suptitle
The concept of the homepage
Dynamic introduction
Before the home page opens, the EBK Group website begins with an intro. The EBK logo is initially rigid, centered on a white background. Only by clicking or scrolling with the mouse does movement come into play. The logo starts to rotate and enlarges until the entire screen size is reached. After that, the user is taken to the actual home page. With the help of cookies, this process only takes place the first time the user visits the page. When the user visits the site again, the home page opens directly.

From the intro to the homepage
The home page is divided into four sections, each of which spans the entire screen. In the first three sections, there is a full-screen, meaningful image in the background. On top of this is a section heading and a call-to-action button that takes the user to the teased subpage. These two elements fade in from the left side when the user scrolls to the section.

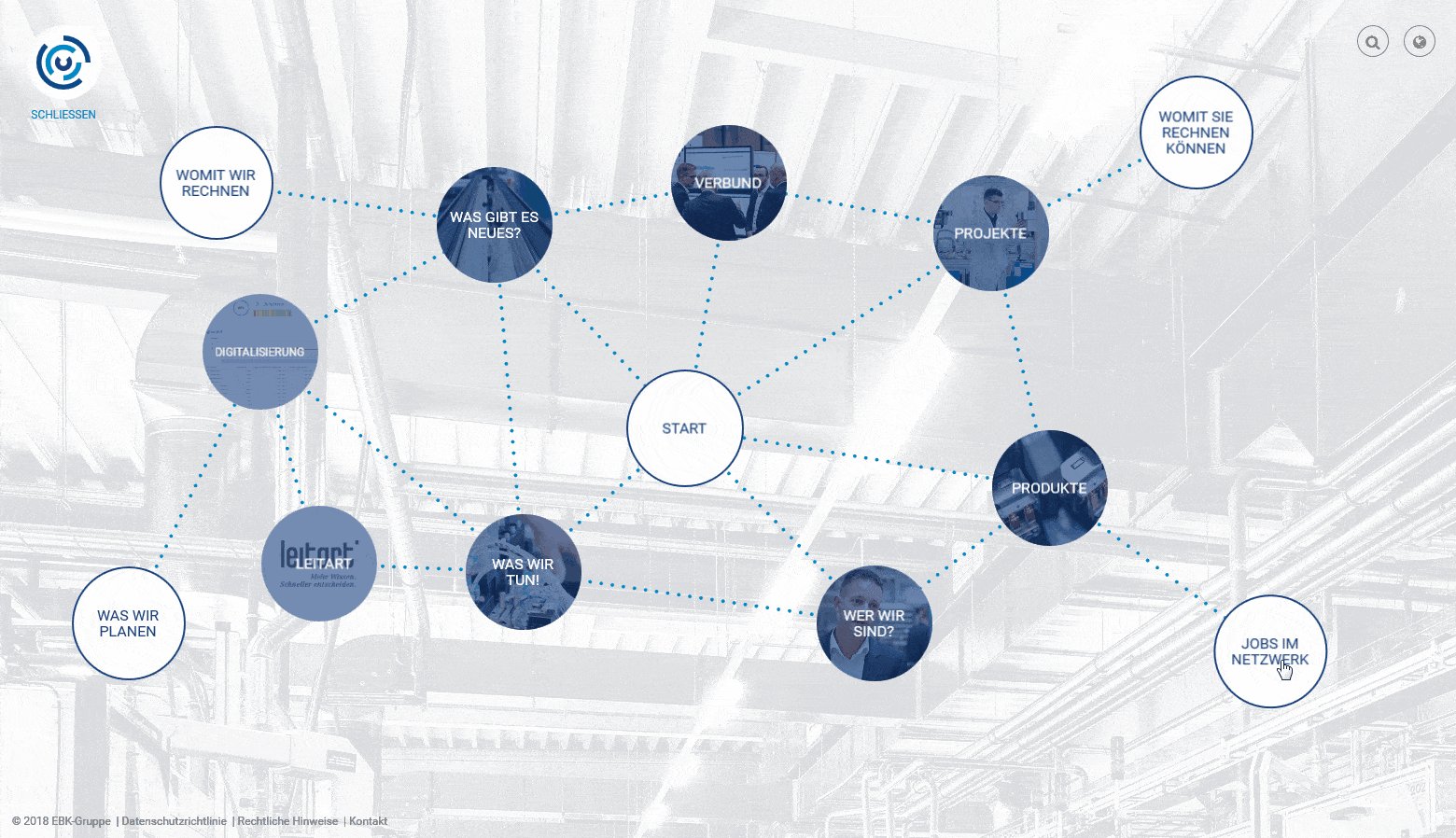
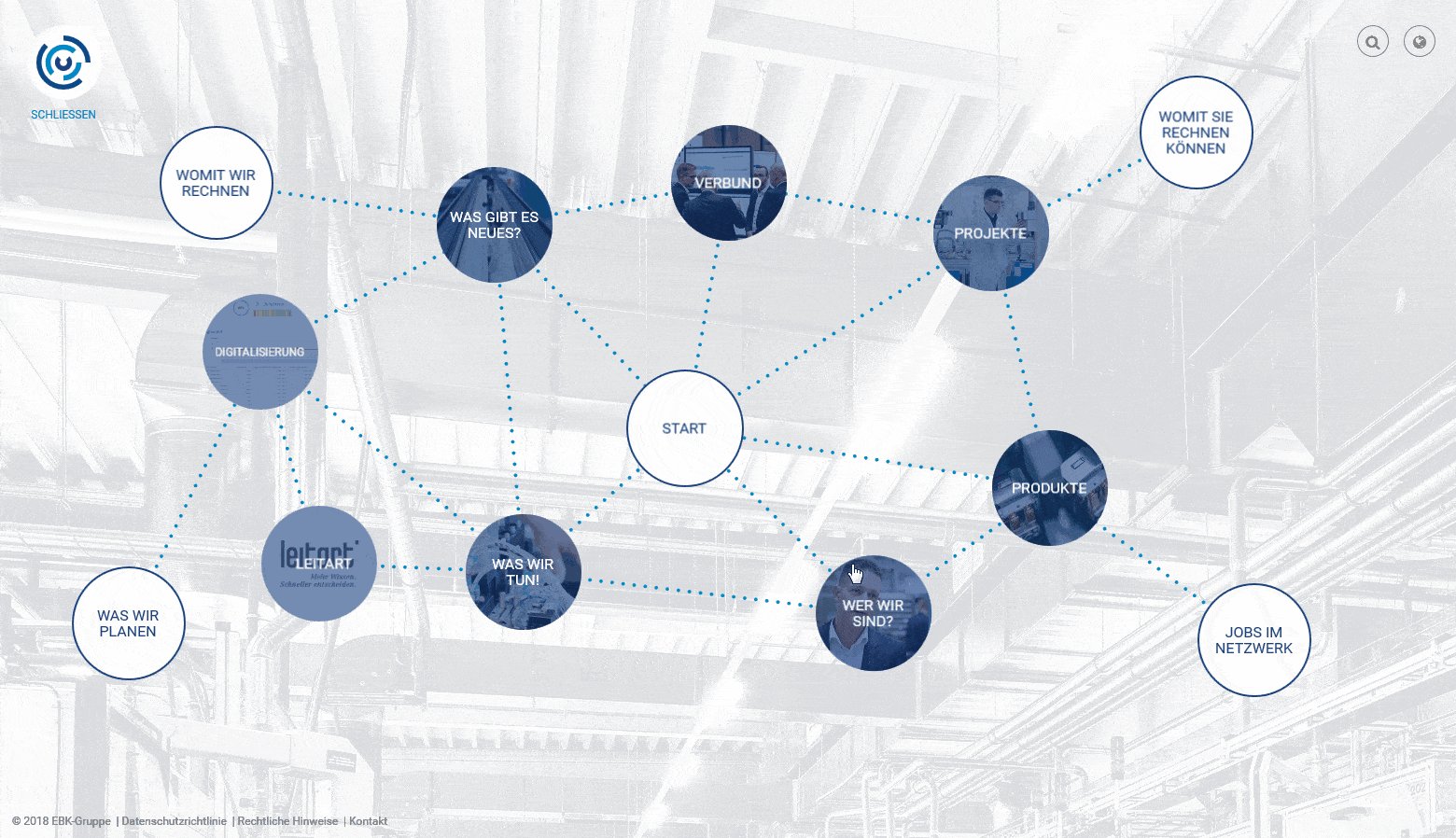
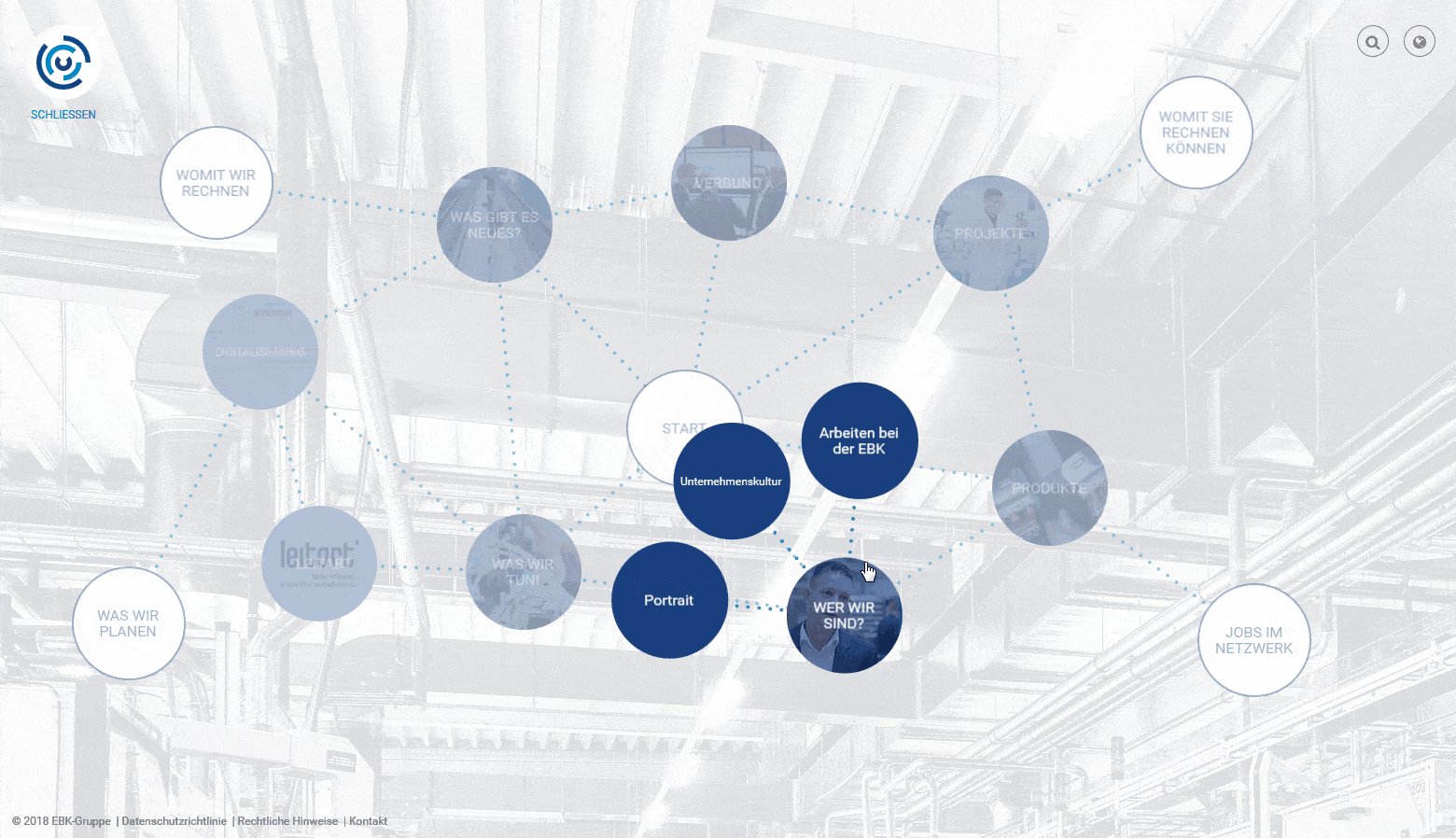
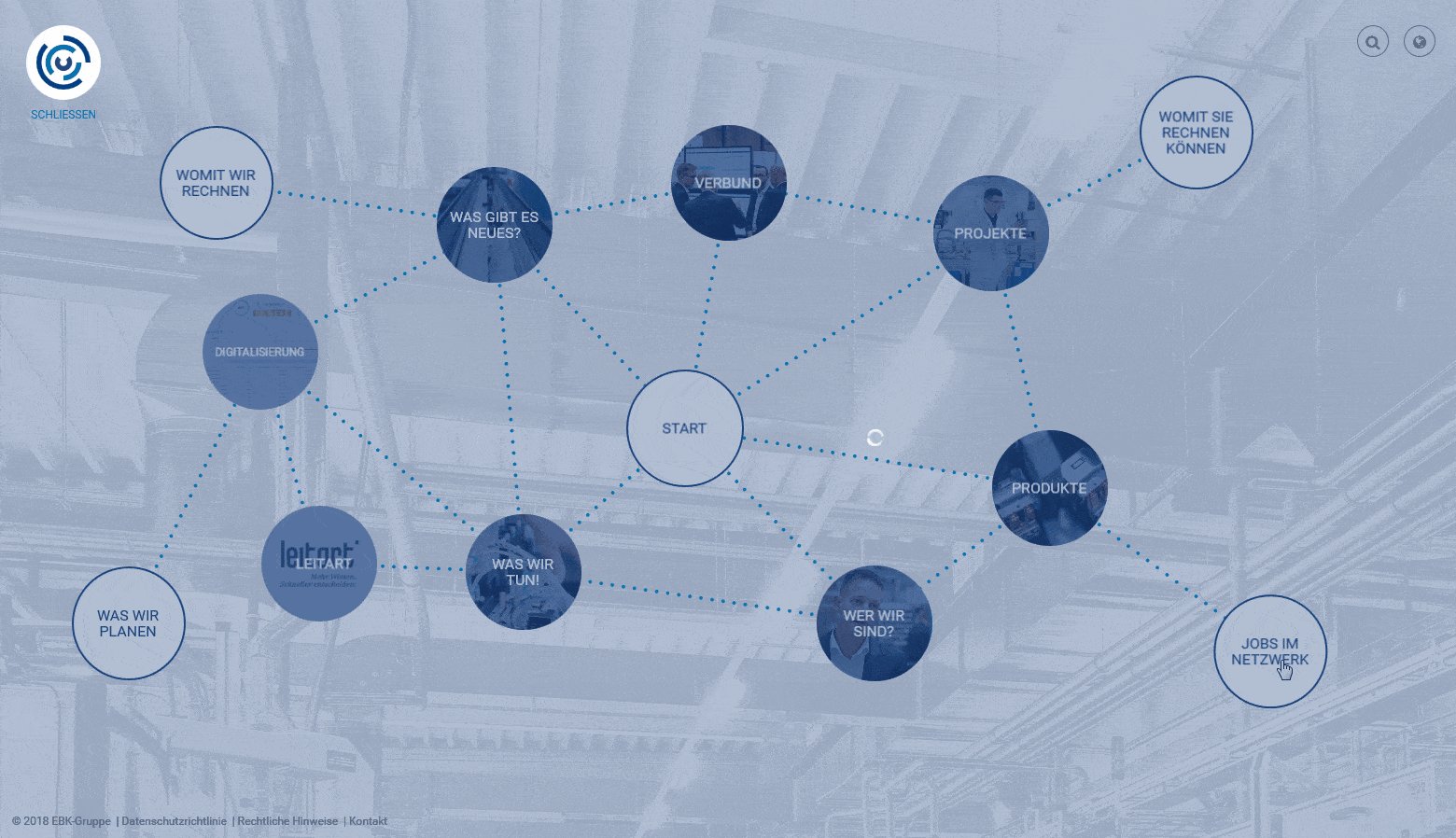
Anything but a classic navigation

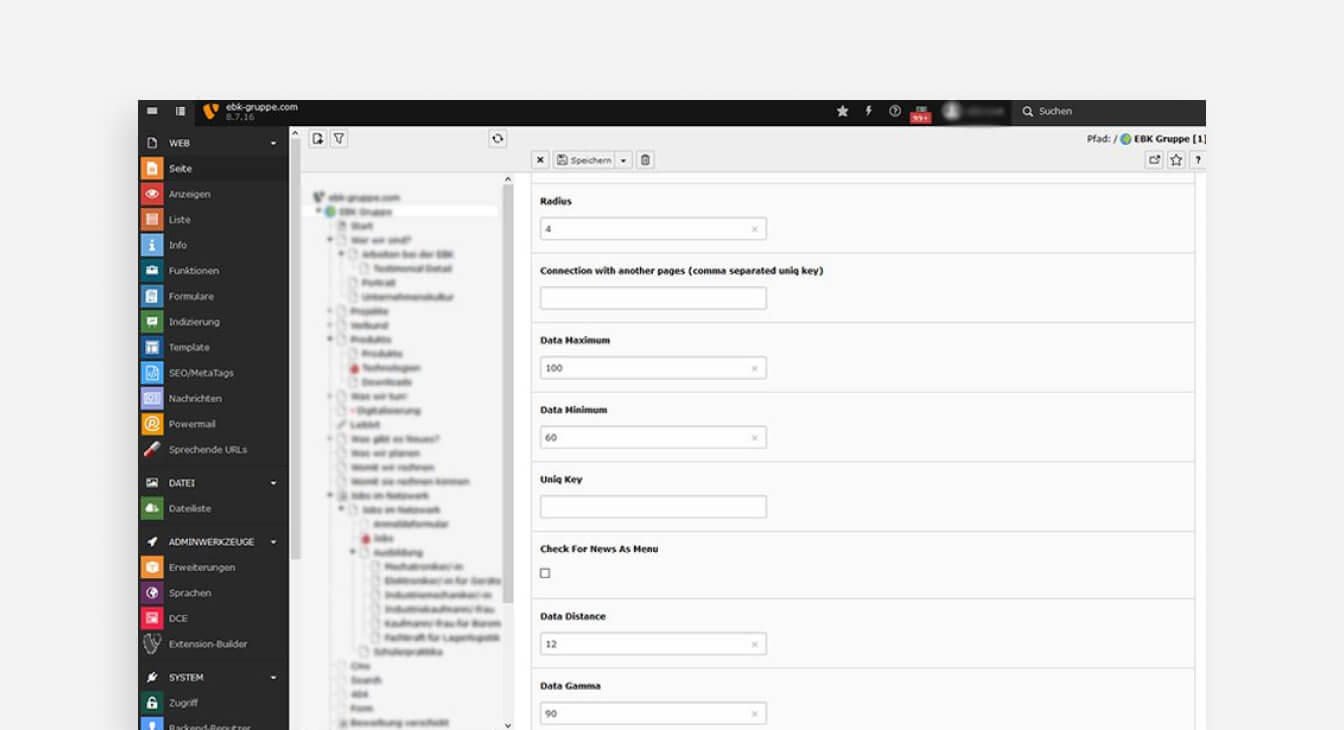
The TYPO3 CMS

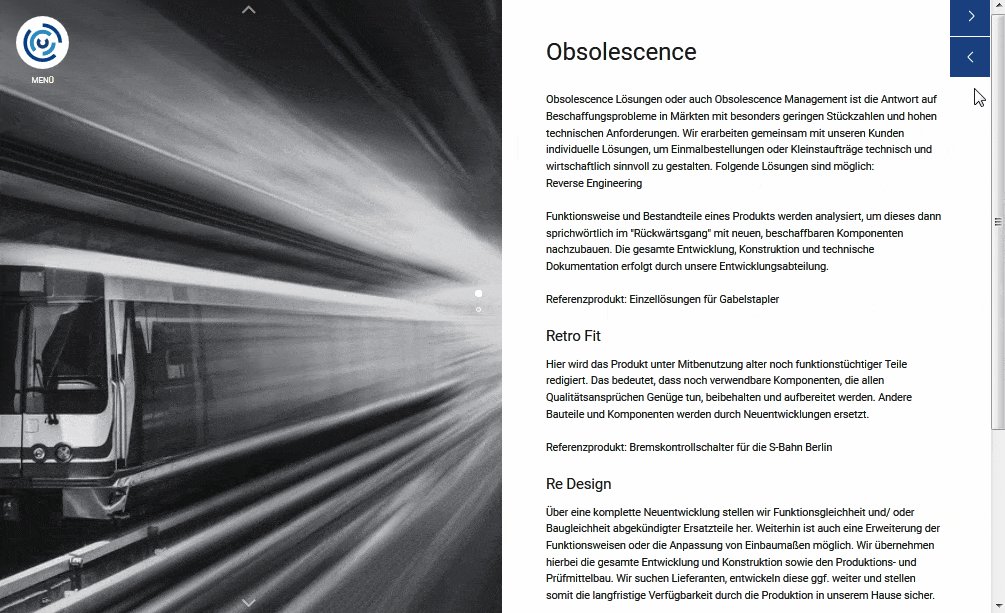
Dynamic page switch
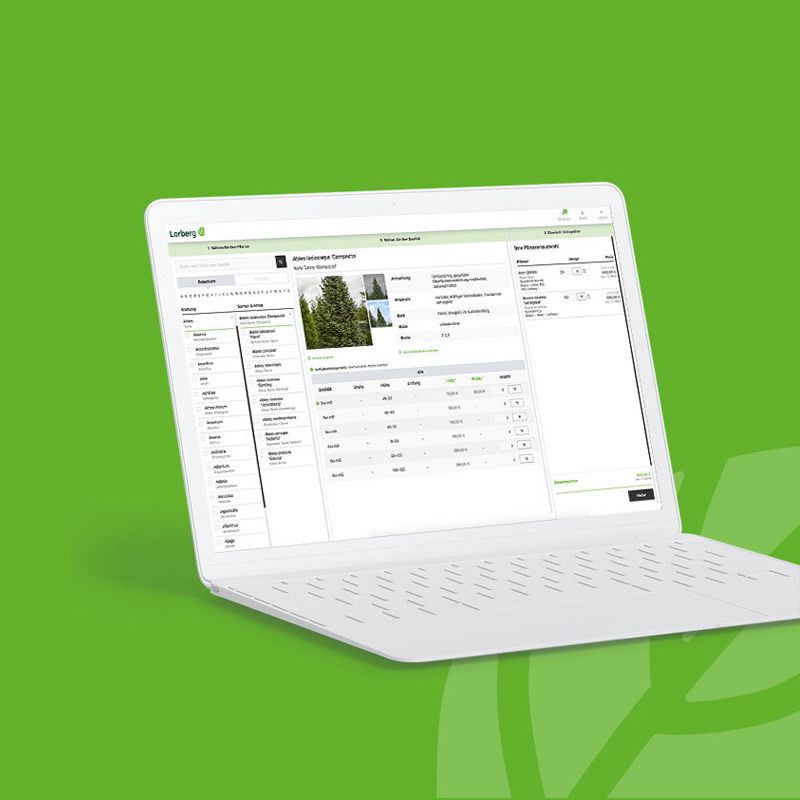
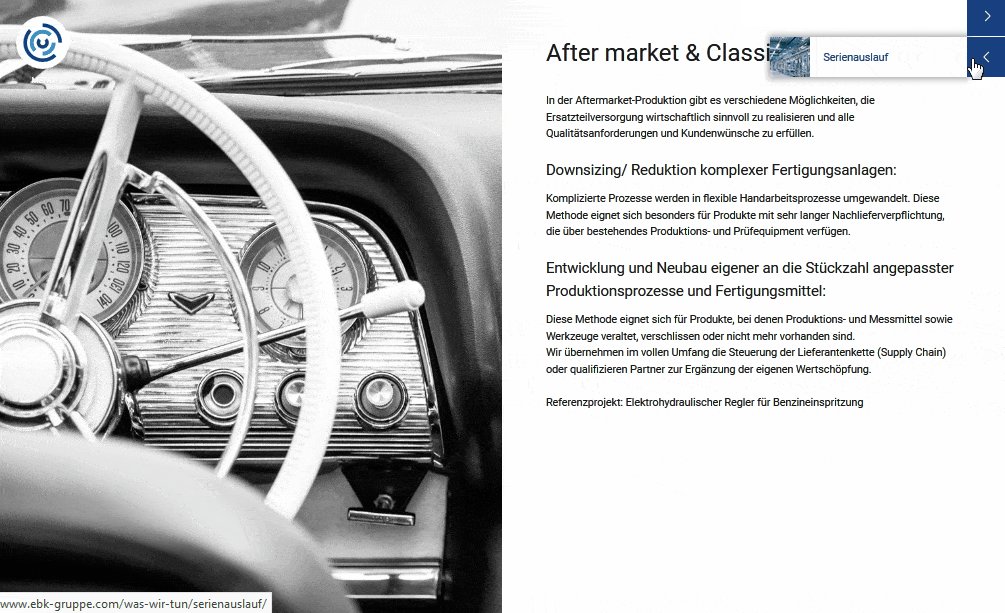
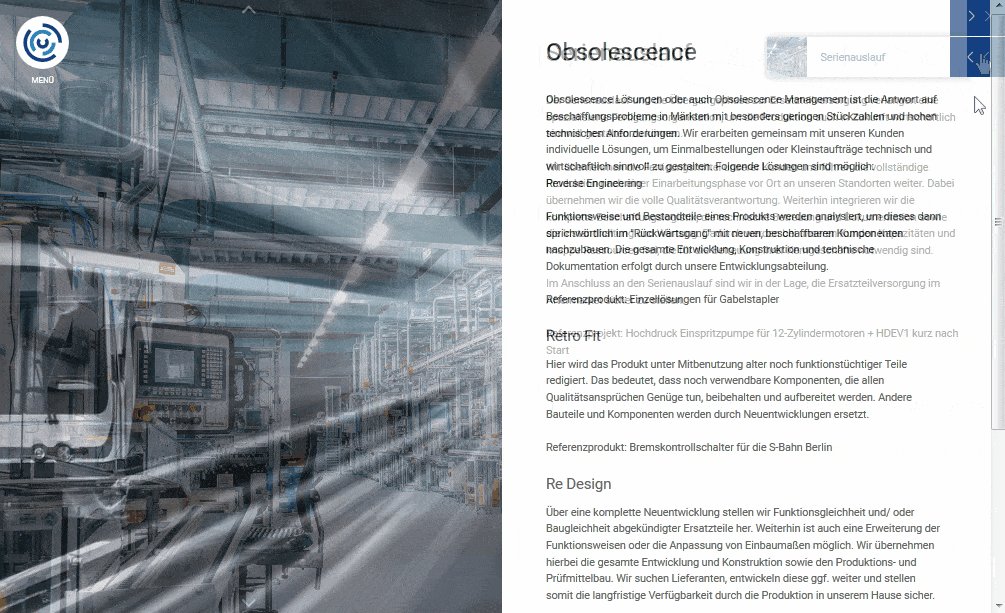
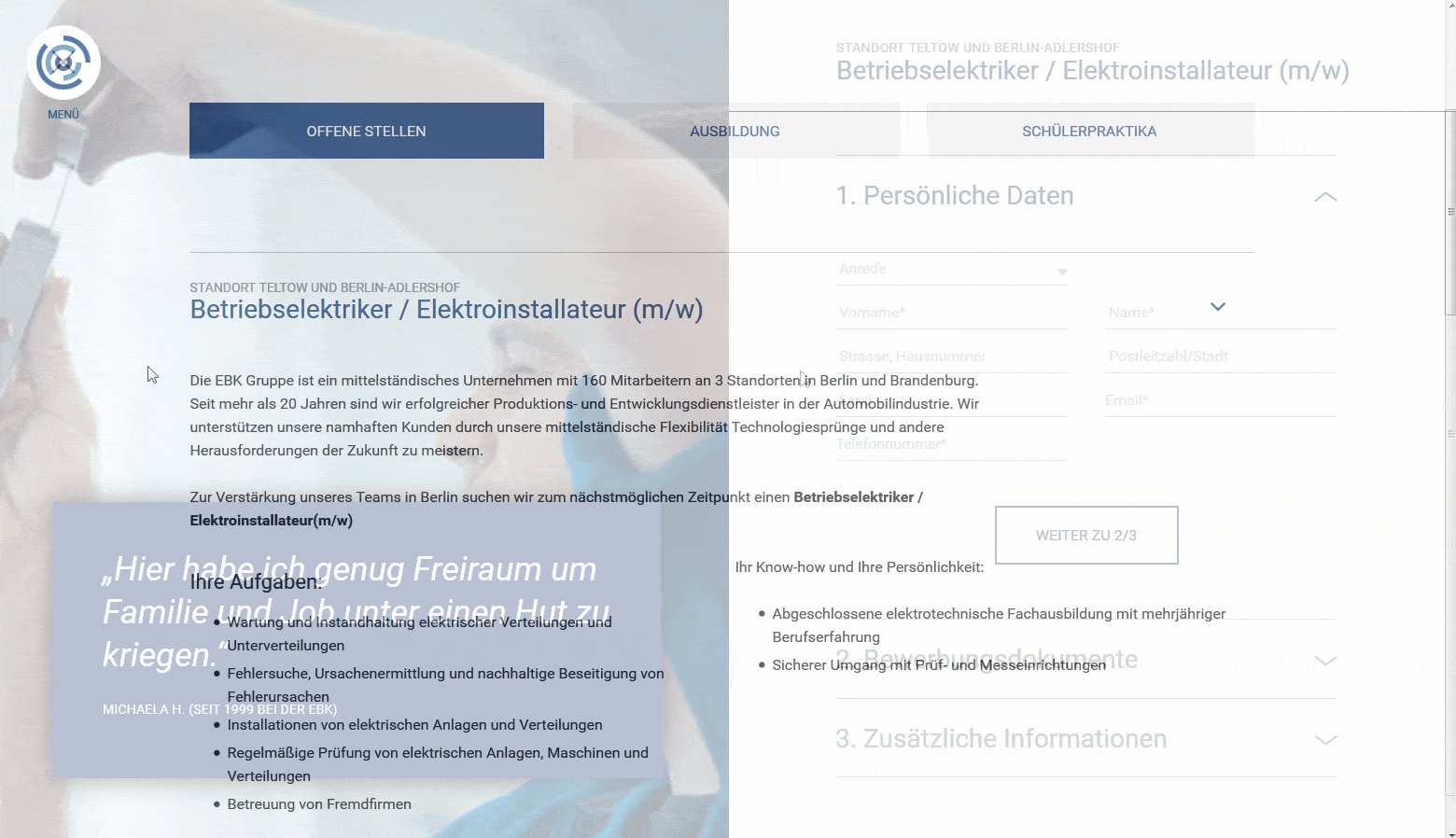
What is special about the structure of the subpages is the split-screen concept. Here on the left side is a slideshow with images, which is activated by scrolling down with the mouse. On the right side is the matching content.
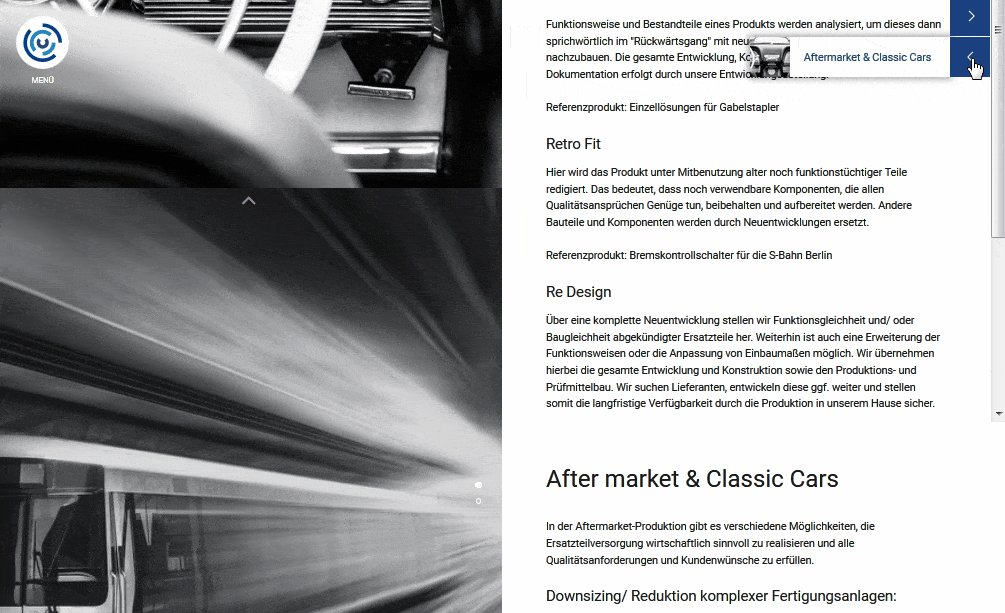
On the top right of the page two arrows are implemented to navigate to the other submenu items. Hovering over an arrow retracts the wording. If the user clicks on the menu item, the image and text slide in the opposite direction.

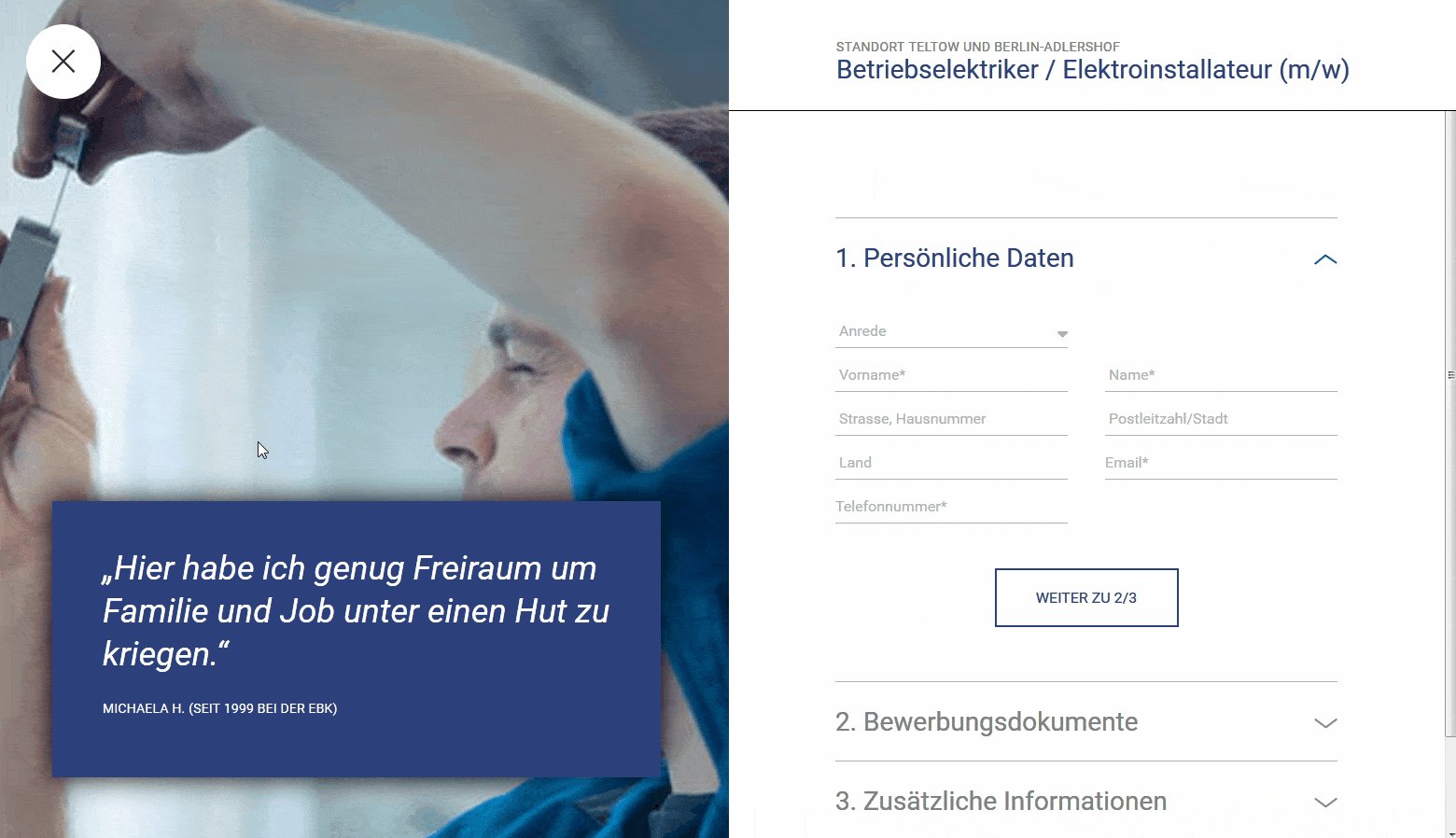
Apply online in only three steps
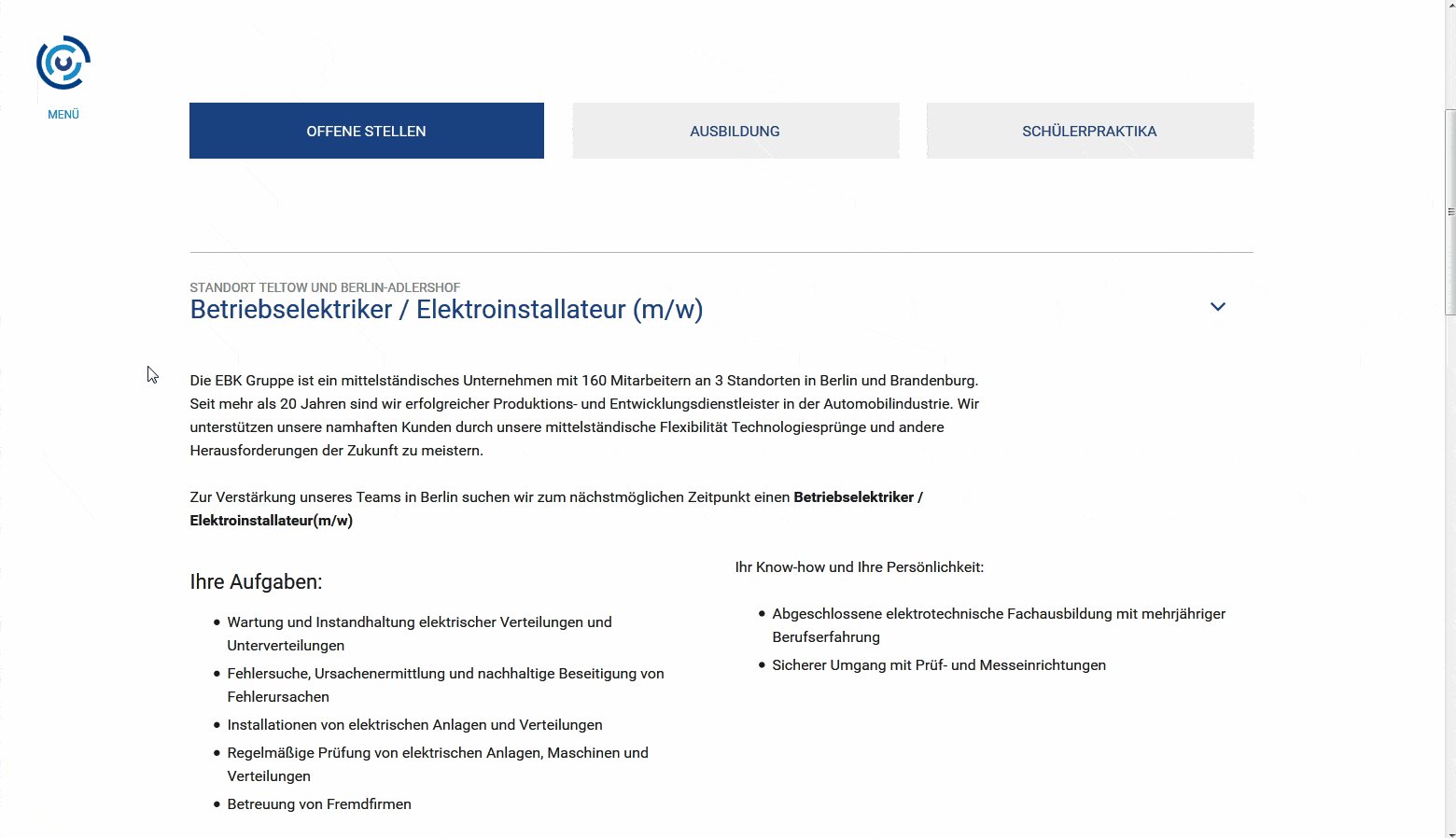
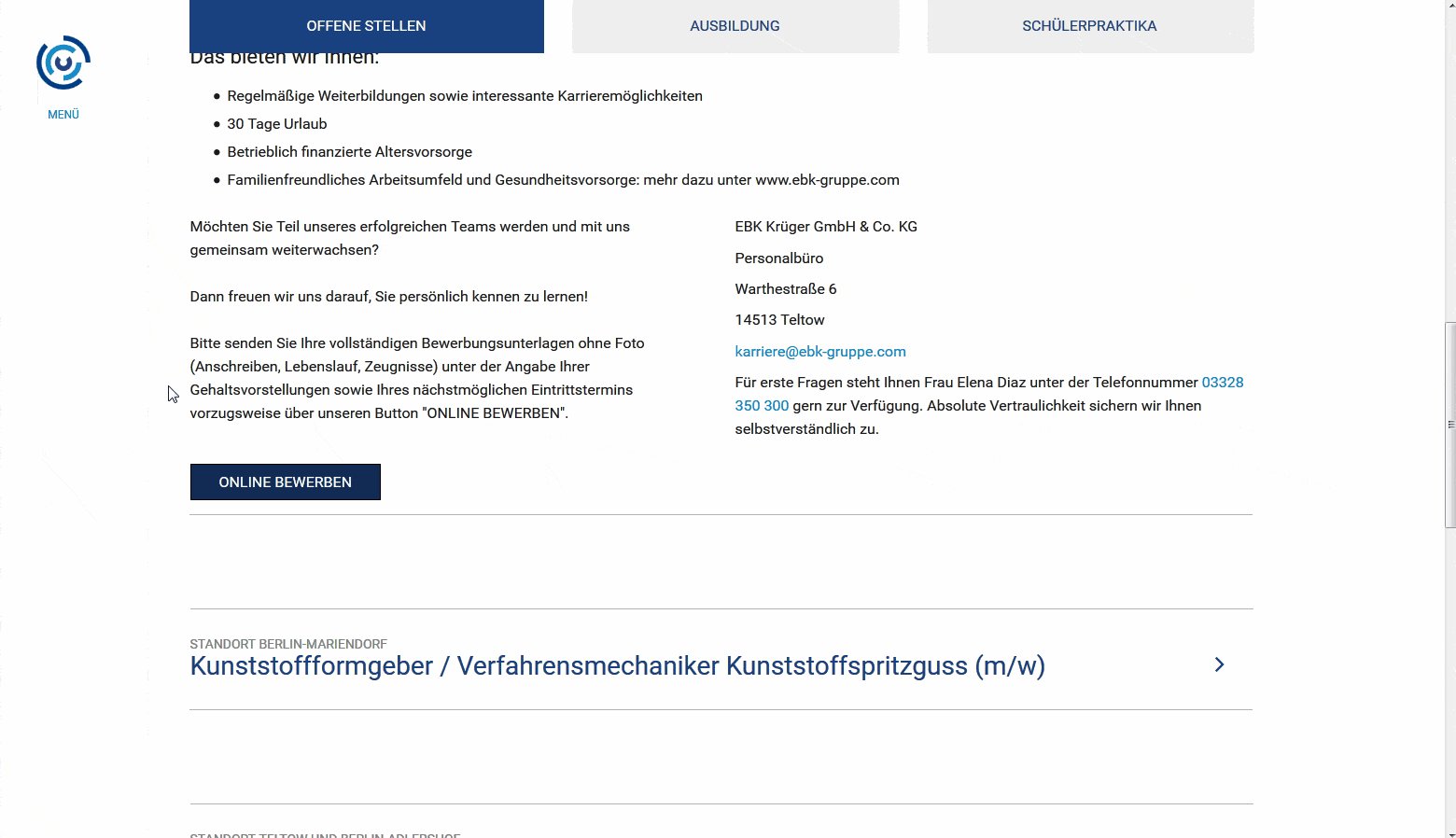
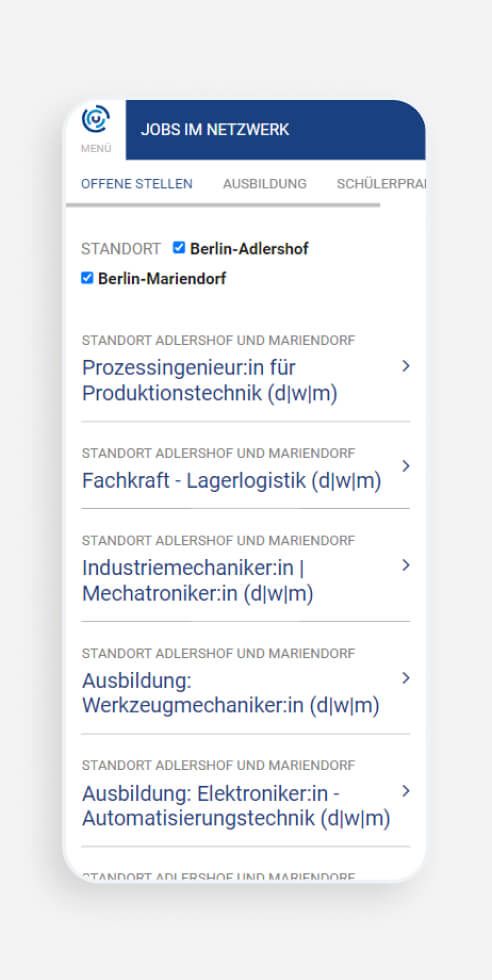
The search for new employees is a top priority for the EBK, which is why we have placed a special focus on the concept of the online application form. The offer ranges from open positions for student internships - to apprenticeships - to permanent positions.
Via a tab system, which remains fixed at the top of the browser when scrolling down, the user can decide on a desired preference. In the "Open positions" tab, all job offers are displayed in an accordion. By clicking the "Apply online" button, the user opens the application form, which fades in from above by means of a dynamic layer. In just three simple steps, he or she can fill out the form and submit it without any cumbersome procedures.


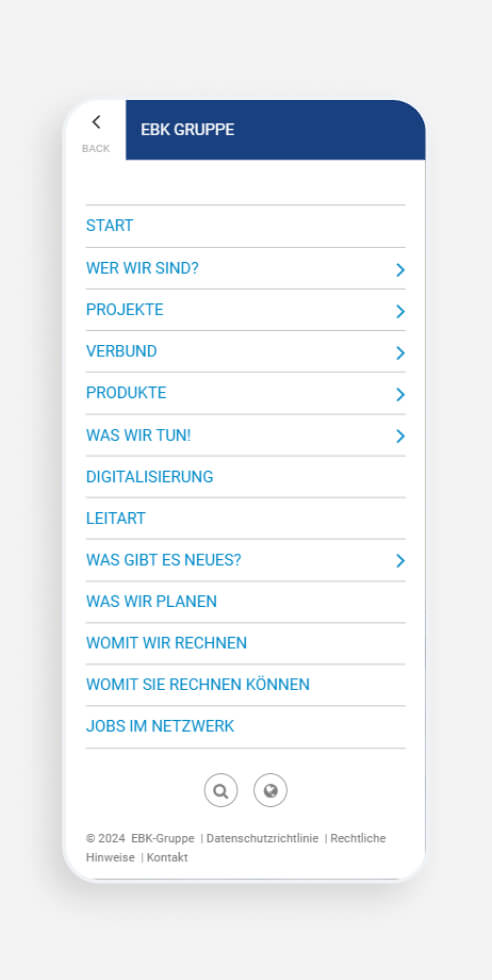
Navigation
In the mobile resolution, the system switches to classic navigation.

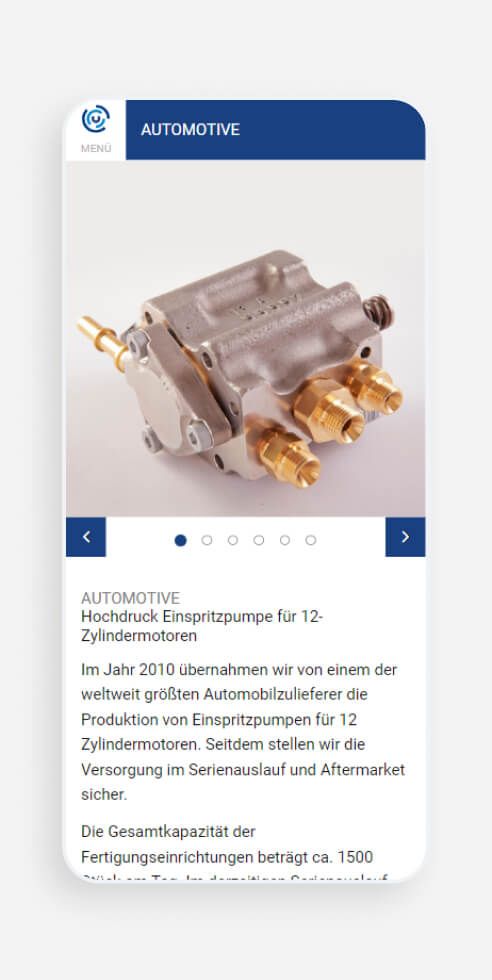
Dynamic slider
The user navigates through the slider using arrows.

Apply online
The application forms on the jobs page are adapted for mobile resolutions.