suptitle
Die Aufgabe
Franke Foodservice Systems entschied sich 2022 dazu, die Navigation in ihrem B2B-Webshop zu ändern. Unter anderem lauteten die Anforderungen:
- UX-Konzeption und Entwicklung eines Flyout-Menüs zur Darstellung der ersten Ebene von Produktgruppen aus jedem verfügbaren Katalog
- Das Flyout-Menü soll alle Kataloge anzeigen, die für einen Kunden freigeschaltet sind
- Per Hover über einen der Kataloge sollen die Produktgruppen angezeigt werden
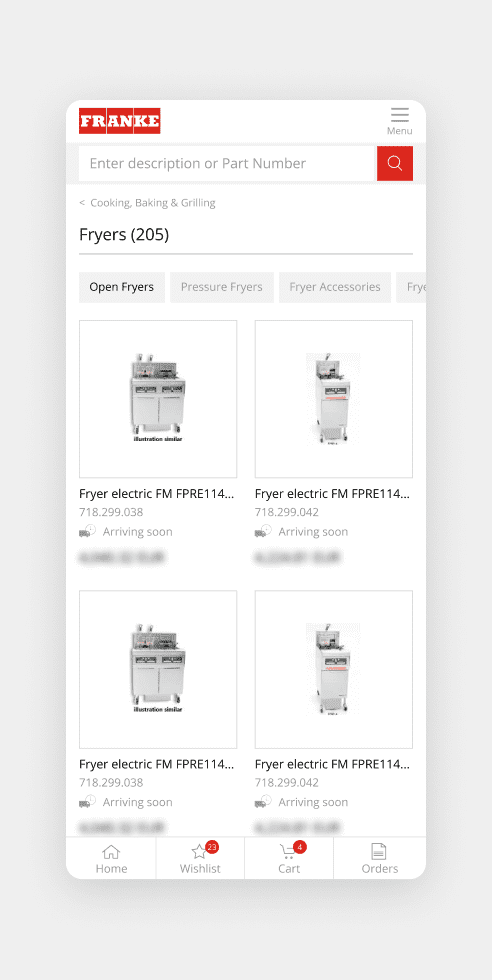
- Nachdem ein Nutzer auf eine der Produktgruppen klickt, soll er auf der Produktübersichtsseite für die gesamte Produktgruppe landen
Zu viele Klicks: Die bisherige UX
Pro User gibt es verschiedene Kataloge, die wiederum mehrere Unterkategorien besitzen. Bis der User zur Produktübersichtsseite eines Katalogs gelangt, mussten bis zu 7 Klicks getätigt werden, wenn der klassische Weg über die Navigation gewählt wurde.
Dieser Prozess sollte für den Benutzer dank unseres neuen UX-Konzepts deutlich vereinfacht werden.
Optimierte UX: Das haben wir daraus gemacht

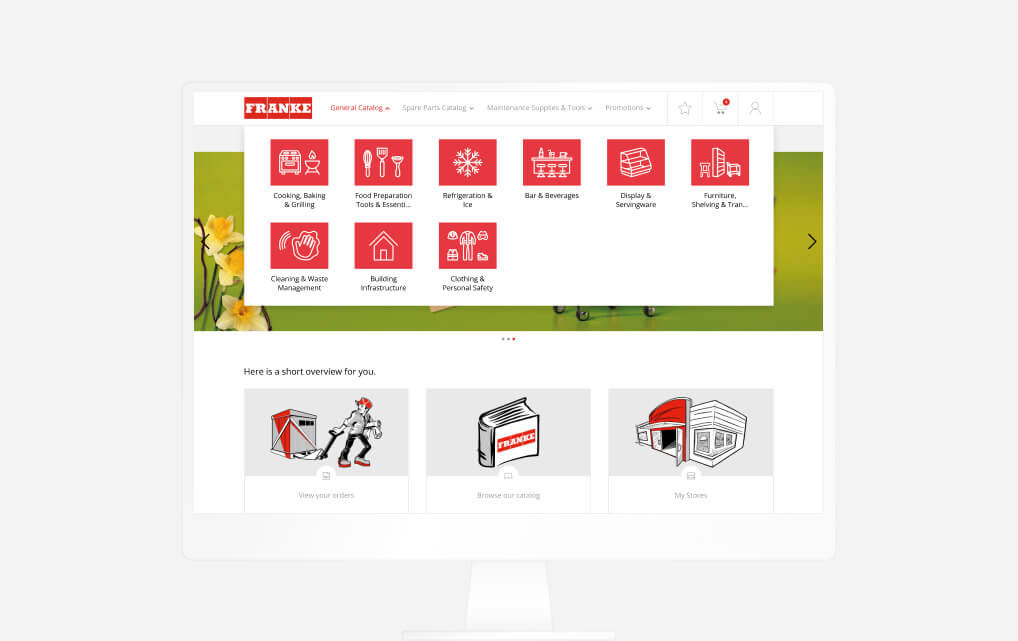
Kataloge als Flyout Menü & Piktogramme zur Auflockerung
Wir haben die Navigation für den Benutzer wesentlich optimiert. Alle verfügbaren Kataloge sind auf den ersten Blick sichtbar. Sie wurden an der obersten Position neben dem Logo gesetzt, die vorherigen Navigationspunkte haben wir stattdessen in das Menü hinter dem User-Icon ausgelagert.
Per Hover über eines der Kataloge öffnet sich das sogenannte Flyout Menü und die erste Kategorie ist sofort einsehbar. Das verringert die Anzahl der Klicks und erhöht die Zufriedenheit.
Jede der einzelnen Kategorien hatte zuvor eins von Franke selbst erstellten Piktogrammen. Um dieses Konzept nicht komplett zu verwerfen, erhält der erste Abschnitt eines Katalogs ein passendes Vorschaubild zur Veranschaulichung.
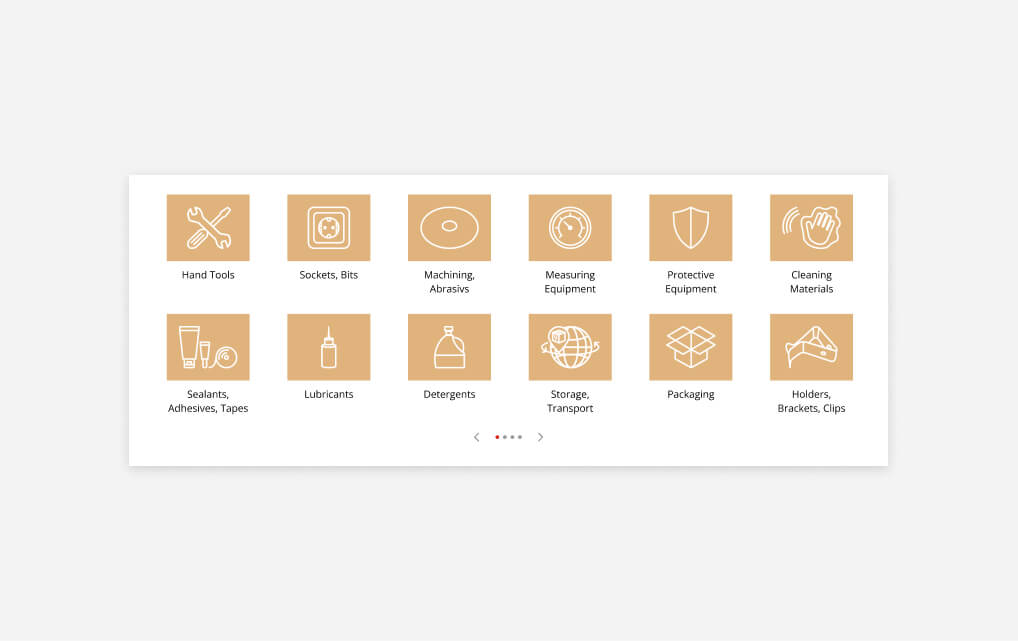
Feature: Slide-Funktion bei mehr als 12 Kategorien
Es kann durchaus vorkommen, dass manche Kataloge sehr viele Kategorien haben. Um aber die Höhe des Overlays nicht unnötig groß zu machen, haben wir uns für eine Slide-Funktion entschieden, sobald es mehr als 12 Kategorien gibt.
Das sorgt dafür, dass der User nicht von zu vielen Informationen überflutet wird. Außerdem würde es bei einer zu großen Höhe des Overlays auf bestimmten Auflösungen zu Schwierigkeiten kommen, da der User möglicherweise nicht alles auf einem Screen sehen könnte und ggf. scrollen müsste.


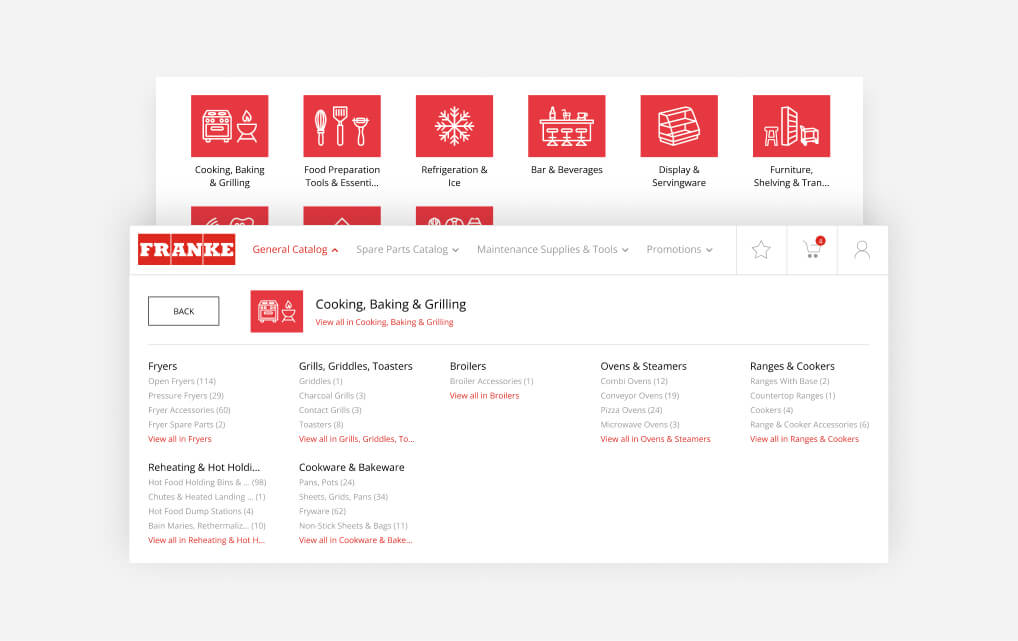
Wie wird das zweite und dritte Level der Kataloge dargestellt?
Auch die zweite Unterkategorie der Kataloge ist im Flyout Menü zu sehen. Der gesamte Content slidet im selben Overlay ein. Dieser unterscheidet sich vom Aufbau im Gegensatz zum ersten Slide.
- Es gibt eine Art Kopfbereich mit einem Back-Button, einem Vorschaubild der Kategorie, in der man sich gerade befindet und daneben die Überschrift und einen Link zur Produktübersichtsseite.
- Darunter, in mehreren Spalten aufgeteilt, befinden sich alle Kategorien des zweiten Levels und ebenso die ersten vier Items des dritten Levels.
- Unter jedem Abschnitt gibt es einen Link der zu einer bereits vorgefilterten Produktübersichtsseite weiterleitet.
Die neue mobile UX der E-Commerce-Plattform
Da ein Flyout-Menü auf mobilen Auflösungen nicht umsetzbar ist, mussten wir uns hier eine andere Lösung einfallen lassen:
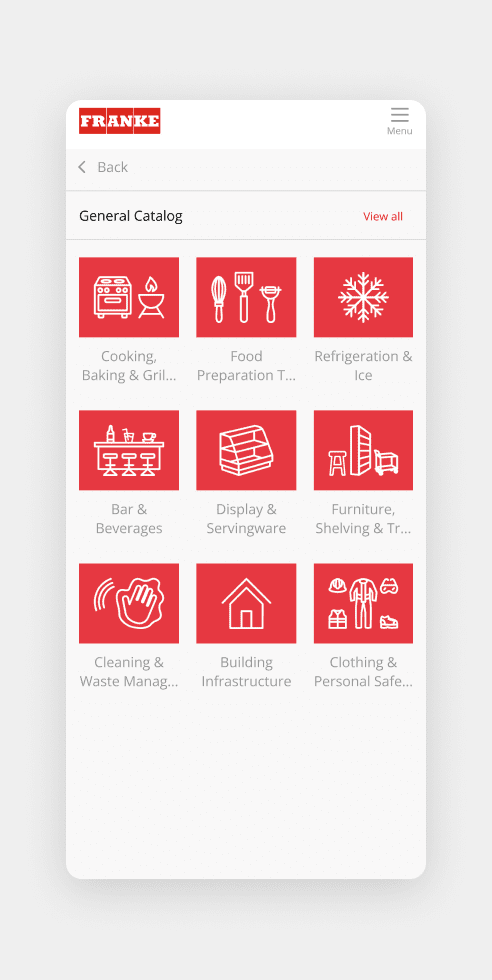
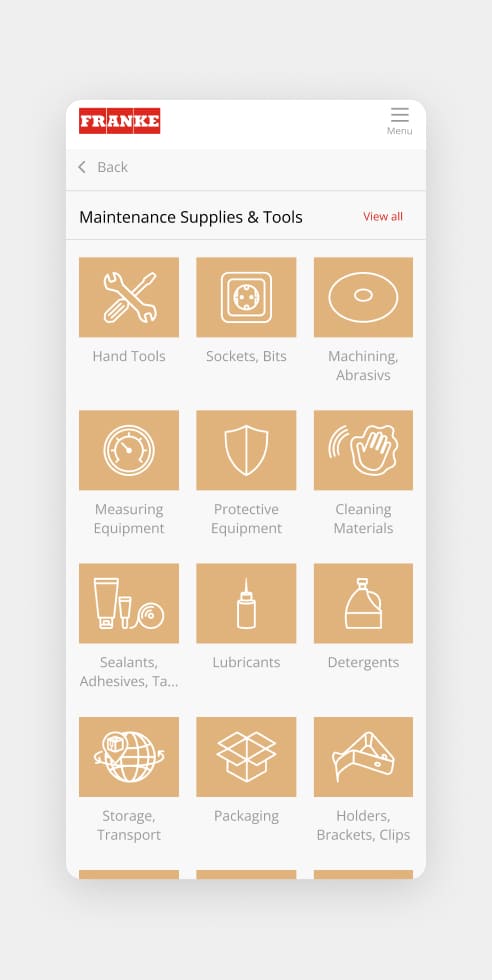
- Übersicht der Kataloge im offenen Burger Menü
- Unterkategorien werden mit einem Pfeil nach rechts gekennzeichnet
- Back-Button mit Pfeil nach links um zum vorherigen Menü zurückzugelangen
- Name des Katalogs mit View-all-Button, welcher direkt zur entsprechenden Produktübersichtsseite weiterleitet
- Erste Unterkategorie der Kataloge mit Piktogramm als Vorschaubild