suptitle
Project work in international teams
Our services
- Implementation of workshops
- Agile approach with overlapping sprints for fast acceptance processes
- Design, optimization of UI/UX architecture
- Creation of desktop, mobile wireframes and clickable prototypes (MVP)
- Development of interaction designs for desktop and mobile
- Development of the frontend as single page application (SPA) & progressive web app (PWA)
- Provide long term support, guidance and weekly code commits
- Provision of development resources / remote team integration
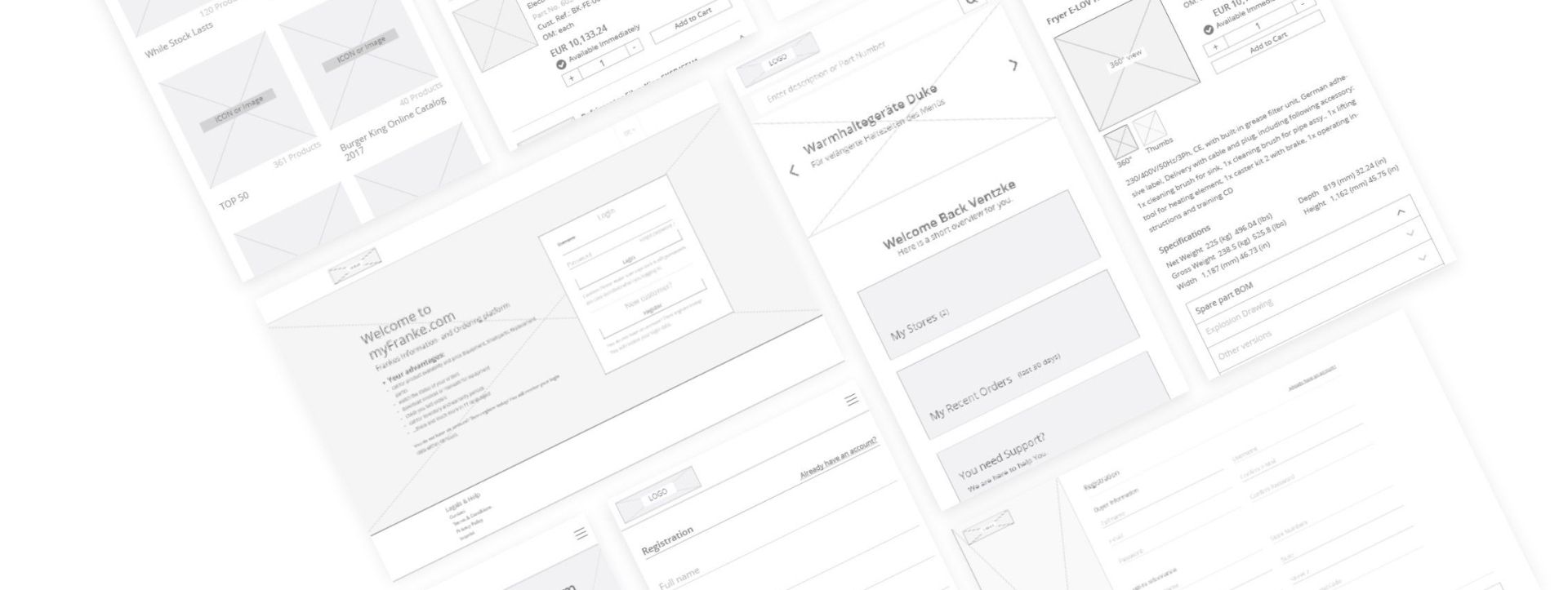
Agile approach and a cutting-edge tech stack
The individual project phases were divided into sprints. For each sprint there was a wireframe and a design process. Once the sprints were approved, development of the React front-end templates began. At the same time, the next conceptual sprint began. In this way, we ensured that shortly after creating a prototype, it was immediately implemented and released for testing.
Modern communication tools
Instead of the usual e-mail traffic, we use modern communication tools such as Basecamp. The advantage of this is that various topics can be created for a better overview, in which communication can be channeled without creating management overhead. Another aspect is that all stakeholders are always informed about updates without having to actively communicate.
Continuous development
Even after the development of the last sprint, the e-commerce portal, which had grown over the last 15 years, was far from finished. After the first release for the German-speaking area, other countries were successively activated. Our concept and development team continues to work on new features to release quickly and push new code updates weekly.

Concept - Prototype - MVP
During the conception phase, we developed the new UX of the e-commerce platform. Previous structures and click paths were completely revised. Thanks to the new UX architecture, users will be able to reach the desired products much faster in the future. Filter options and the display of important information, such as availability and delivery times, without having to enter the product detail page, ensure an optimized user experience.
We have significantly streamlined the checkout process to increase the conversion rate. The new UX is combined with the high-performance frontend, which provides all content without loading times thanks to the use of the React JavaScript library.

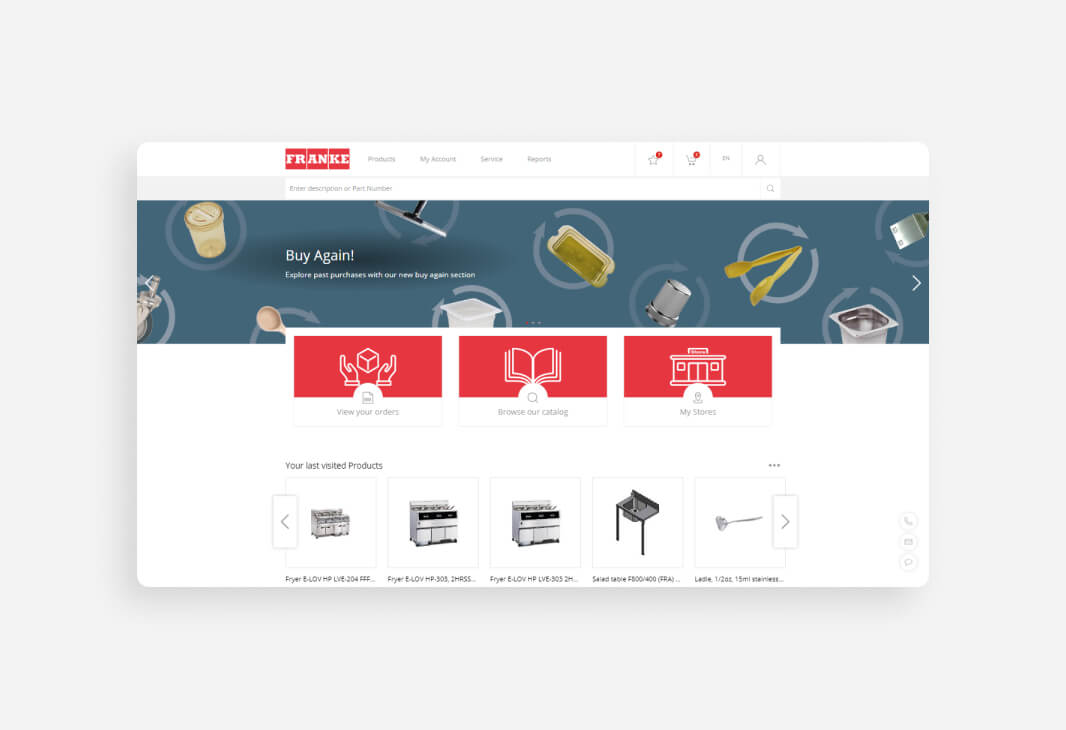
The dashboard - personalized customer experience
In a collaborative effort with Franke's international project team, we discussed all the templates for the old web shop. We asked ourselves whether existing content is necessary and how click paths can be shortened. Based on data analysis, decisions could be validated.
The dashboard requirements were:
- Simple menu navigation
- Prominent display of the product search
- Display of promotions in a slider, optimized for the user's field of vision
- Personalized addressing of the user
- Quick links using tile-based boxes

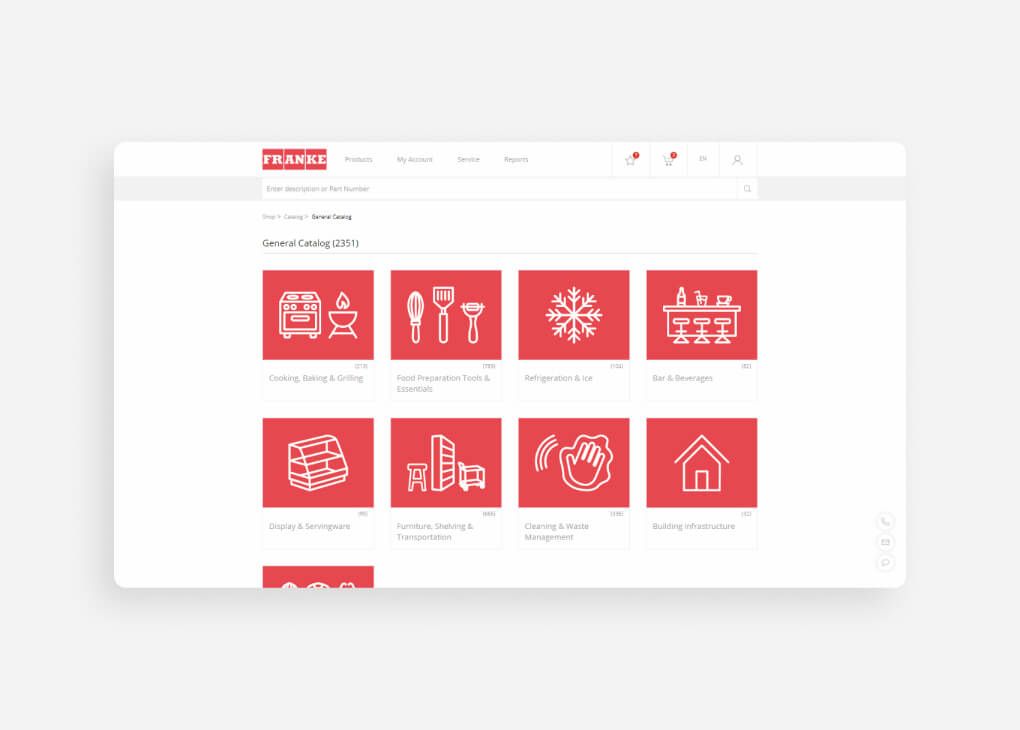
The product categories
The new display of product categories allows the user to reach his goal faster. An intelligent pre-filtering saves a tedious search. Depending on the customer group, e.g. franchisees, different products are offered.
Always present above the footer; the last visited products.


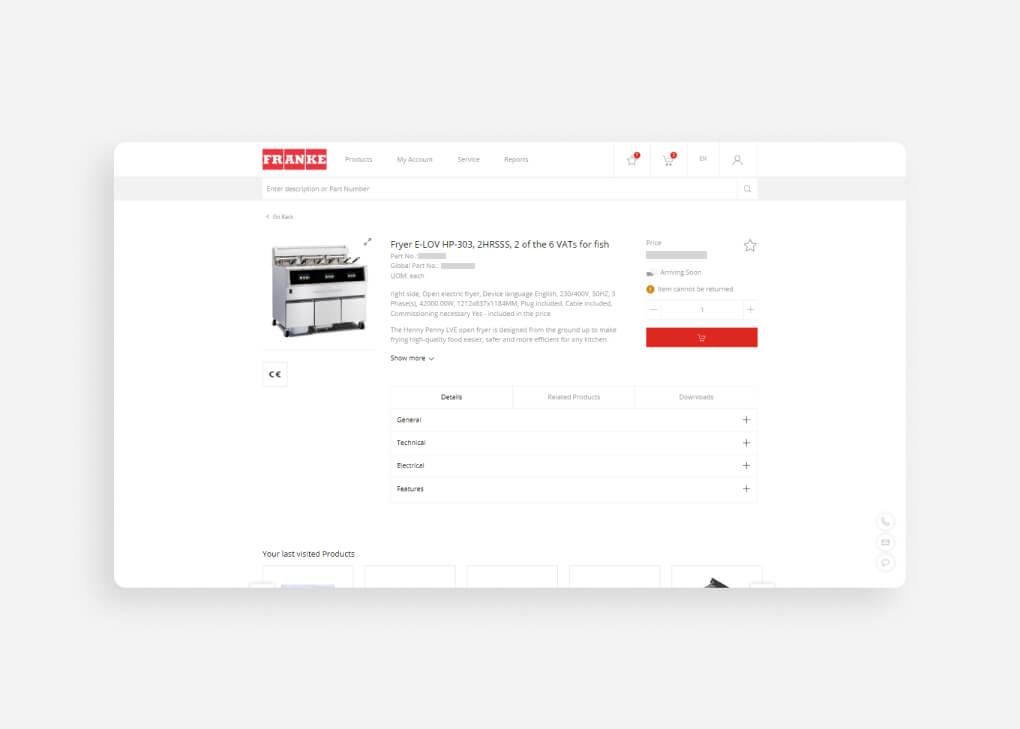
The search results and the product detail page
On the left side of the screen, you still have the option to filter. On the right, the products appear in a list view. The user sees important product information in advance, such as delivery times. Always present, the functions for bookmarking.
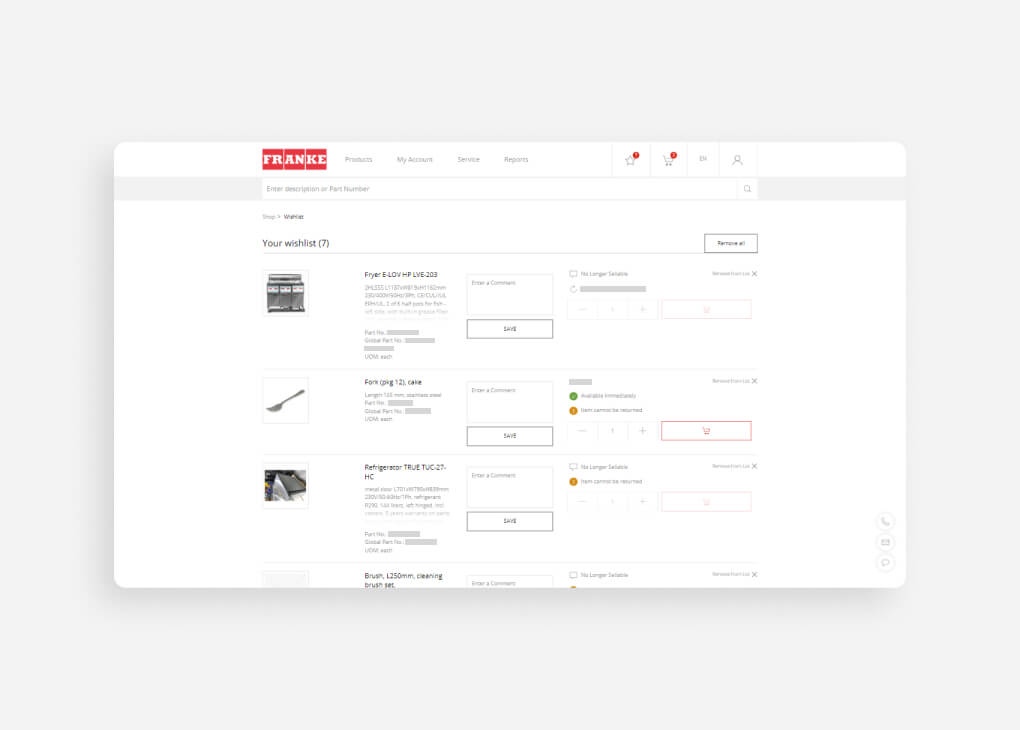
The watch list
All bookmarks are available to the user in the watch list. Here he has the possibility to put products directly into his shopping cart to complete his order. Depending on the product property, additional products are packed into the shopping cart, which are necessary.

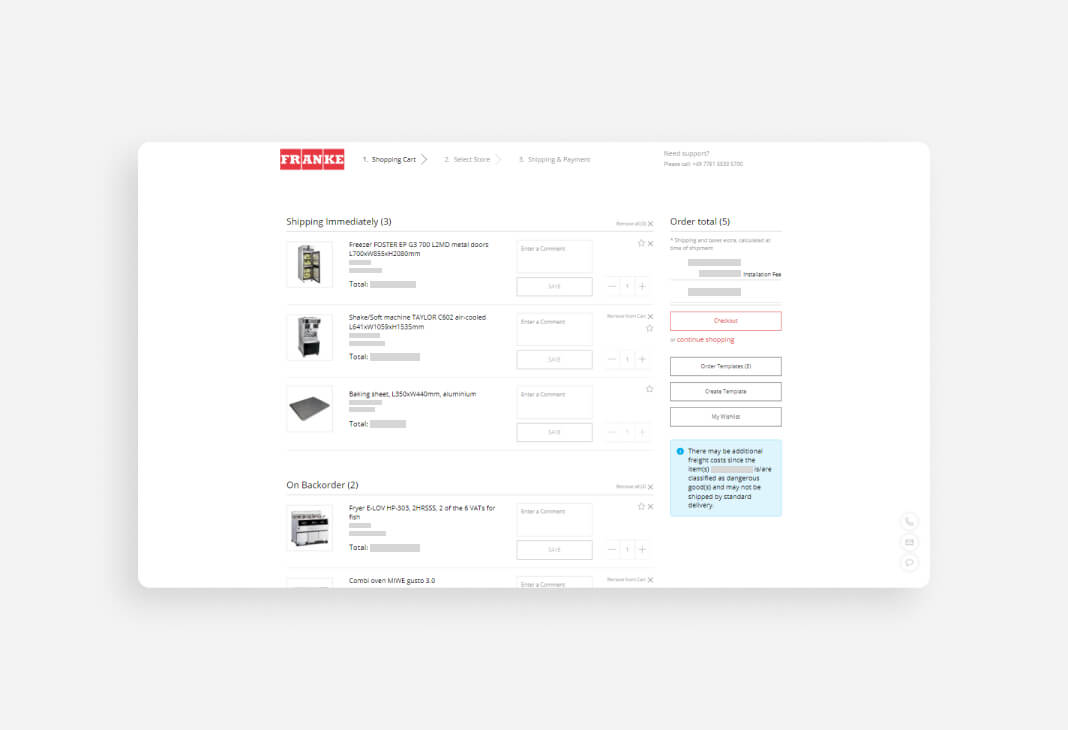
Everything at a glance - the checkout
If the user decides to complete the purchase, a slide-in appears from the right side. Here, the user is asked to which restaurant delivery should be made. As a rule, Franke's customers are the major players in system catering.
We built the checkout page according to the OnePage concept, i.e. all content takes place on one page. The highlight of the page is that the sections are hidden in accordions, so the user has the option to hide all relevant content. Always fixed on the right edge is the element that generates the conversion, the C2A button.


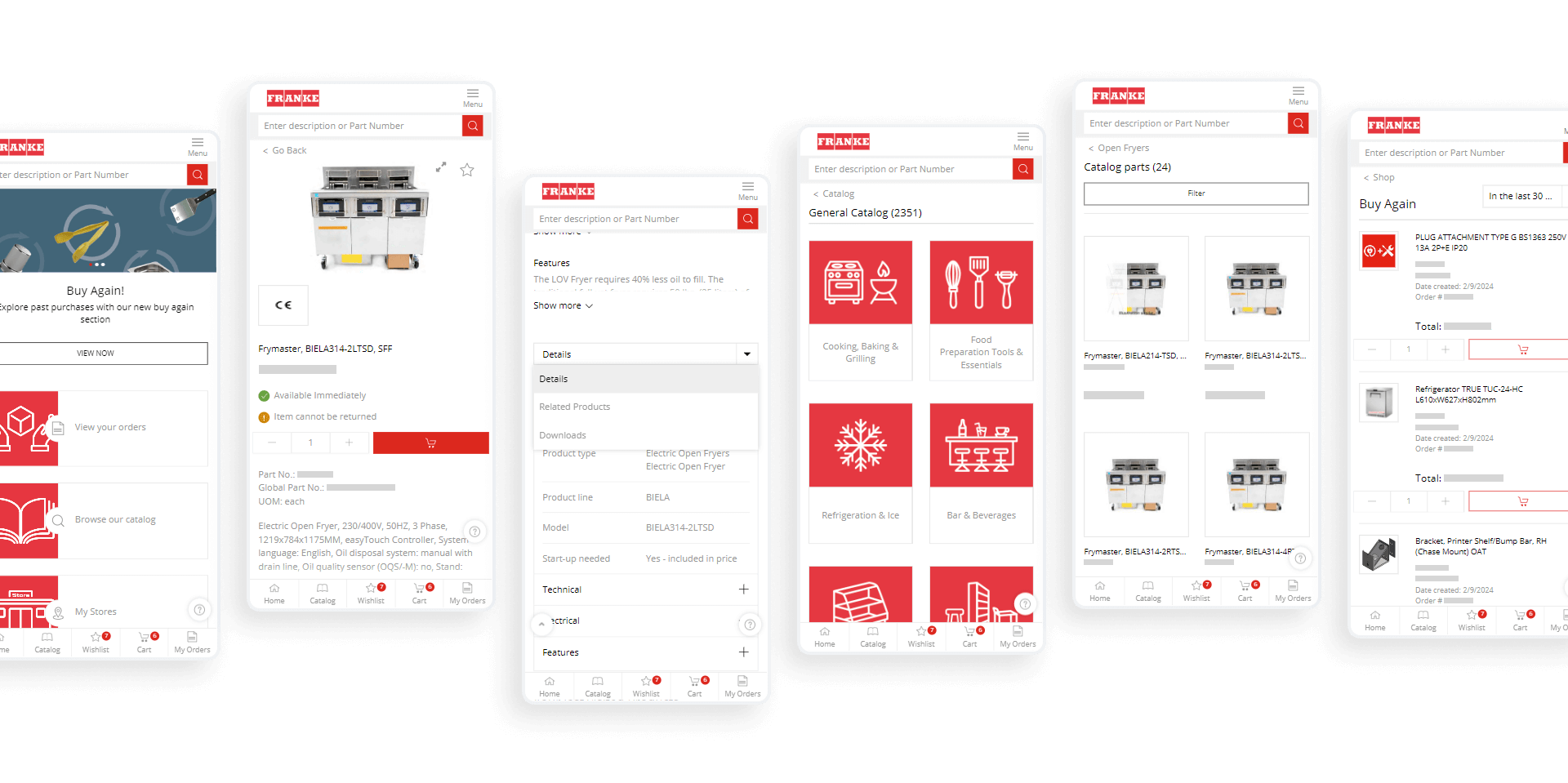
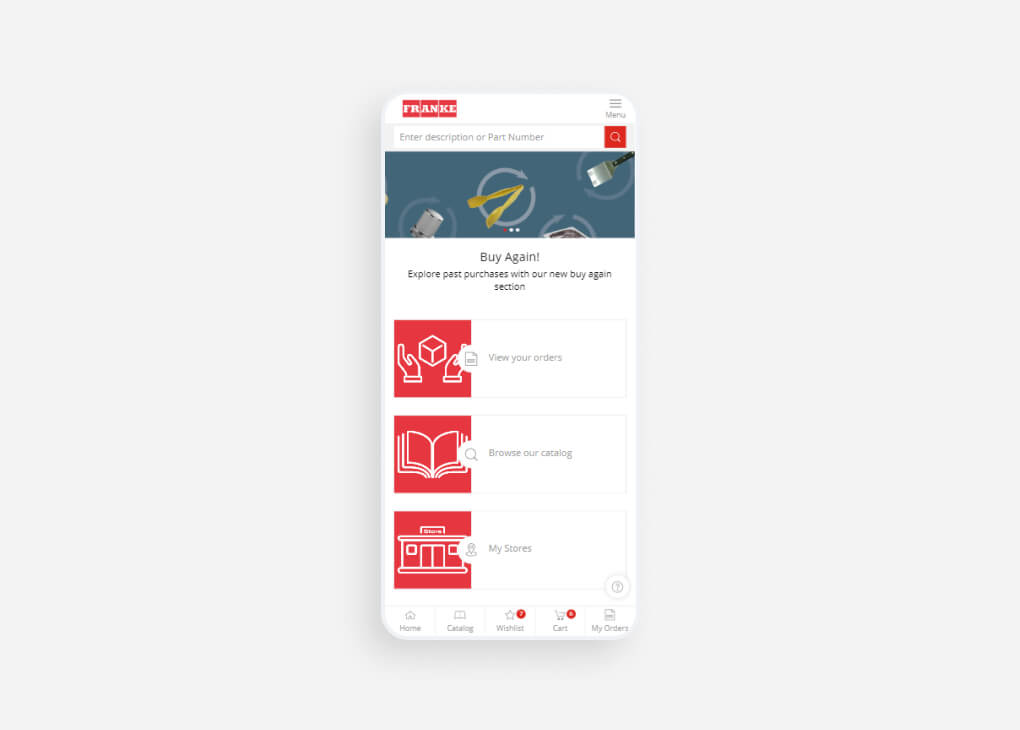
Responsive like a mobile app
We redesigned the mobile concept of the slider for different types of products. We paid attention to the different resolutions, especially for mobile devices. Slider dots, text and call-to-action sit below the image here.
- The slider was optimized for the user's field of view
- Bottom navigation like in a mobile app
- Optimal usability by means of thumb navigation
- Sandwich navigation at the top with the complete page structure
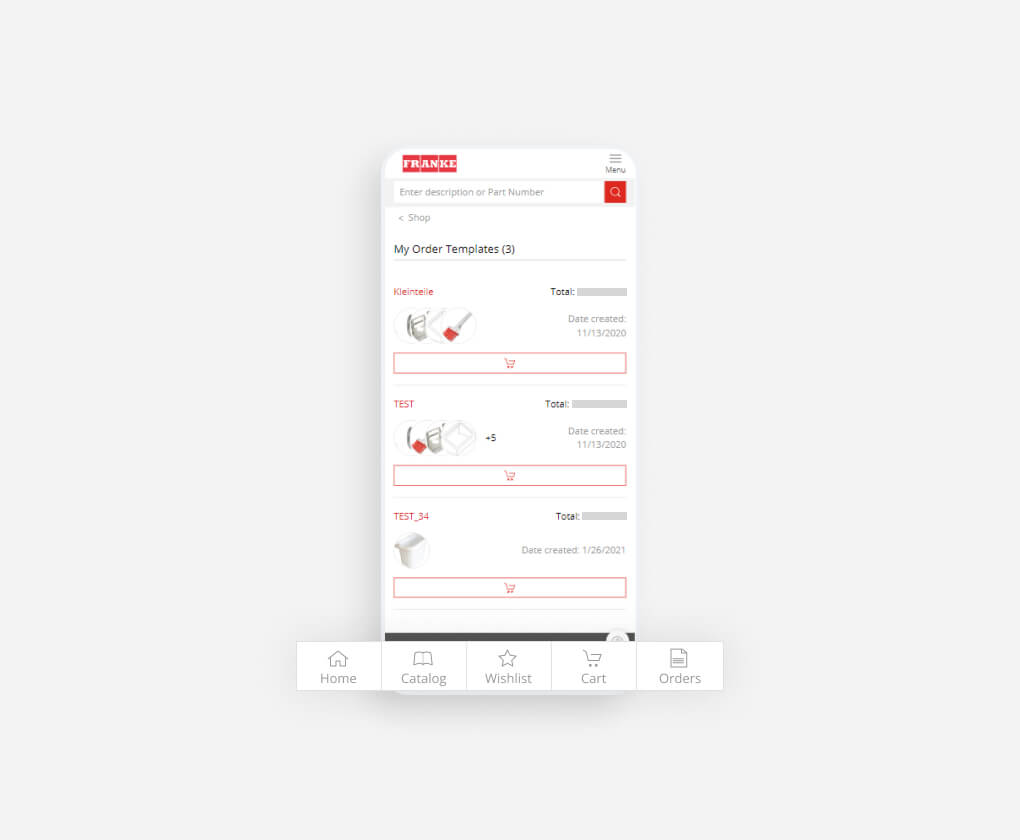
Bottom navigation
Bottom Navigation displays the 4 primary menu items at the bottom of the screen. Each item is represented with an icon and wording. The biggest advantage of this display is that the user can click through the page just by moving his thumb.
At the bottom right edge, the support button is fixed. Here the user can get in touch with Franke support, and decide between e-mail, phone or the way via chat.


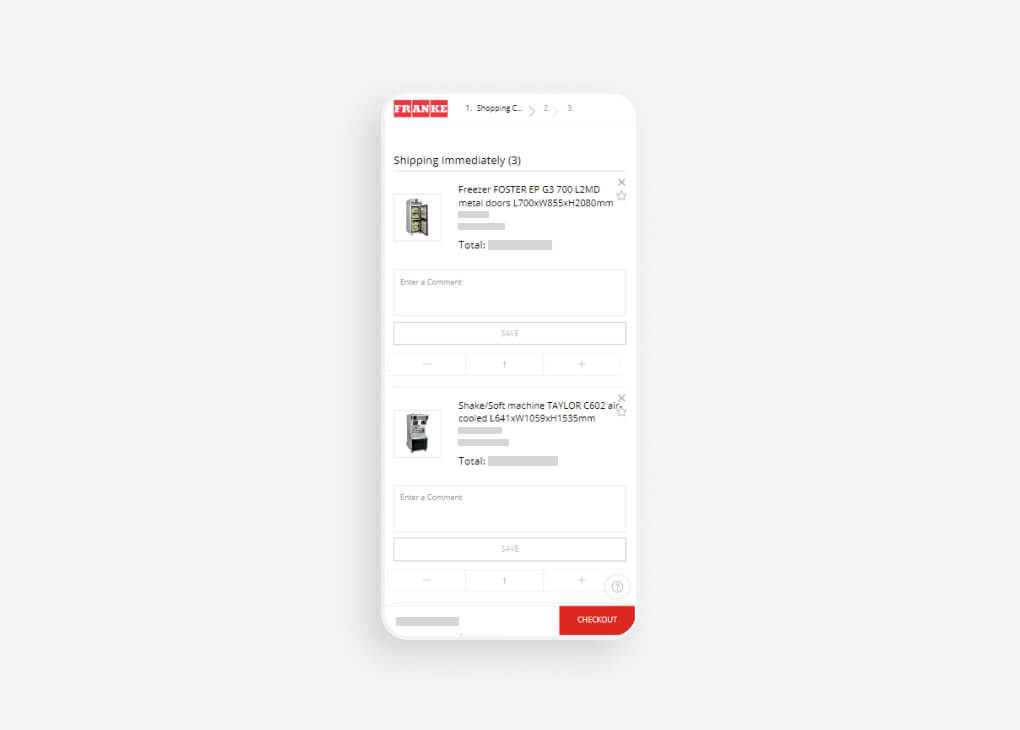
Mobile checkout process
If the user scrolls down in his shopping cart, the final total with the number of products and the button for ordering are fixed at the top of the screen. Thus, he always has a direct overview of his order and can submit it immediately without having to scroll to the bottom of the page.
For a better overview of the checkout, the respective selection of the address, shipping, payment and direct delivery of the products, is displayed in an accordion.