suptitle
Dynamische Einleitung - Das Konzept der Startseite
Bevor sich die Startseite öffnet, beginnt die Internetseite der EBK-Gruppe mit einem Intro: Das Logo der EBK. Erst durch Klick oder Scroll mit der Maus kommt Bewegung ins Spiel. Das Logo beginnt zu rotieren und vergrößert sich bis die gesamte Bildschirmgröße erreicht ist. Danach gelangt der Nutzer zur eigentlichen Startseite. Mithilfe von gespeicherten Sessions läuft dieser Vorgang nur beim erstmaligen Besuch der Seite ab.

Vom Intro zur Startseite
Die Startseite ist in vier Sektionen eingeteilt, die sich jeweils über den gesamten Bildschirm erstrecken. In den ersten drei Sektionen ist im Hintergrund ein vollflächiges, aussagekräftiges Bild. Darauf liegt eine Sektionsüberschrift sowie ein Call-to-Action-Button, über den der Nutzer zur angeteaserten Unterseite gelangt. Diese beiden Elemente blenden sich bei Scroll zur Sektion von der linken Seite ein.

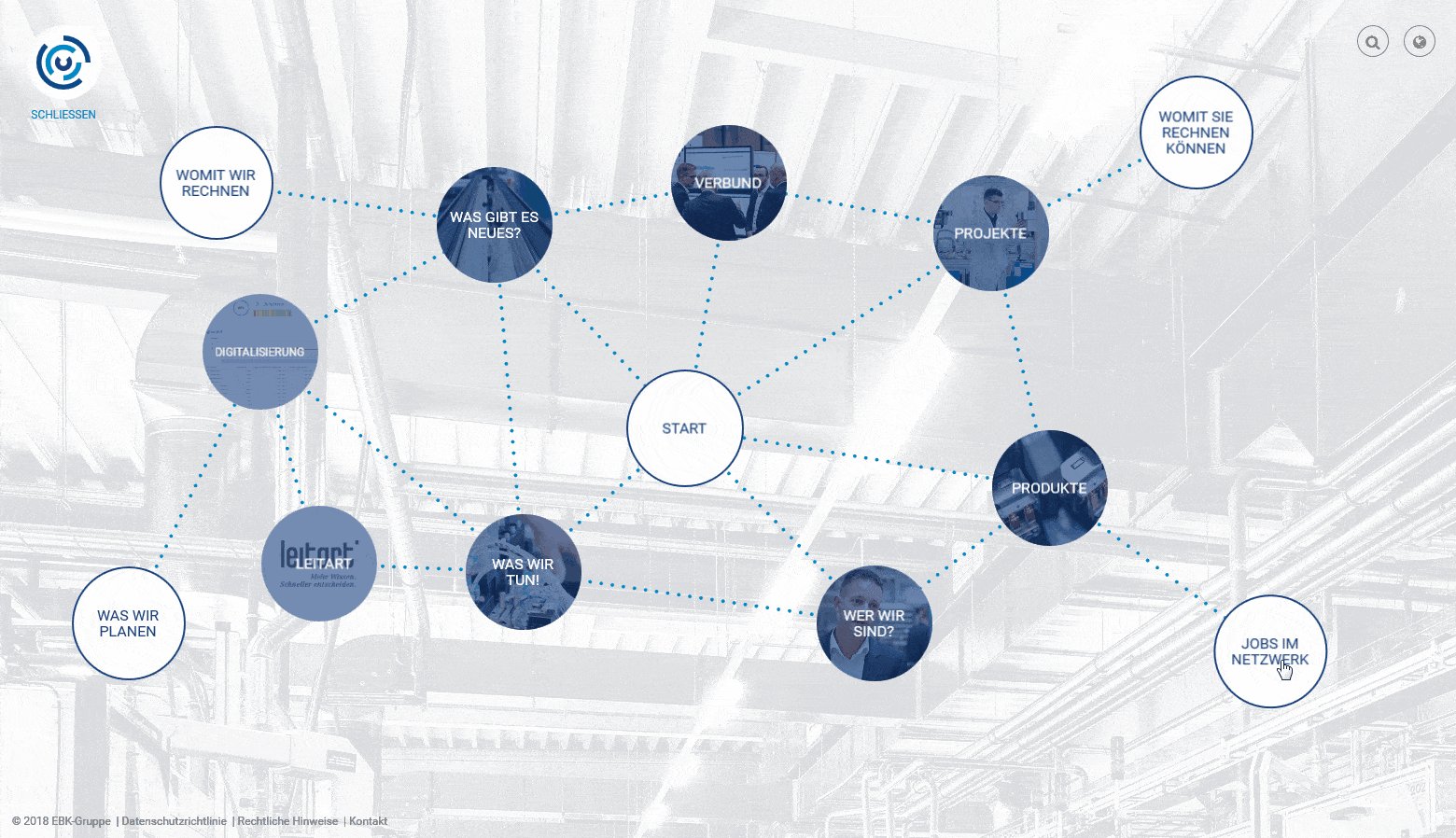
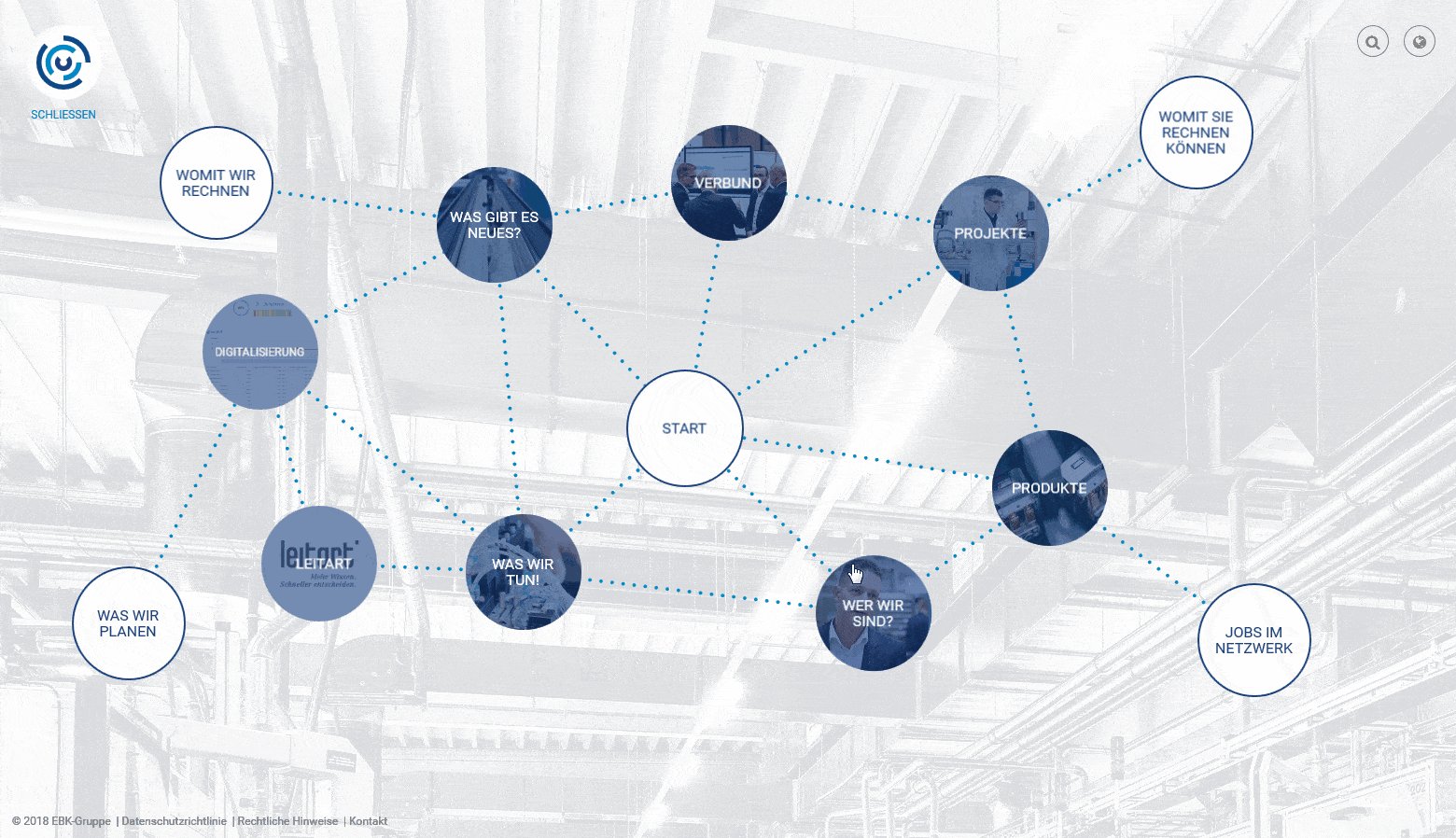
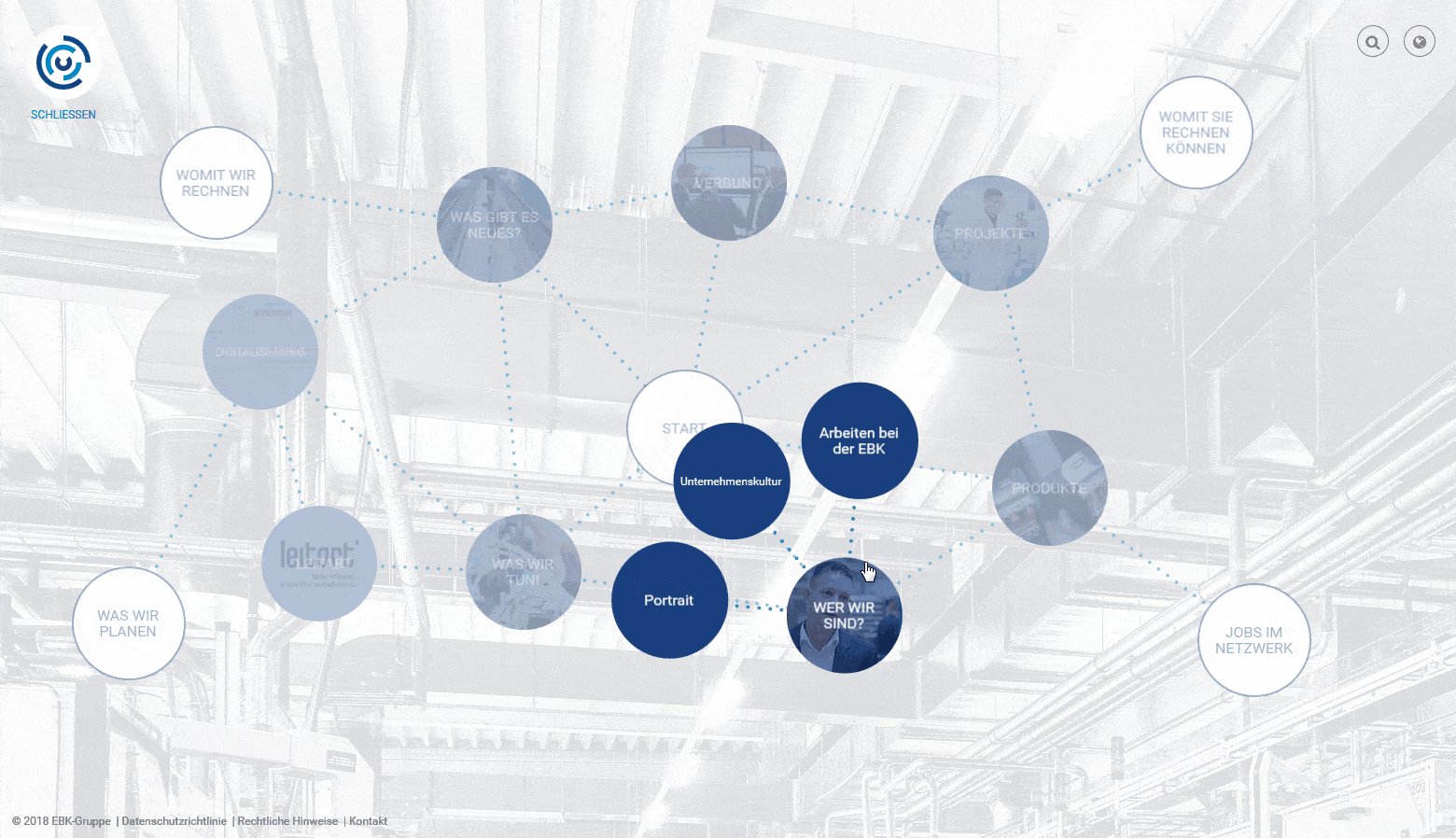
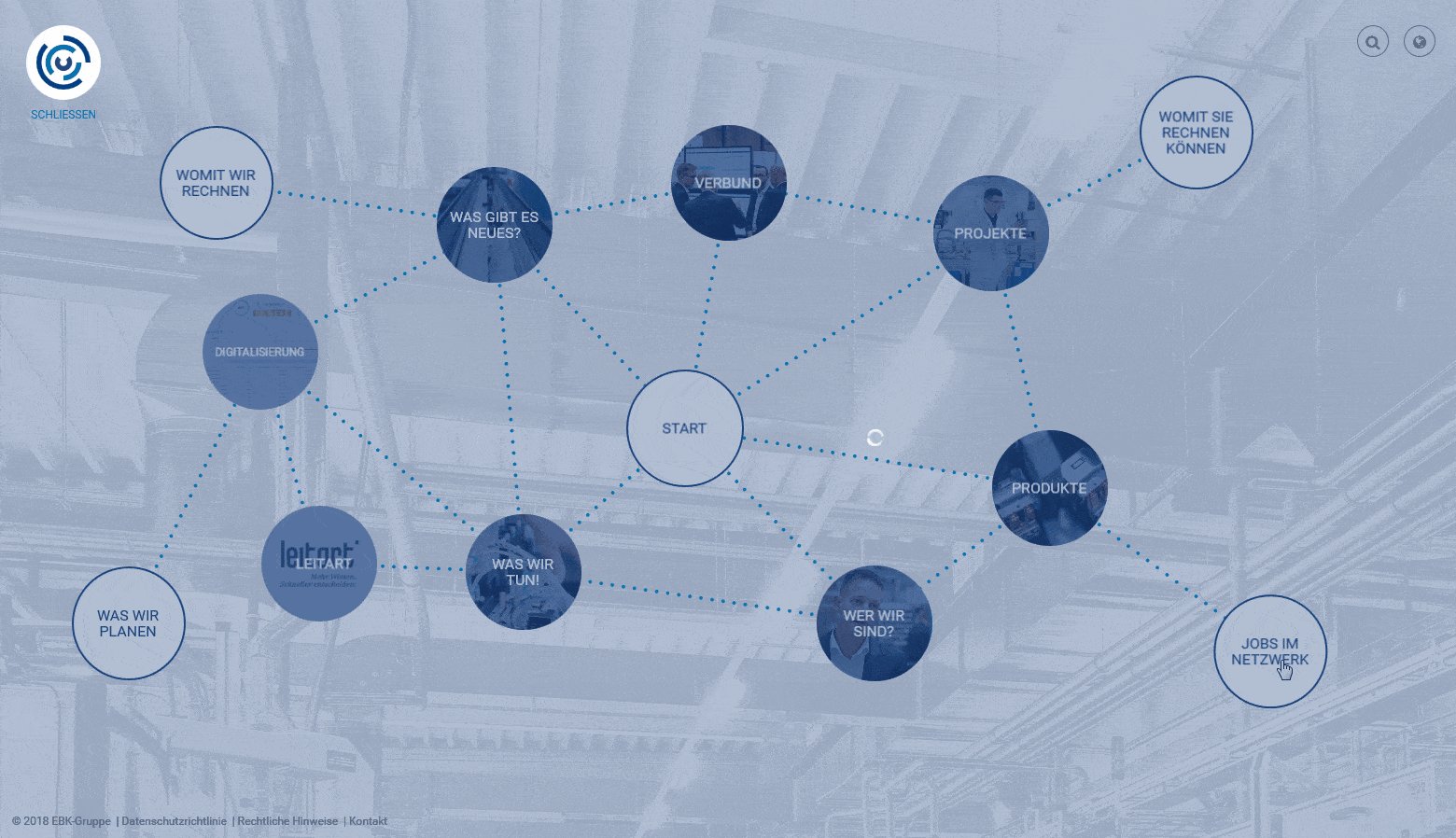
Alles andere als eine klassische Navigation

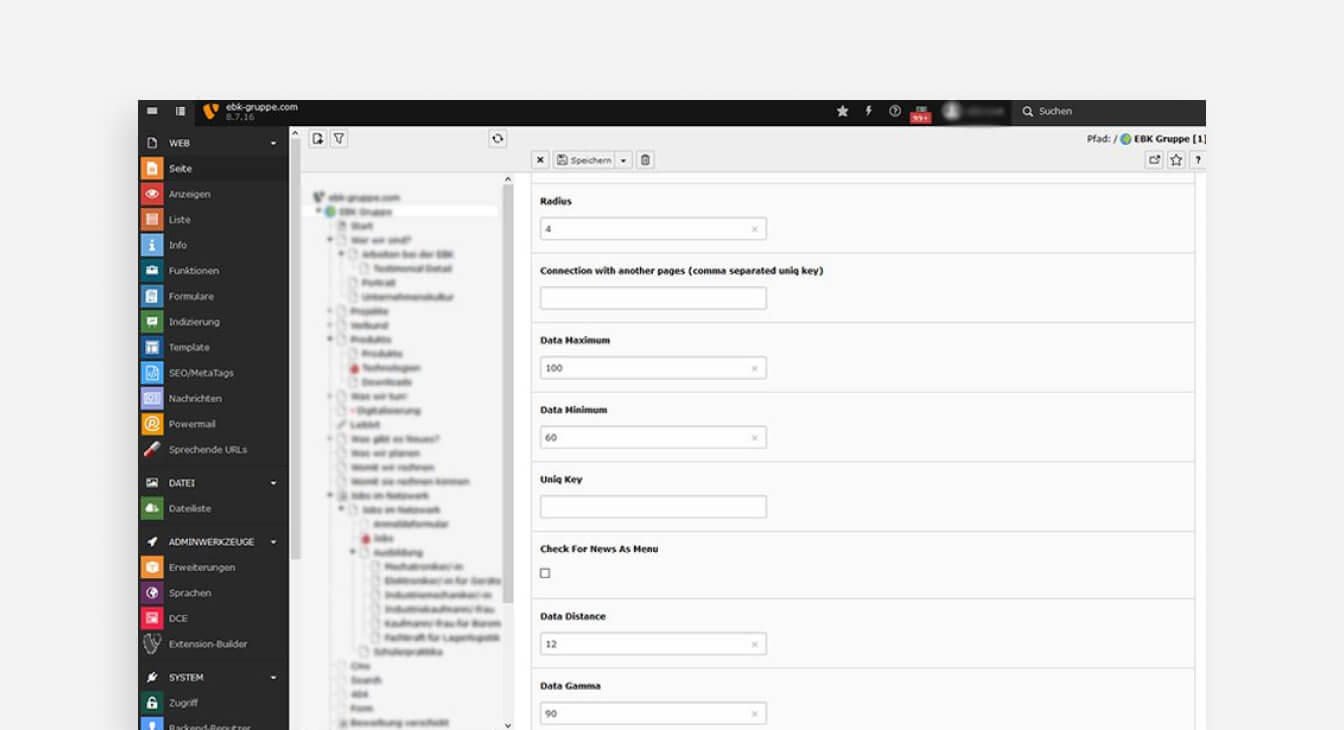
Das TYPO3-CMS

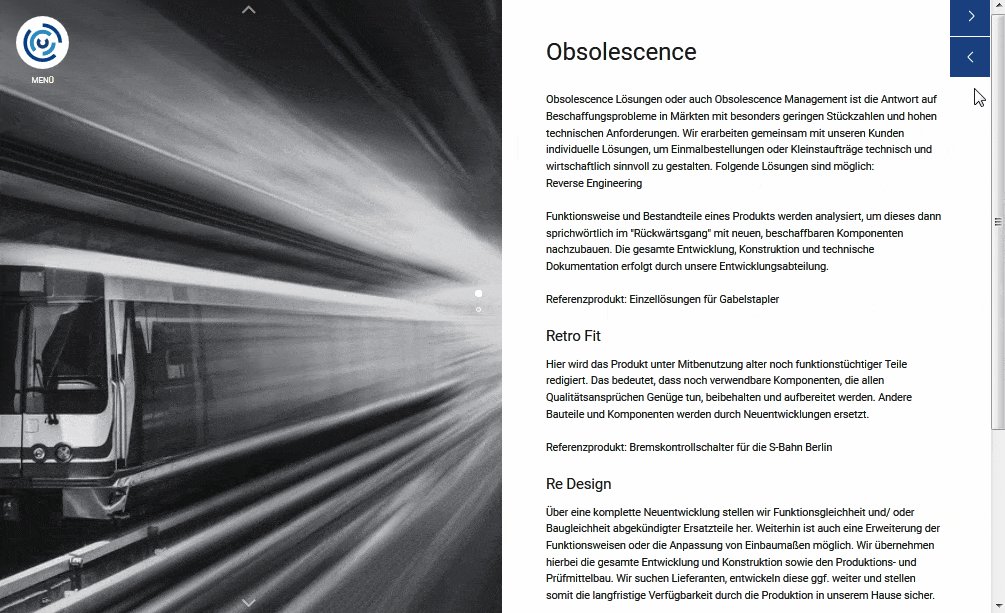
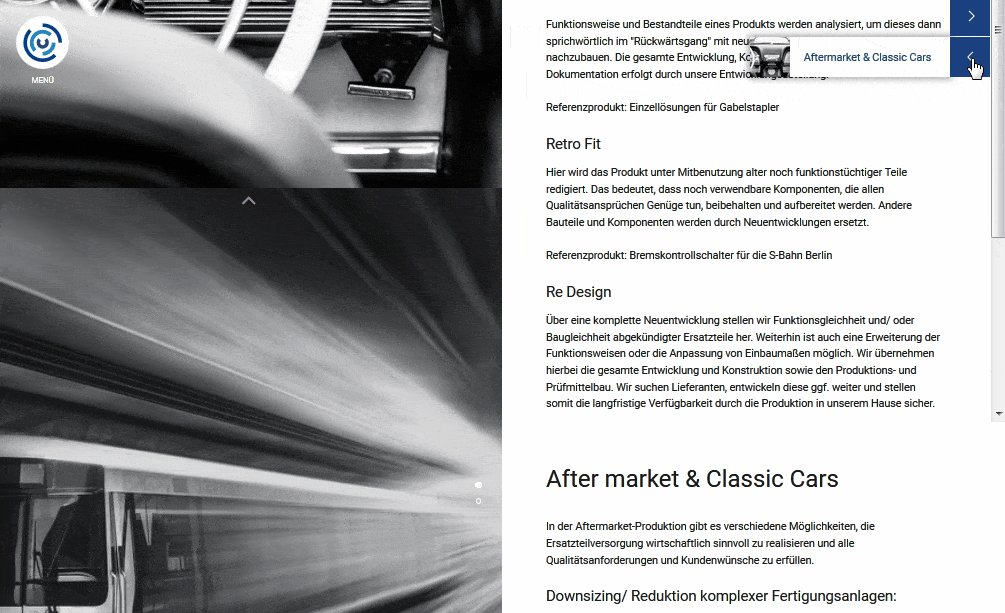
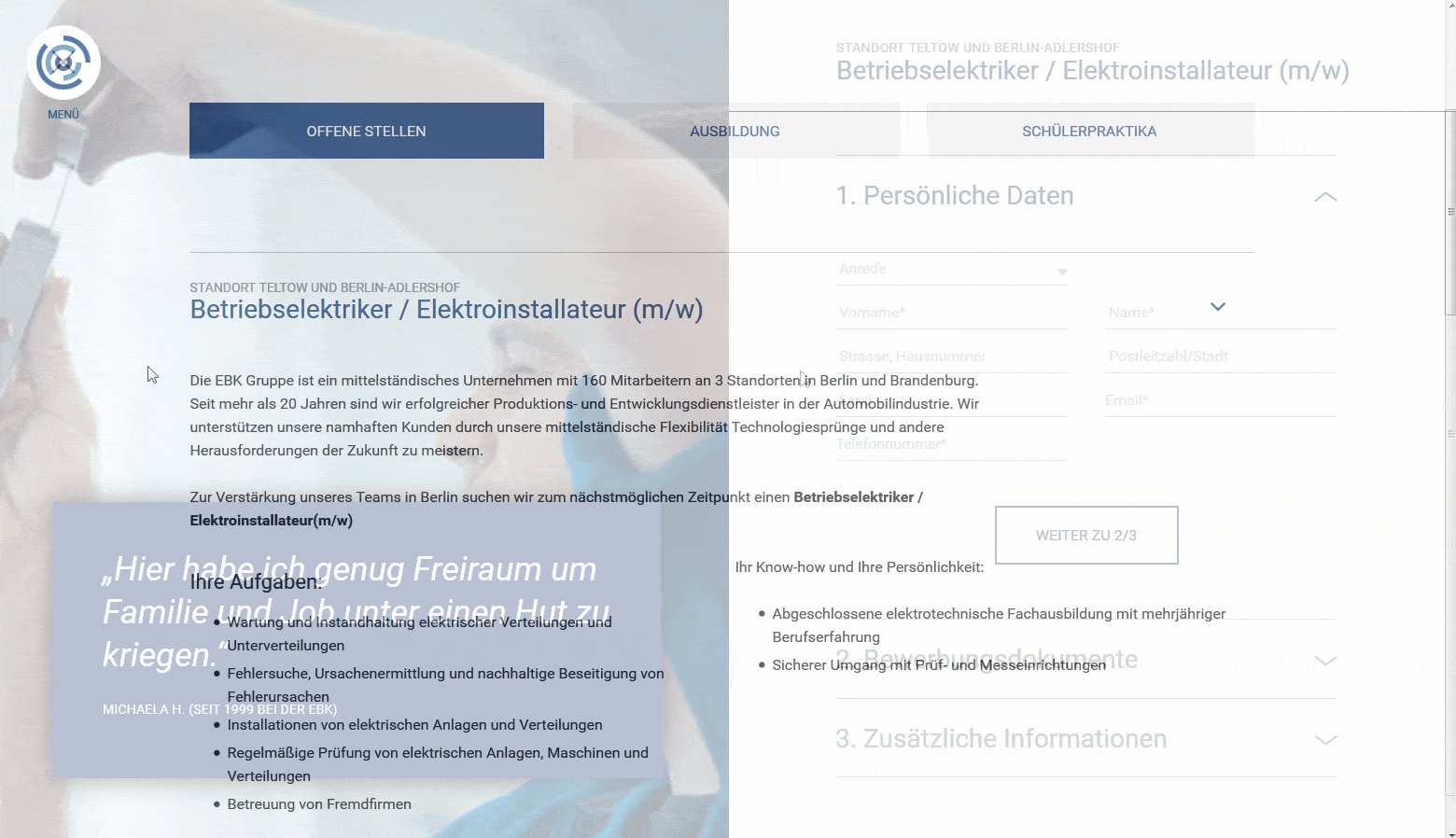
Dynamischer Seitenwechsel
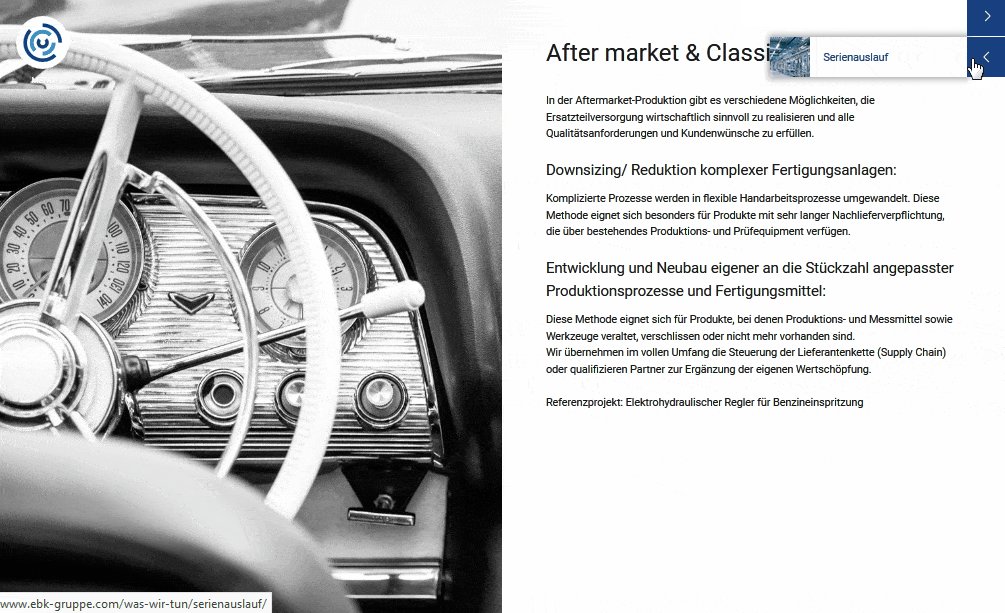
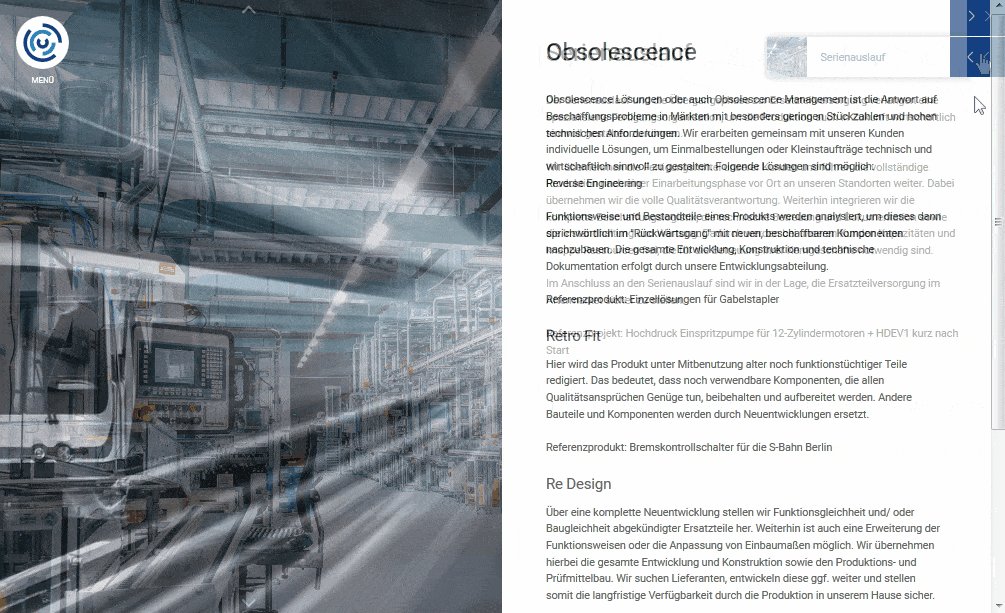
Besonders am Aufbau der Unterseiten ist das Split-Screen-Konzept. Hier ist auf der linken Seite eine Slideshow mit Bildern, die durch Scrolldown mit der Maus aktiviert wird. Auf der rechten Seite befindet sich der passende Inhalt.
Oben rechts auf der Seite sind zwei Pfeile implementiert, um sich zu den anderen Untermenüpunkten zu navigieren. Bei Hover über einem Pfeil fährt das Wording ein. Klickt der Nutzer auf den Menüpunkt, so sliden Bild und Text entgegengesetzt ein.

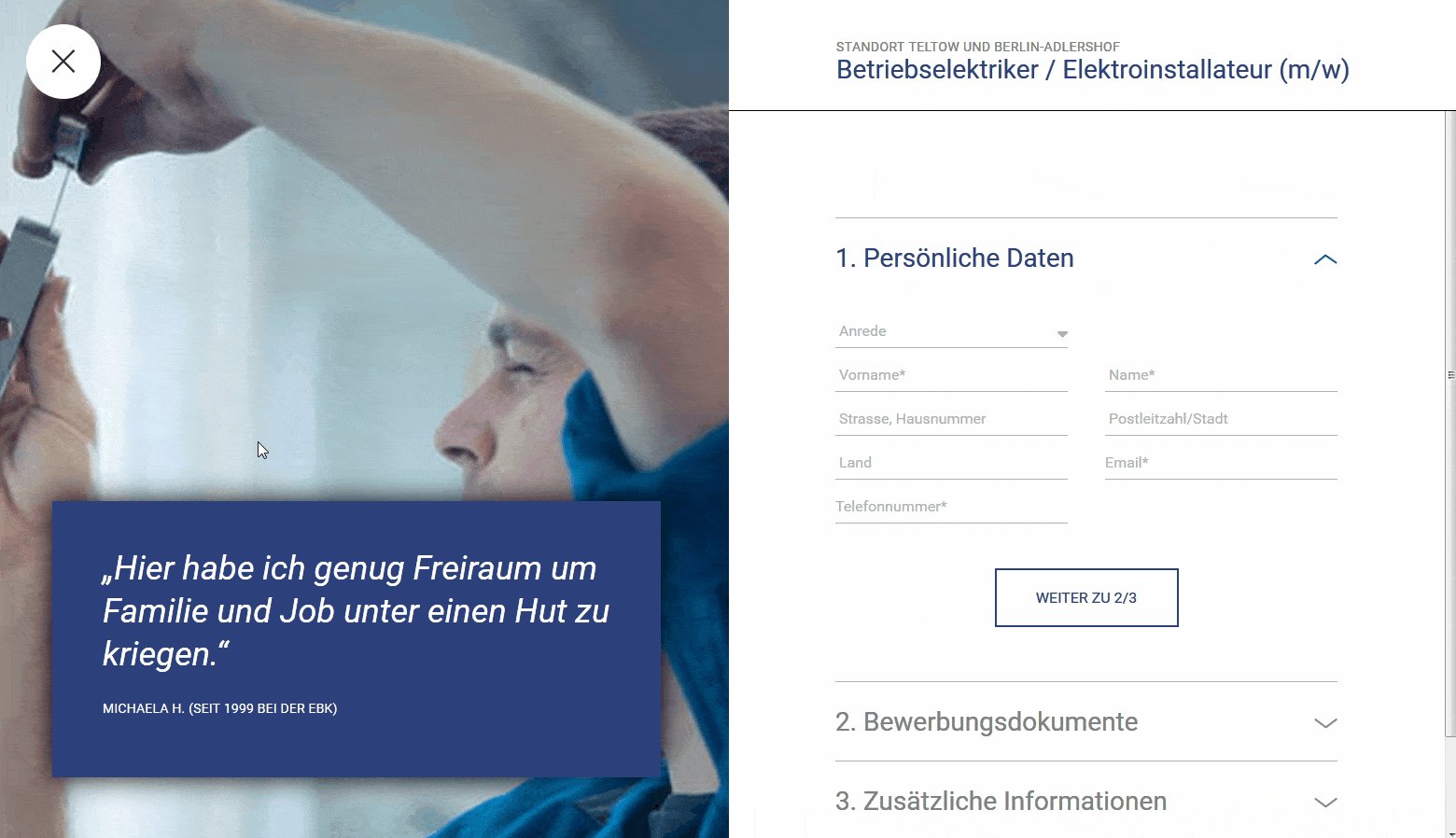
Online bewerben in nur drei Schritten
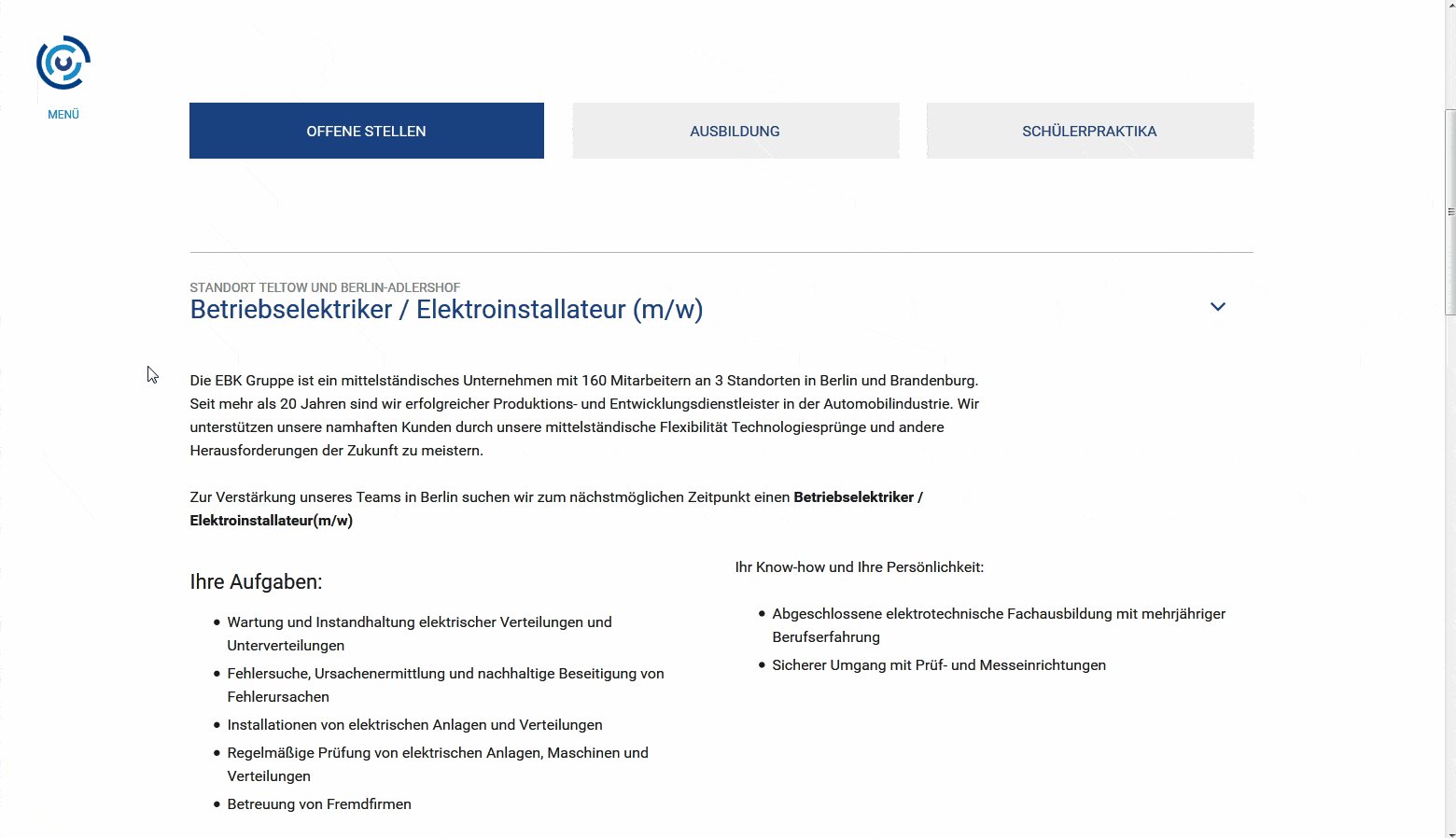
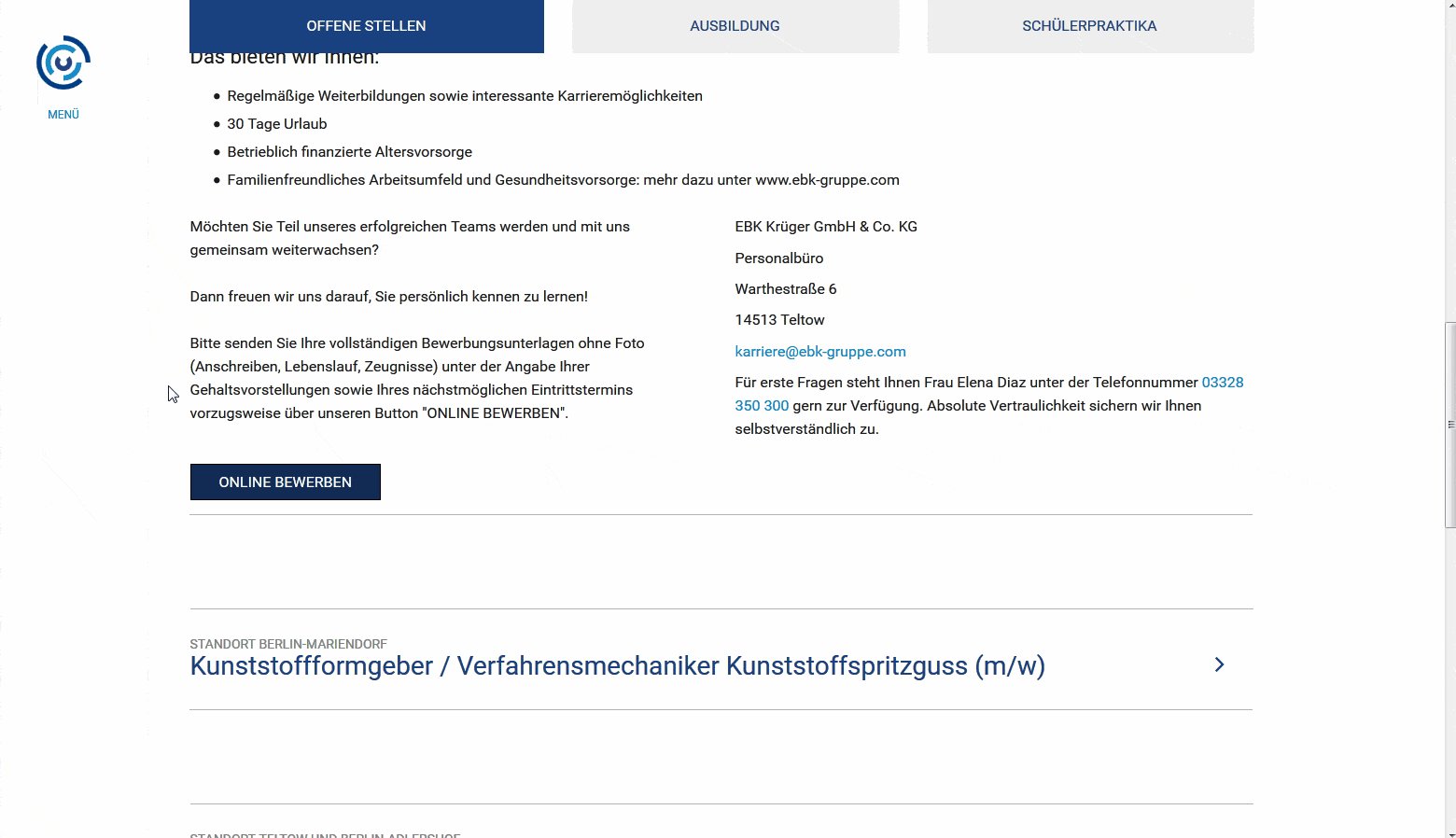
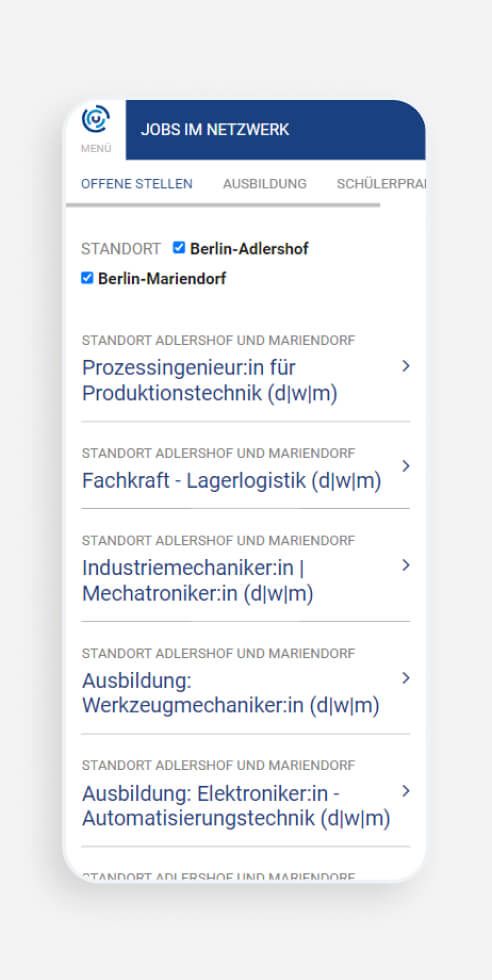
Die Suche nach neuen Mitarbeitern hat für die EBK höchste Priorität, daher haben wir auf das Konzept des Online-Bewerbungsformulars einen besonderen Fokus gelegt. Das Angebot reicht von offenen Stellen für Schülerpraktika - über Ausbildungsplätze - bis hin zu Festanstellungen.
Über ein Tabsystem, welches bei Scrolldown am oberen Browserrand fixiert bleibt, kann sich der Nutzer für eine gewünschte Präferenz entscheiden. Im Tab "Offene Stellen" sind alle Stellenangebote in einem Akkordeon dargestellt. Über den Button "Online bewerben" öffnet der Nutzer das Bewerbungsformular, welches sich mittels eines dynamischen Layers von oben einblendet. In nur drei einfachen Schritten kann er das Formular ausfüllen und ohne umständliche Vorgehensweisen absenden.


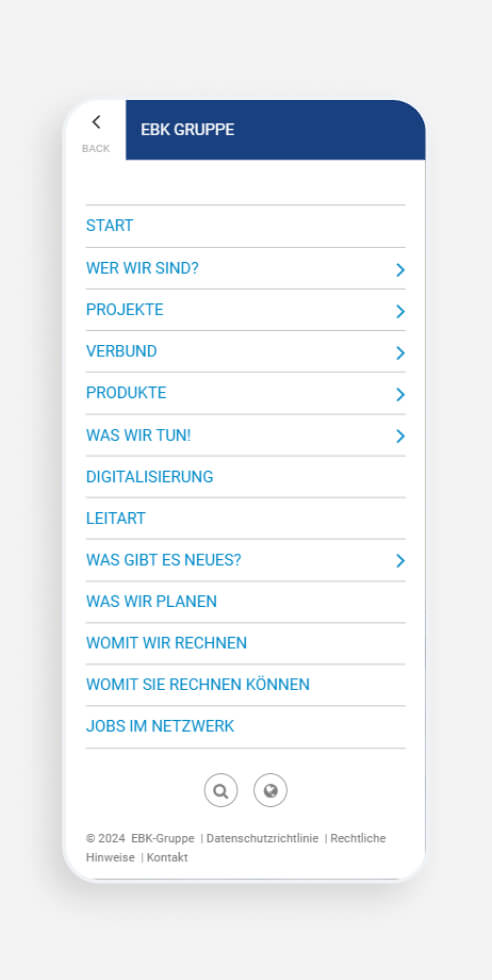
Navigation
In der mobilen Auflösung wird auf eine klassische Navigation gewechselt.

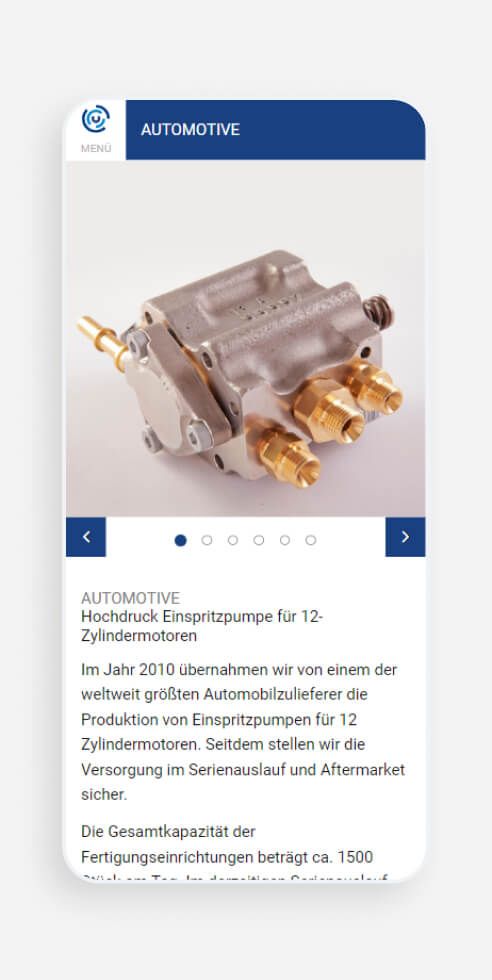
Dynamischer Slider
Mithilfe von Pfeilen navigiert sich der Nutzer durch den Slider.

Online bewerben
Die Bewerbungsformulare der Jobseite sind für mobile Auflösungen angepasst.