
suptitle
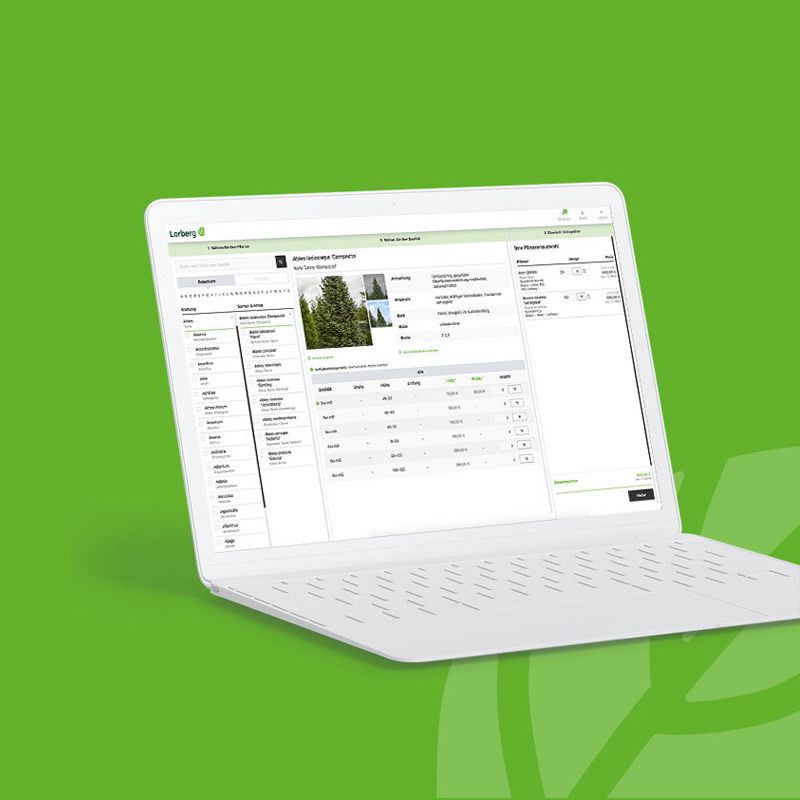
Das CMS
Für die Entwicklung des Backends haben wir das PHP-Framework Laravel gewählt. Durch die Nutzung von Object-Relational Mapping (ORM) können Datenbankobjekte effizient verwaltet werden, was die Entwicklungsprozesse erheblich vereinfacht.
Das Studicash-Portal ermöglicht Administratoren eine umfassende Verwaltung aller Inhalte. Neue Jobangebote lassen sich in kürzester Zeit veröffentlichen. Ein besonderes Highlight des Backends ist die Analyse der Bewerbungen auf ausgeschriebene Stellen. Mithilfe detaillierter Statistiken wird angezeigt, wie viele Nutzer sich auf ein Angebot beworben haben. Basierend auf diesen Informationen kann der Administrator direkt reagieren und Bewerbern über das System eine Zu- oder Absage senden.
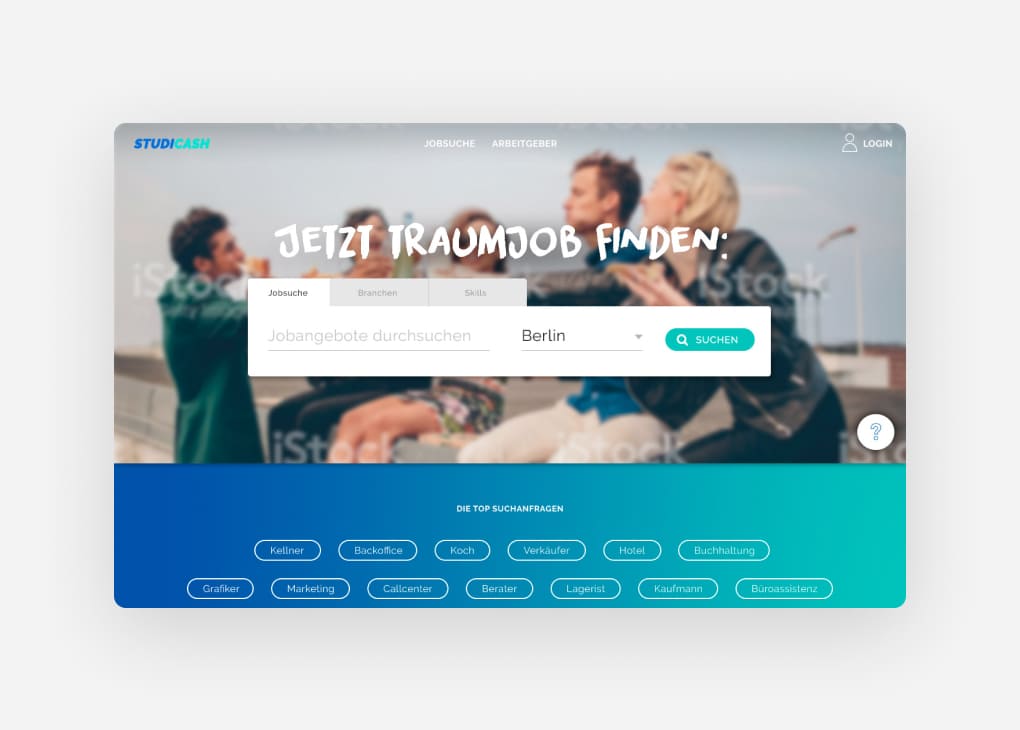
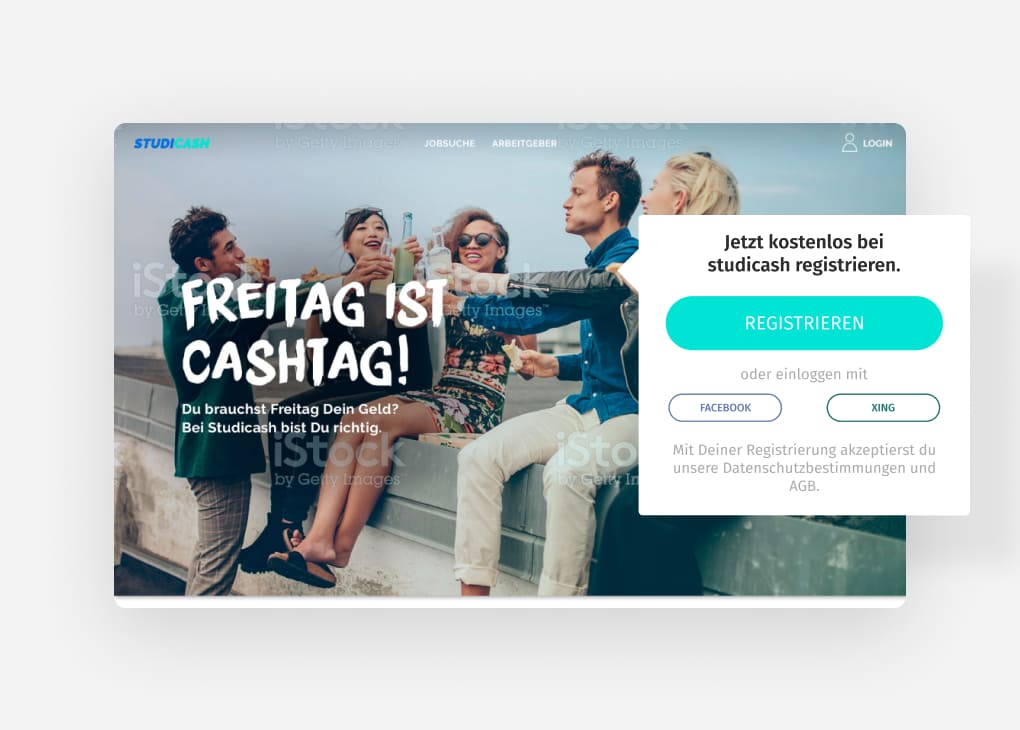
Die Startseite des Jobportals
Die Startseite begrüßt den Nutzer mit einem zielgruppenspezifischen Bild und einer Registrierungsbox. Hier stehen drei Anmeldeoptionen zur Verfügung:
- Registrierung über die Website
- Anmeldung mit Facebook
- Anmeldung mit XING
Bei der Registrierung per Facebook genügt ein Klick, und das System erstellt automatisch ein neues Profil.

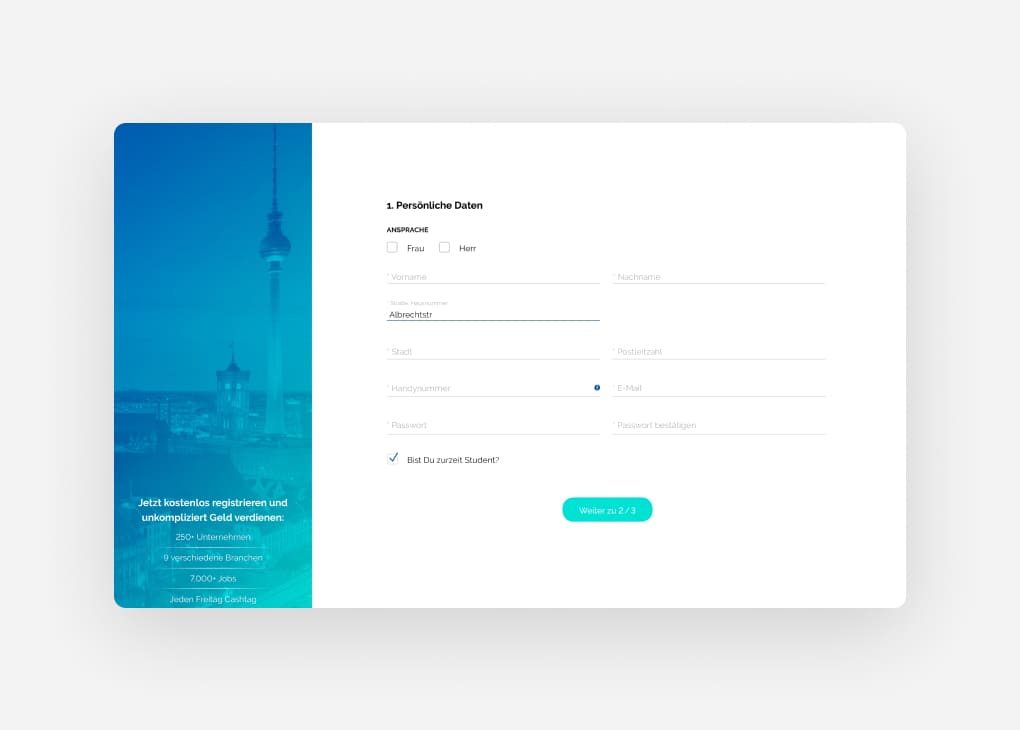
Registrierung
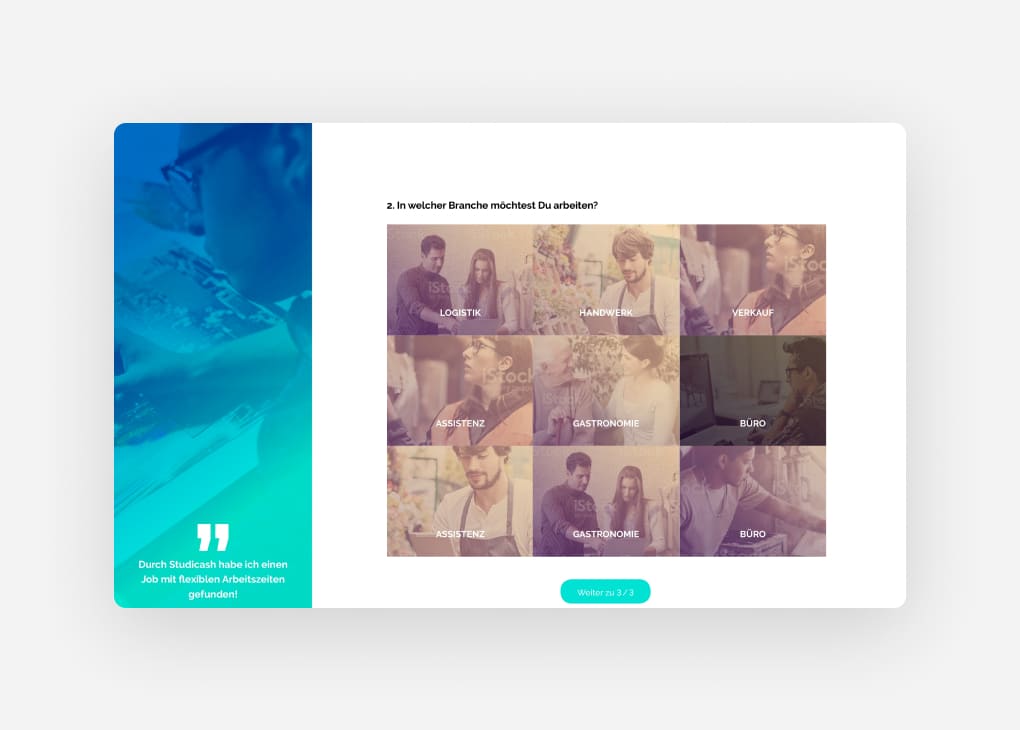
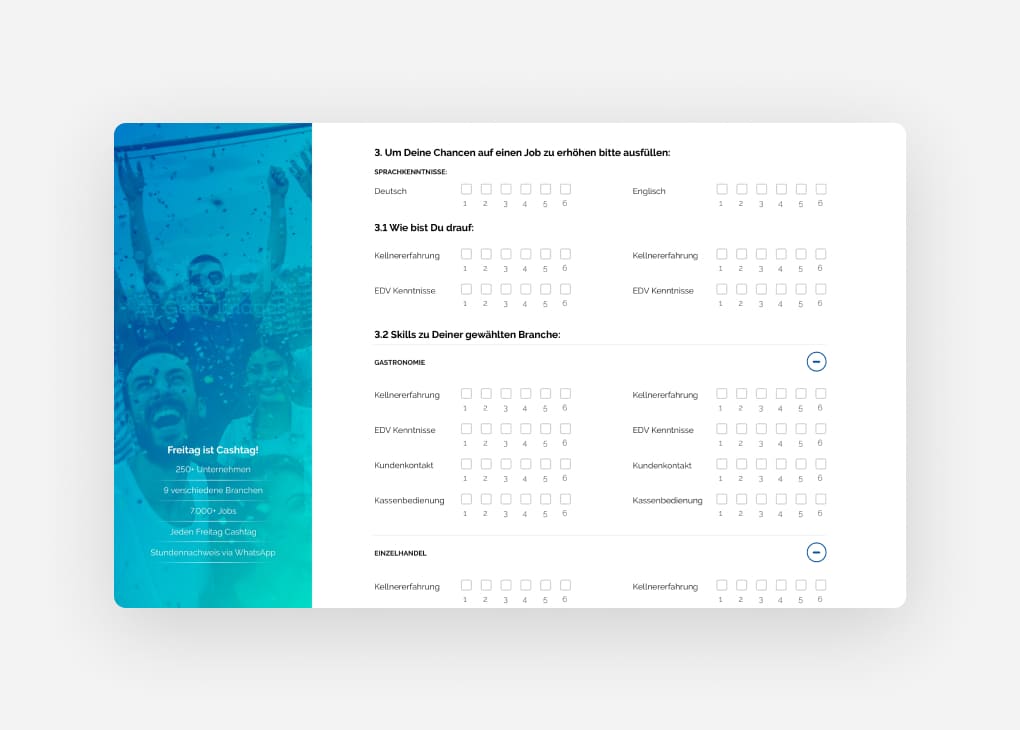
Bei der Registrierung steht eine einfache und benutzerfreundliche UX im Mittelpunkt. Das Template erstreckt sich über die gesamte Bildschirmbreite (full-width) und verzichtet auf ein zentriertes Grid.
Die linke Spalte bietet Platz für Benefits und Testimonials, während der Nutzer auf der rechten Seite den Registrierungsprozess durchläuft:
- Auswahl der relevanten Branchen
- Eingabe der persönlichen Daten
- Darstellung passender Skills basierend auf der Branchenwahl
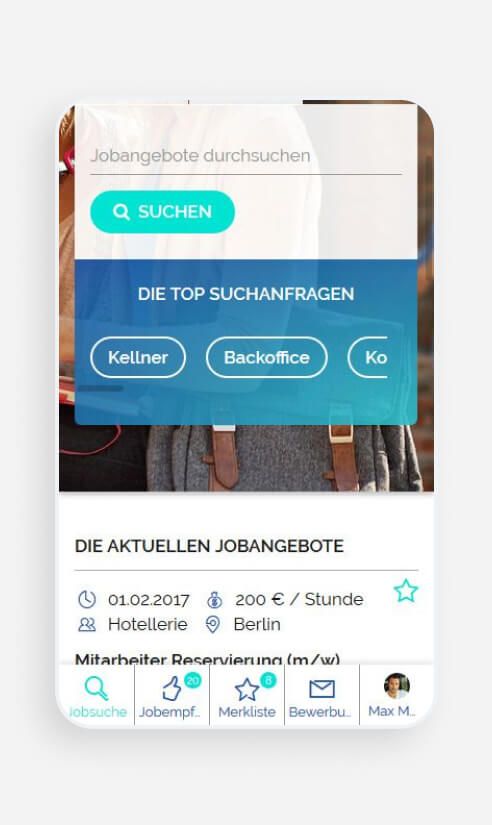
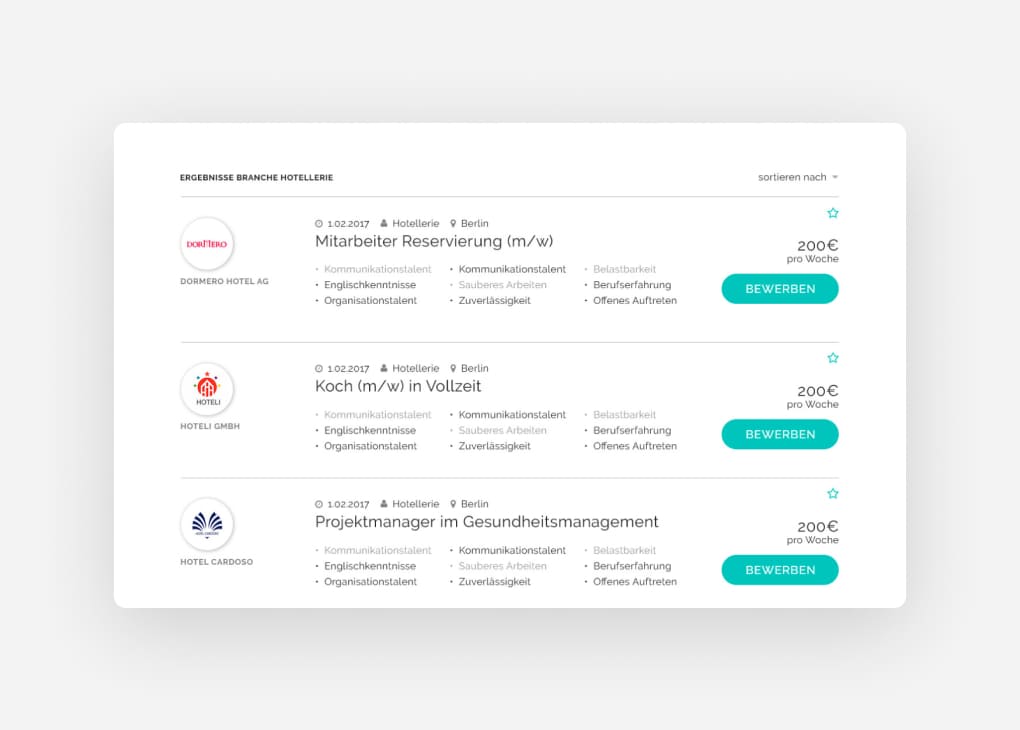
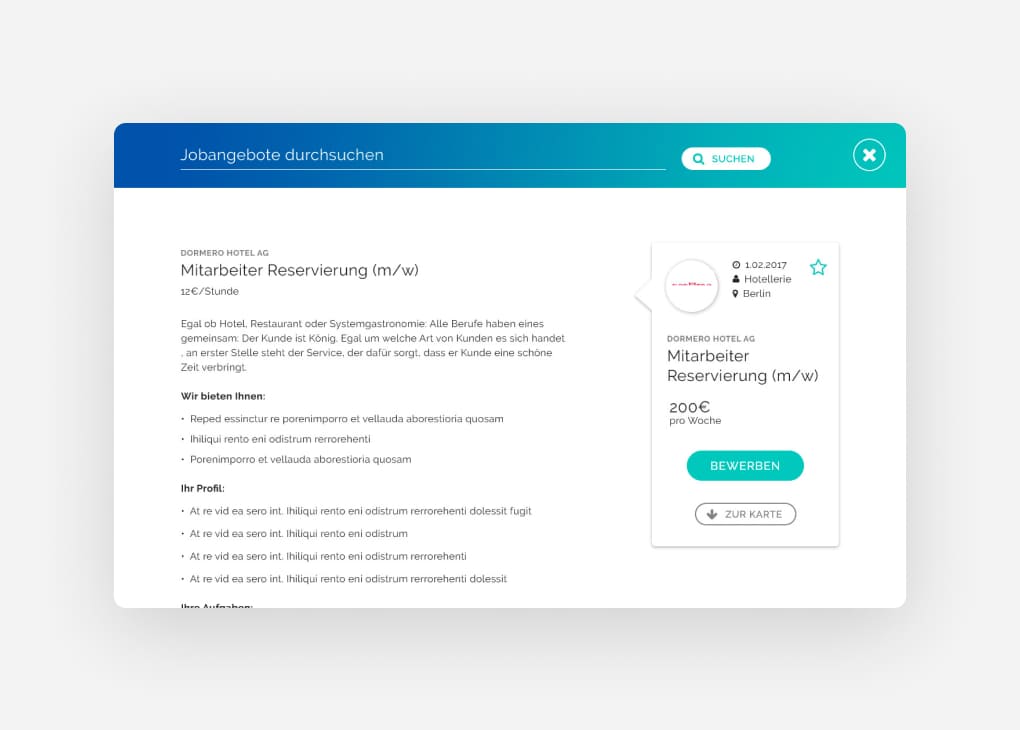
Jobübersicht
Die Jobseite beginnt mit einem großen Suchfeld, in dem der Nutzer verschiedene Suchoptionen hat: eine Volltextsuche, die Verwendung vordefinierter Suchanfragen oder die Möglichkeit, in einem anderen Tab nach Branchen zu filtern. Die Details der einzelnen Jobangebote werden dynamisch als Slide-in angezeigt. Dadurch kann der Nutzer mit nur wenigen Klicks schnell und ohne Ladezeiten alle Jobangebote einsehen.
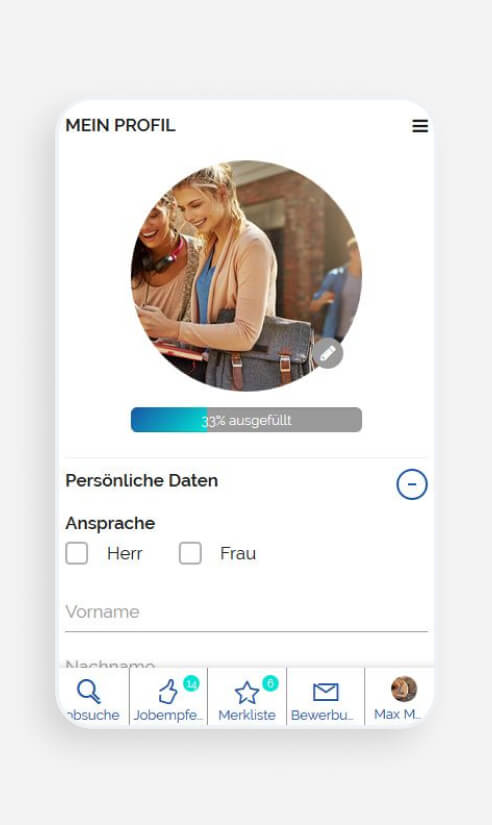
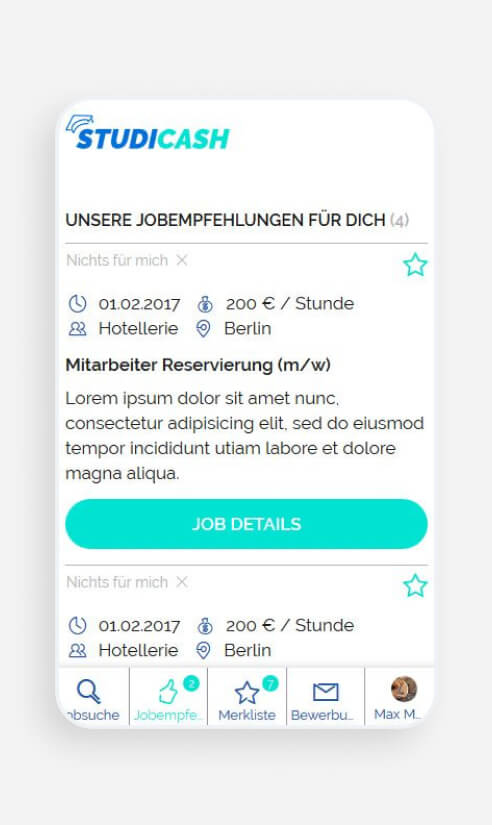
Mobile Ansichten