
suptitle
Die Aufgabe
Um Prozesse zu digitalisieren und Nutzern eine gute User Experience zu bieten, hatten wir die Aufgabe ein Dashboard für Restaurantbetreiber zu konzipieren. Somit besteht in Zukunft die Möglichkeit, alle Informationen zu Filialen digital einsehen zu können, dazu gehören unter anderem:
- Welche Bestellungen liegen vor?
- Wie ist der Projektstatus?
- Welche Projektmitarbeiter & Kontakte stehen zur Verfügung?
Wichtig bei der Umsetzung war es, alle Informationen einzubinden, den Nutzer damit aber nicht zu überfordern. Für Betreiber mit mehreren Filialen wurde ein intuitiver Filter und eine Kartenansicht entwickelt.
Neue Möglichkeiten dank optimierter UX
- Suchen über Versanddatum, Projektnummer, Filialadresse oder Auftragsnummer
- Filtern über Projektstatus oder Pakettyp
- Kartenansicht der Filialstandorte
- Projektdetails: wichtige Daten, Angebote und Aufträge, Anhänge, Bilder
- Projektteam & Ansprechpartner: direkte Kontaktmöglichkeit durch E-Mail oder Telefon
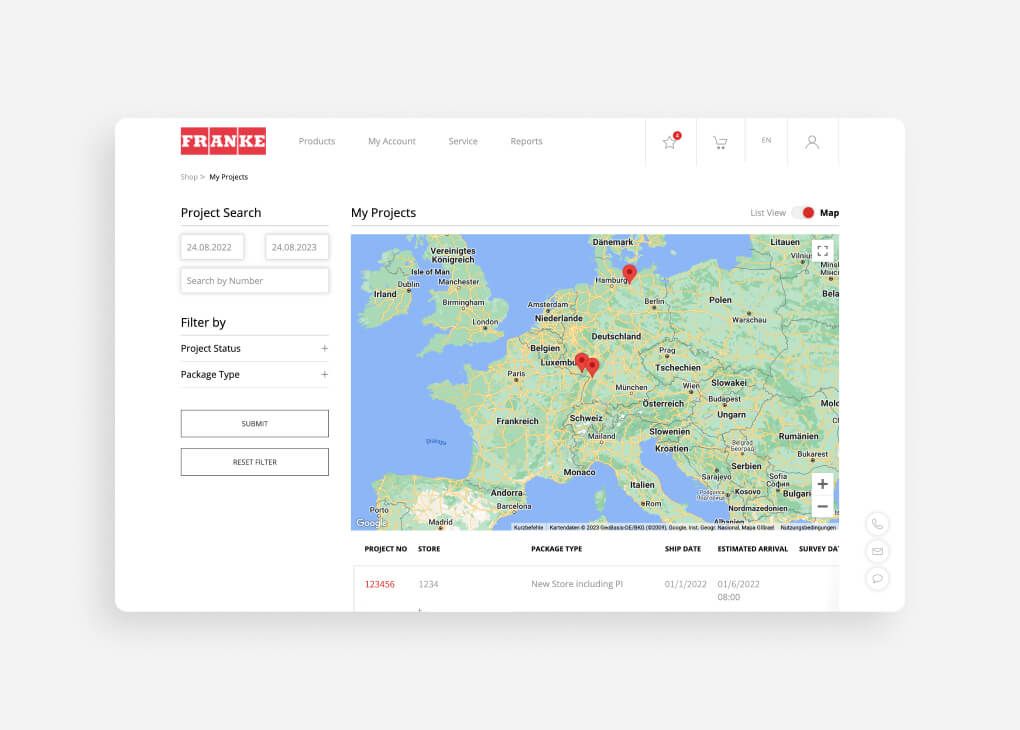
Interaktive Karte
Auf der Übersichtsseite sind die verschiedenen Projekte aufgelistet und zusätzlich auf einer Karte markiert.
Es besteht die Möglichkeit, die Karte durch einen Switcher auszublenden und alle Projekte in einer Listenansicht zu betrachten.
Angezeigte Projektinformationen sind: Projektnummer (rot), Filiale, Paketart, Versanddatum, geschätztes Ankunftsdatum, Übersichtsdaten, Installierart.


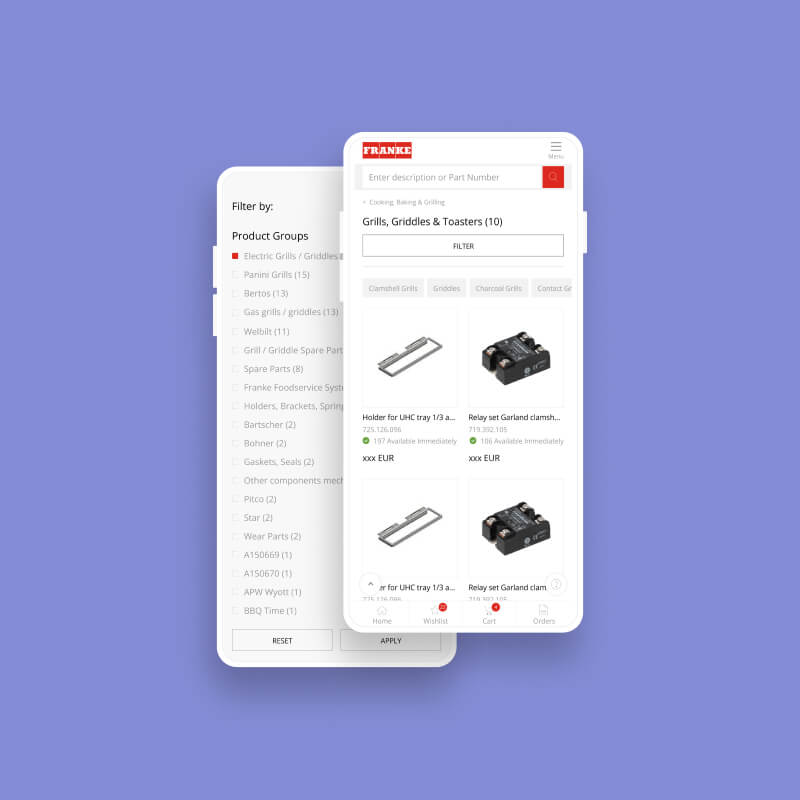
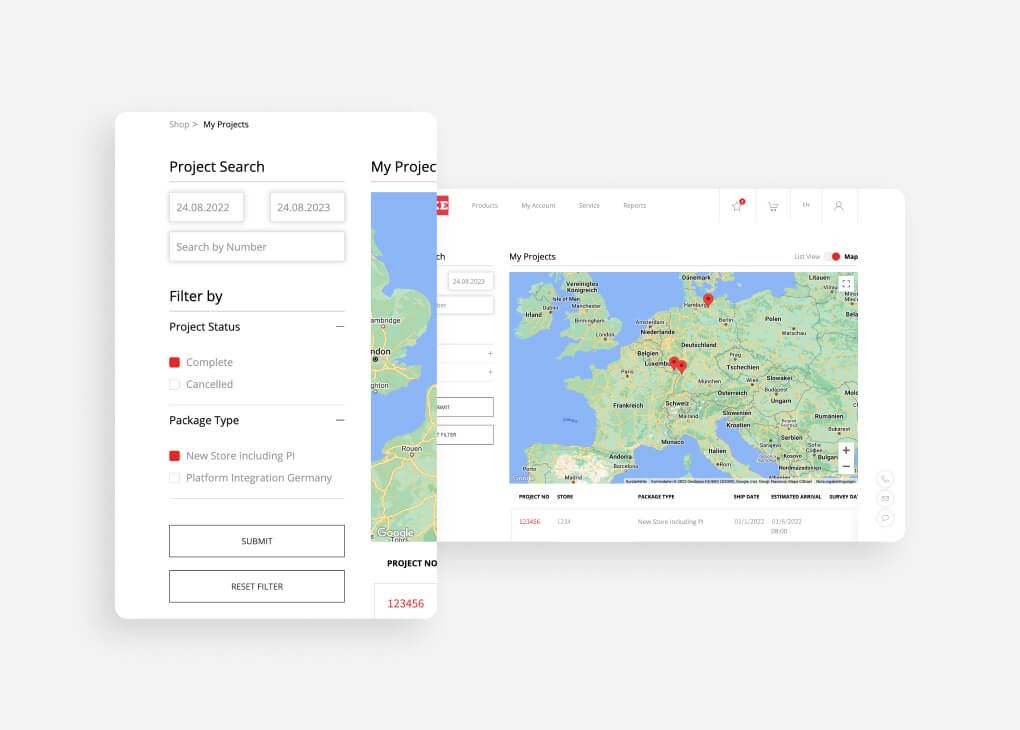
Suchen & Filtern
In der linken Spalte kann der Nutzer einzelne Projekte suchen, indem er das Datum und/oder die Projektnummer eingibt. Unter der Suchoption gibt es zusätzlich einen Filter. Gefiltert wird über den Projektstatus, also über “erledigt” oder “ungültig”. Es ist auch möglich, über den Pakettyp zu filtern.
Dank des performanten React Frontends gibt es fast keine Ladezeiten und neue Inhalte werden nahtlos dargestellt.
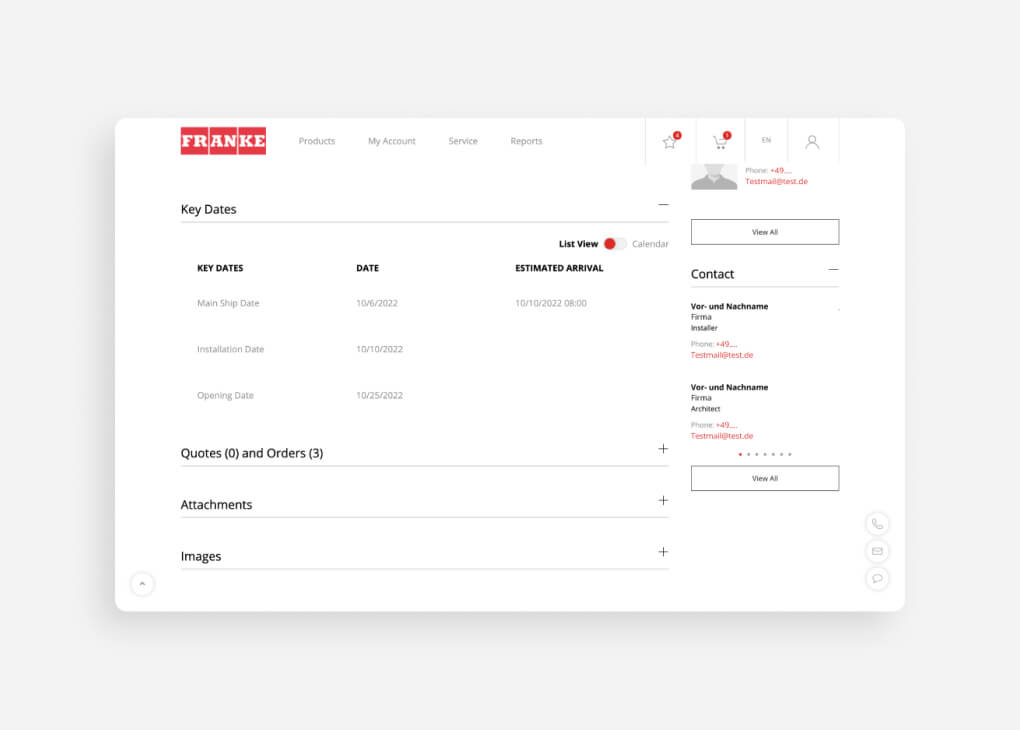
Liste aller Projektinformationen
Unterhalb der Hauptinformationen des Projekts befindet sich ein Menü, das Überschriften als Accordeons anzeigt. Klickt der User auf eine Überschrift, werden die zugehörigen Inhalte entweder ein- oder ausgeblendet. Sie beinhalten:
- Wichtige Daten
- Angebote
- Aufträge
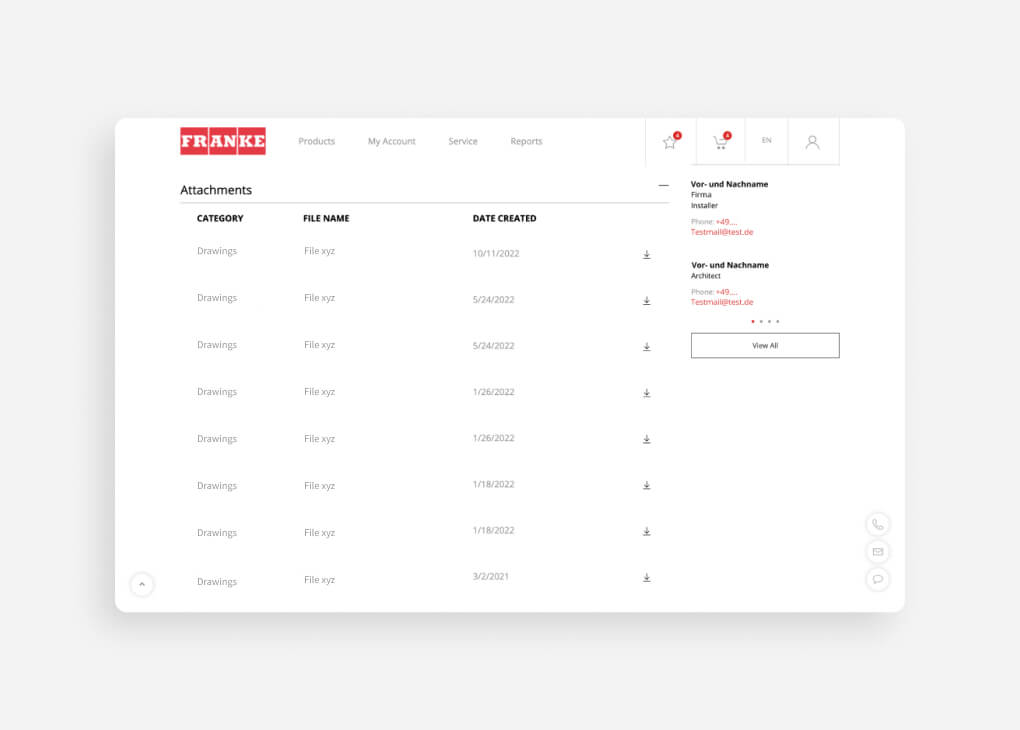
- Anhänge
- Bilder

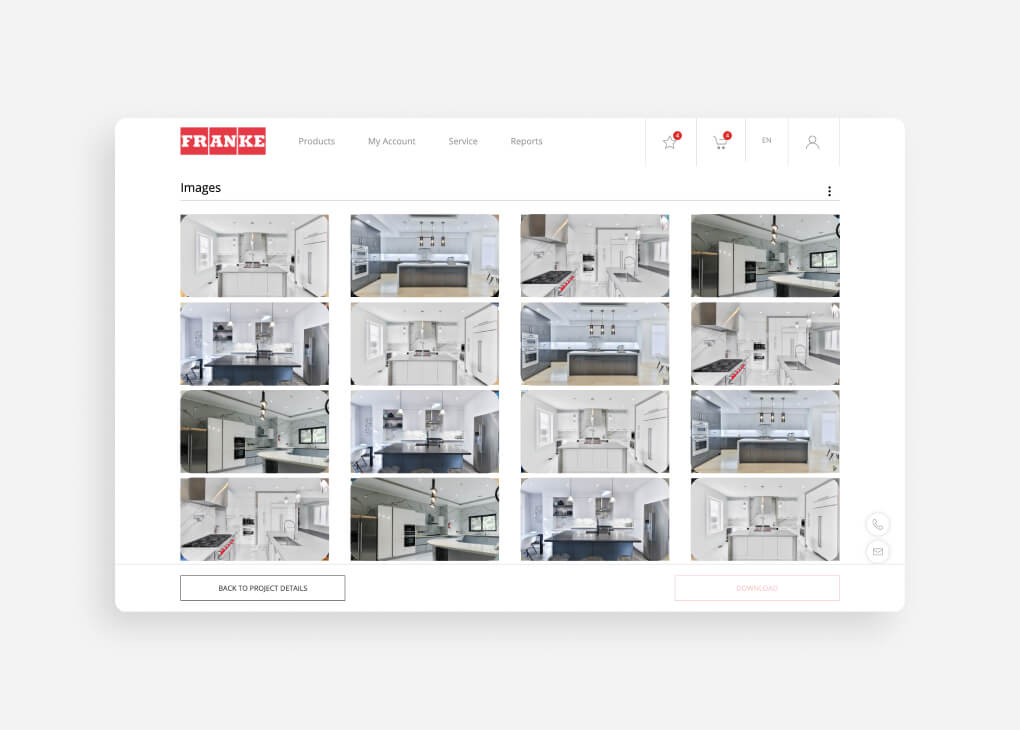
Bildergalerie - Ansehen und Downloaden
In dieser Sektion kann der Nutzer eine Vorschau der hinterlegten Projektbilder ansehen.
Mit einem Klick gelangt er die Galerie. Hier kann er alle projektbasierten Bilder ansehen und diese bei Bedarf einzeln oder auf einmal herunterladen. Dazu klickt er auf die drei Punkte über der Galerie.