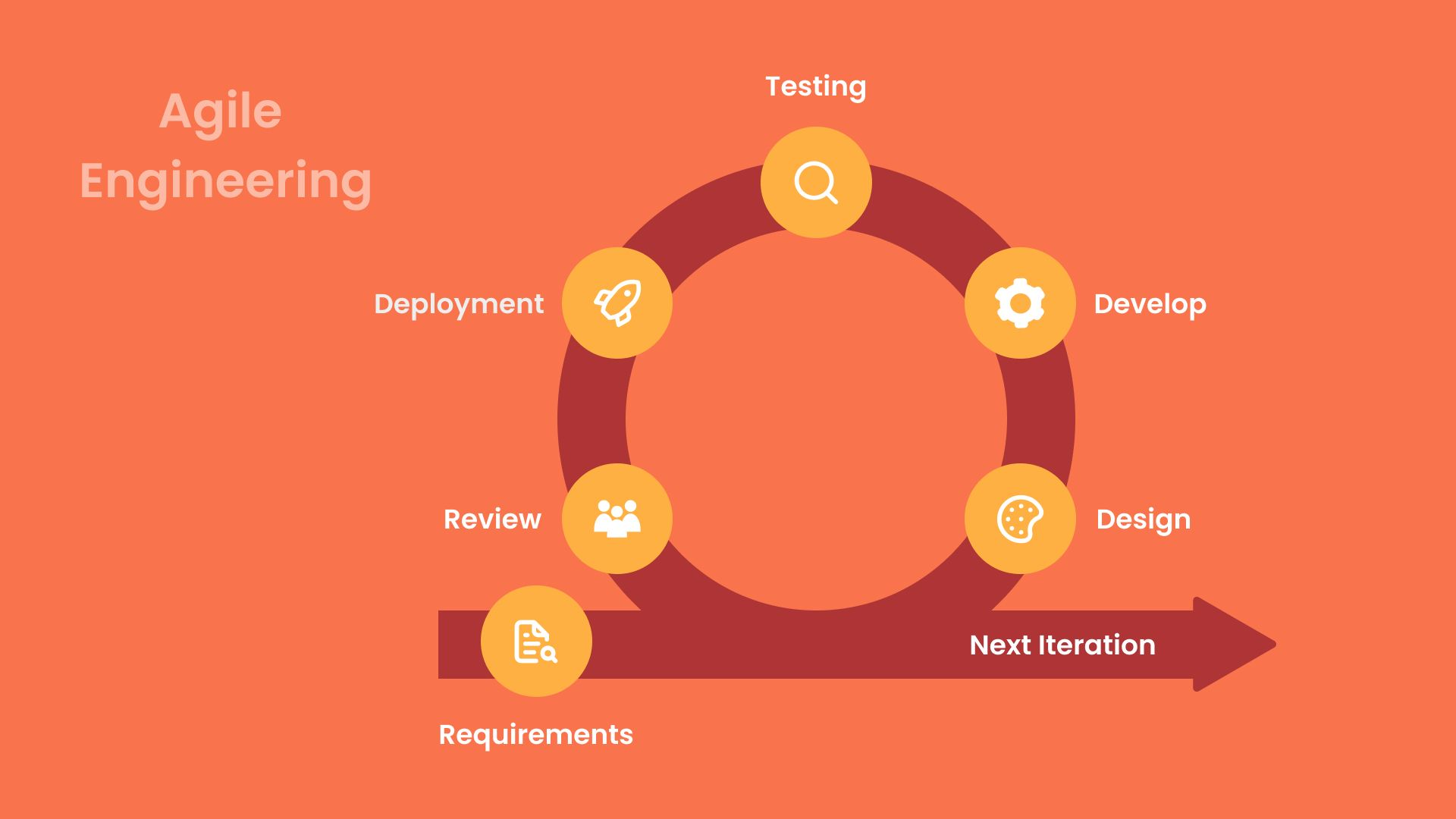
3. Agile Engineering
Nach der Freigabe der Screendesigns werden diese unseren Entwicklern übergeben und die Umsetzung beginnt. Um einen fehlerfreien Ablauf der Programmierung zu gewährleisten, arbeitet das Entwickler Team auf drei in Abhängigkeit zueinander stehenden Entwicklungssystemen (Dev, Staging, Production).
Die Entwicklungszyklen bestehen aus:
Entwicklung Frontend
Internes Testing Frontend / UX / UI
Abnahme Frontend
Entwicklung Backend
Entwicklung / Integration Schnittstellen (API)
Internes Testing Backend
Abnahme / Einweisung CMS
Dokumentation / Funktionsbeschreibung
Testing / Rollout / Launch
Continuous Delivery
3.1. Frontend
Wir sehen die Entwicklung des Frontends als eigenständige Disziplin und haben hierfür Experten im Team, die alle wichtigen Aspekte eines hochmodernen Web-Frontends abdecken können. Frontend-Applikationen werden bei Ventzke Media stets voll responsive in HTML5, CSS3 und mit der Hilfe von JavaScript, jQuery, Ajax, TypeScript oder JSX entwickelt. Dabei verwenden wir CSS Frameworks wie Bootstrap, Foundation oder UIkit und JavaScript Frameworks wie Angular oder React. Alle Templates werden nach dem “Pixel Perfect” Prinzip realisiert.
3.2. Backend
Für die Entwicklung unserer Backend Anwendungen und REST Schnittstellen arbeiten wir mit Node.js. Die Entwicklung mit Node.js ermöglicht eine schnelle Umsetzung von leistungsstarken, robusten und skalierbaren Anwendungen und Server-Backends. In Verbindung mit Datenbanksystemen wie MongoDB, CosmosDB oder PostgreSQL bildet Node.js die ideale Grundlage für unsere Projekte. Für die Entwicklung unserer Backend Anwendungen und REST Schnittstellen arbeiten wir mit Node.js. Die Entwicklung mit Node.js ermöglicht eine schnelle Umsetzung von leistungsstarken, robusten und skalierbaren Anwendungen und Server-Backends. In Verbindung mit Datenbanksystemen wie MongoDB, CosmosDB oder PostgreSQL bildet Node.js die ideale Grundlage für unsere Projekte.tungsstarken, robusten und skalierbaren Anwendungen und Server-Backends. In Verbindung mit Datenbanksystemen wie MongoDB, CosmosDB oder PostgreSQL bildet Node.js die ideale Grundlage für unsere Projekte.
3.3. Individuelle Software
Eine weitere Kernkompetenz von Ventzke Media ist die Entwicklung von Web-Applikationen mit Technologien wie Angular oder React. Diese performanten, von Google und Facebook, entwickelten JavaScript Bibliotheken arbeiten nach dem Model View Controller (MVC) Architekturmuster mit der Unterstützung des Flux / Redux Konzeptes zum Erstellen der jeweiligen Applikation-States. Mit dieser Methode trennen wir die Programmierlogik (Backend) und die Designlogik (Frontend) voneinander. Dadurch ist es einfacher, die Entwicklungen im Backend vorzunehmen, ohne das Design der Applikation anzupassen. Eine weitere Kernkompetenz von Ventzke Media ist die Entwicklung von Web-Applikationen (/de/services/fr) mit Technologien wie Angular oder React. Diese performanten, von Google und Facebook, entwickelten JavaScript Bibliotheken arbeiten nach dem Model View Controller (MVC) Architekturmuster mit der Unterstützung des Flux / Redux Konzeptes zum Erstellen der jeweiligen Applikation-States. Mit dieser Methode trennen wir die Programmierlogik (Backend) und die Designlogik (Frontend) voneinander. Dadurch ist es einfacher, die Entwicklungen im Backend vorzunehmen, ohne das Design der Applikation anzupassen.cklung). Diese performanten, von Google und Facebook, entwickelten JavaScript Bibliotheken arbeiten nach dem Model View Controller (MVC) Architekturmuster mit der Unterstützung des Flux / Redux Konzeptes zum Erstellen der jeweiligen Applikation-States. Mit dieser Methode trennen wir die Programmierlogik (Backend) und die Designlogik (Frontend) voneinander. Dadurch ist es einfacher, die Entwicklungen im Backend vorzunehmen, ohne das Design der Applikation anzupassen.
Wesentliche Vorteile von Angular und React:
Hohe Skalierbarkeit, schnellere und agilere Entwicklungszyklen durch unabhängige Komponenten
Bessere Code-Qualität durch das Verwenden von TypeScript
Verwendung der Datentypen von JavaScript
Gleichzeitiges Verwenden in kollaborativen Teams durch internationale Standards

4. Qualitätssicherung & Testing
Zur Sicherung der Qualität überwachen unsere Projektmanager den gesamten Prozess der Programmierung in Hinsicht auf die Performance, die Funktionalitäten sowie die User Experience. Nach Fertigstellung der Entwicklung wird das Ergebnis nach denselben Kriterien getestet.
Bei Ventzke Media setzen wir unter anderem auf automatisierte Verfahren, die es ermöglichen, eine gleichbleibende Qualität bei gesteigerter Produktivität und höherer Entwicklungsgeschwindigkeit zu gewährleisten. Diese zyklisch durchgeführten Tests werden Regressionstests genannt. Damit jedes Teammitglied in einem Projekt dazu angehalten wird qualitativ hochwertige Applikationen einzubinden, stehen zentrale Services bereit, die die Qualität überwachen. Dabei handelt es sich um CI (Continuous Integration)-Server. Bei Ventzke Media verwenden wir unter anderem Jenkins.
Die technische Umsetzung des Frontends wird grundsätzlich konform zu den im Projekt definierten Standards des W3C umgesetzt, abgesehen von älterer Browserkompatibilität. Es wird Validität und ein Minimum an Warnungen gewährleistet. Geprüft wird mit dem Validator des W3C. Zusätzlich kontrollieren wir die entwickelte Applikation auf Geschwindigkeit, Komprimierung der Bilder sowie Script-Dateien mit Google´s PageSpeed Insights Tool.
Frontend Performance-Optimierungen im Überblick:
Script-Minifying und -Merging
Optimierte Expire-Header
Verwendung von Icon-Fonts
HTTP-Kompression / Gzip Kompression
Web Browser Prefixes
Keine unnötigen DOM Elemente
5. Kommunikation & Projektmanagement
5.1. Kommunikation
Großen Wert legen wir bei Ventzke Media auf eine transparente Kommunikation, aus diesem Grund hinterfragen wir die Prozesse und Strukturen unserer Auftraggeber, um Entscheidungen besser zu verstehen und Tasks zu priorisieren.
Die Kommunikation während des Projekts findet über E-Mail, Telefonkonferenzen, Skype und anderen Online-Tools, wie z.B. Basecamp statt. Um einen agilen und transparenten Projektablauf zu gewährleisten, empfehlen wir mindestens einen 2-7 tägigen Austausch der zuständigen Projektmanager. Gerne führen wir auf Wunsch die komplette Kommunikation auf English.
5.2. Projektmanagement
Das Projektmanagement von Ventzke Media ist ein Mix aus klassischen Wasserfall Methoden und einem agilem Vorgehen. Für die Umsetzung von Webprojekten setzen wir unter anderem auf iterative Entwicklungsschleifen (Sprints) anstatt linearer Umsetzungsmodelle.
Wir stellen je nach Projektgröße bis zu 2 Projektmanager als feste Ansprechpartner zur Verfügung, wobei einer als Product Owner agiert, welcher alle Prozesse und Sprints im Überblick behält. Er geht agil auf interne sowie externe Änderungen während des Fortschritts ein und bespricht diese mit unserem Auftraggeber.
6. Krisenmanagement
Durch die Erfahrungen, aus den vielen Projekten die wir bisher umgesetzt haben, sehen wir uns in der Lage auch in brenzligen Situationen einen kühlen Kopf zu bewahren. Sollte also mal, anders als erwartet, etwas nicht reibungslos ablaufen, haben wir uns im Team einfache Regeln auferlegt.
Die Projektmanager bei Ventzke Media sollen immer ehrlich zu sich selbst sein und stets auf Ihre Erfahrung vertrauen um eine mögliche Krise schnell zu erkennen. Das Team wiederum ist dazu aufgerufen sämtliche Bedenken und Probleme rechtzeitig zu äußern um umgehend mit dem zuständigen Projektleiter eine mögliche Krise präventiv abzuwenden.
Sollte jedoch das Fenster der letzten Gelegenheit bereits überschritten sein, empfehlen wir unseren Mitarbeitern folgende Verhaltensweisen:
Niemals Situationen herunterspielen oder leugnen
Schuldzuweisung und destruktive Kommunikation vermeiden
Bei der Entwicklung von Alternativen oder Lösungsansätzen in kurzen Meetings das gesamte Projektteam einbeziehen.
Um jedoch im gesamten das Krisenmanagement zu verbessern, sehen wir diese Punkte als essentiell:
Zusammenspiel der unterschiedlichen Abteilungen
Zeitangaben sind begrenzt und es gibt für alle Projektabschnitte klare Zeitvorgaben
Konsequente Projektabarbeitung
Klare Hierarchie der jeweiligen Verantwortlichen
Jeder kennt seine Aufgaben
Jedes gemeinsame Ziel wird im Team erarbeitet und es werden Sprints festgelegt