suptitle
Was waren die Anforderungen?
Durch das optimierte Navigationsmenü des B2B Webshops entstanden neue Anforderungen an die bestehenden Filtermöglichkeiten:
- Neupositionierung der Filter, um mehr Aufmerksamkeit auf die Filter zu erlangen
- Filteroptionen sollen “on the fly” angewandt werden, ohne das der Nutzer auf "Filter anwenden" klicken muss
- Die Option "Filter entfernen" sollte subtiler dargestellt werden, und das Entfernen von einzelnen Filterboxen sollte möglich sein
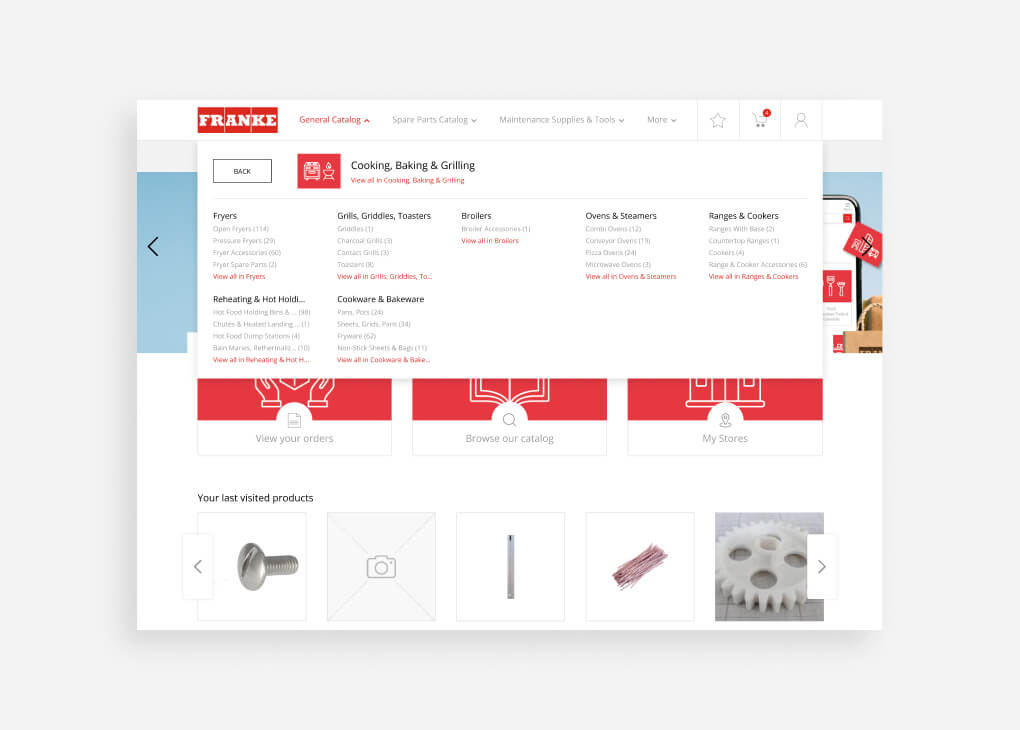
Zusätzlich war die Aufgabe, Nutzern die Suche nach Schlüsselwörtern zu erleichtern, damit sie z.B. nach einem Kühlschrank suchen nicht durch alle Suchergebnisse von Kleinteilen bis zu Geräten navigieren müssen. Der neue Filter sollte prominenter über den Suchergebnissen dargestellt werden, sodass Nutzer sofort erkennen, dass sie ihre Suche durch Anwendung einer der neuen Filteroptionen verfeinern können.
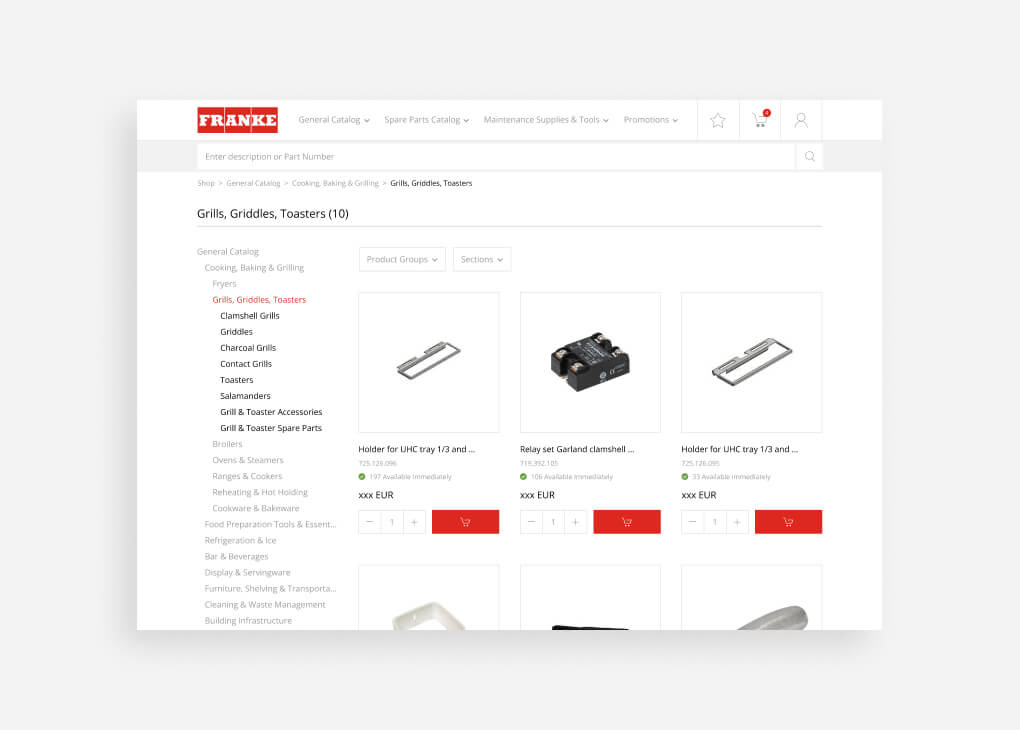
Horizontale Filter verschaffen mehr Aufmerksamkeit
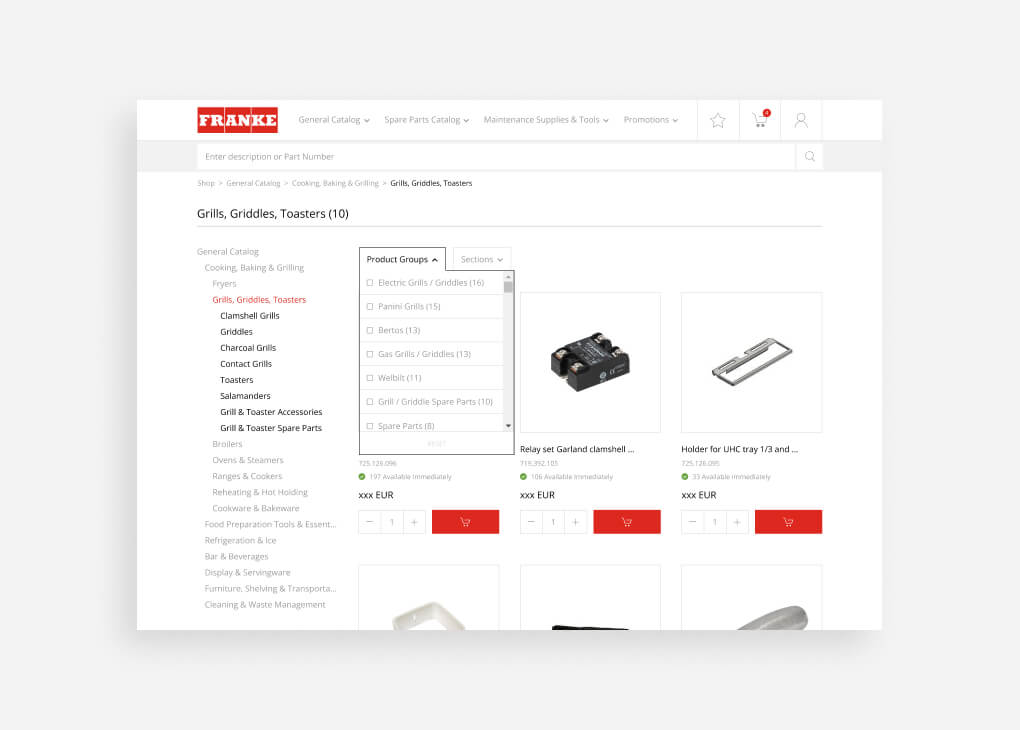
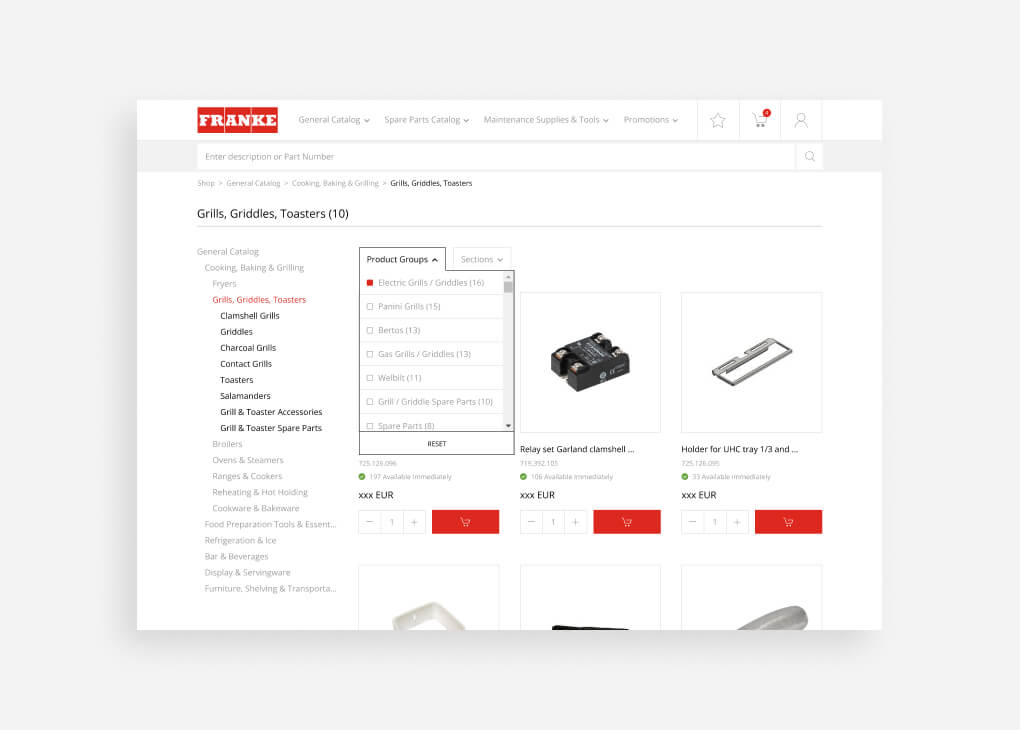
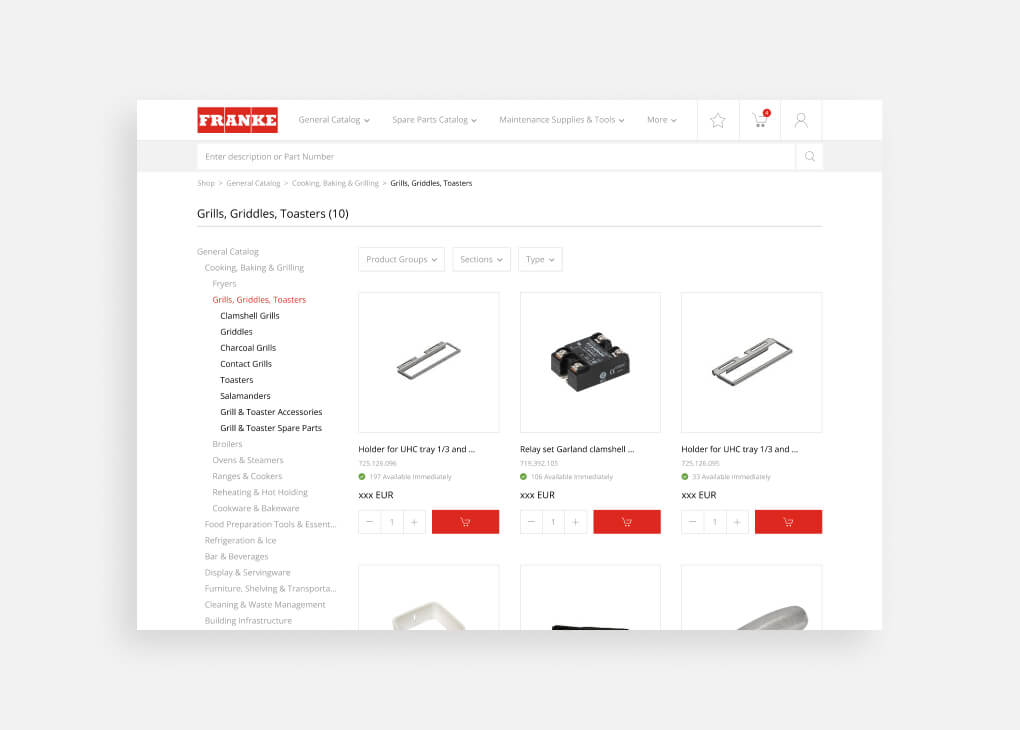
Der Filter befindet sich ab sofort horizontal oberhalb der Produkte. Klickt ein Anwender darauf, öffnet sich ein Dropdown-Menü mit allen Eigenschaften.
- Es gibt einen Reset-Button, um die gesamte Auswahl innerhalb der Filteroption aufzuheben.
- Ein Speicherbutton wird nicht benötigt, da die Auswahl direkt auf die Ergebnisse übernommen wird.
- Die Anzahl der ausgewählten Optionen ist innerhalb der jeweiligen Buttons zu finden.
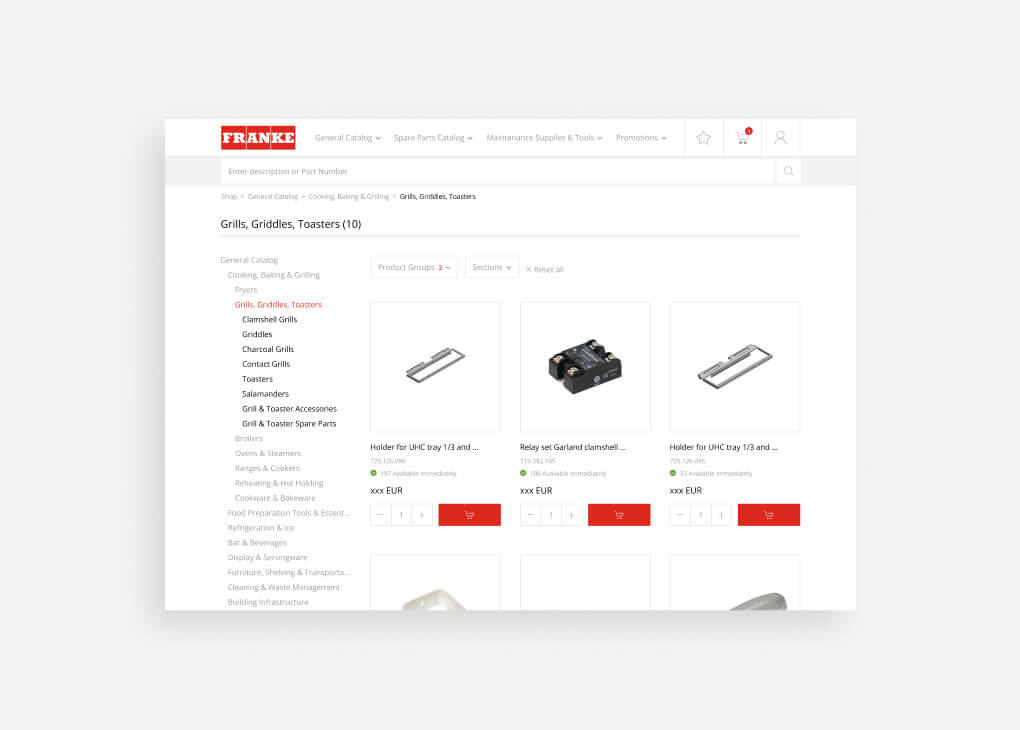
- Mit der Option "Alles zurücksetzen" in Form eines Buttons, werden alle Filteroptionen auf einmal gelöscht.
Neue Filter erleichtern die Suche
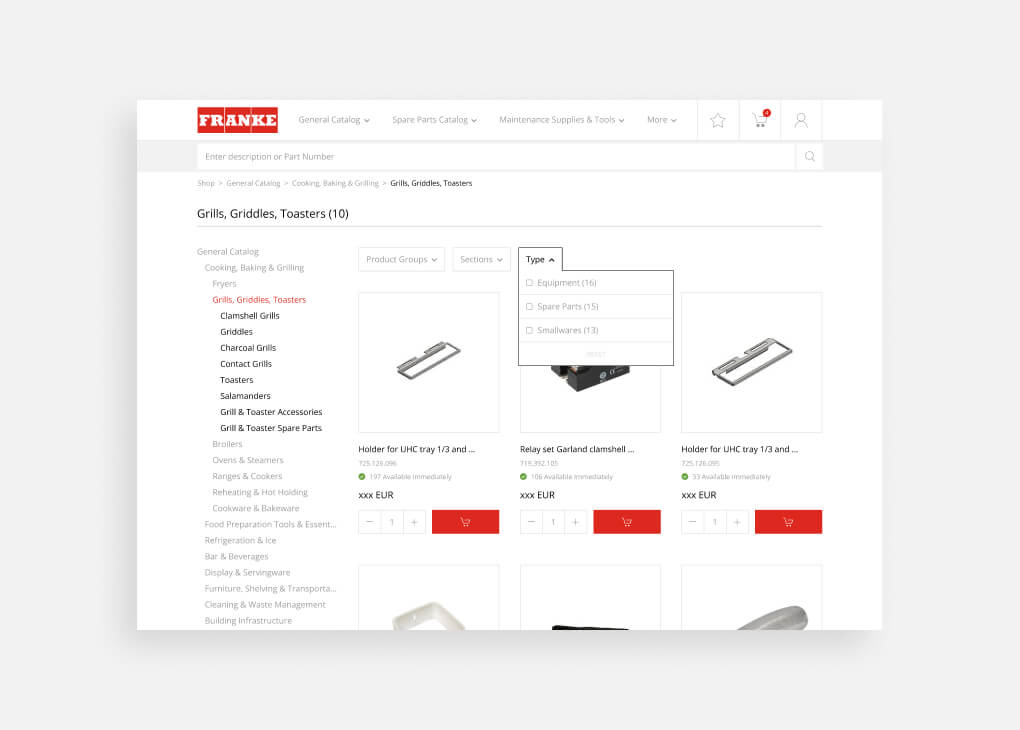
Die Nutzer können jetzt sofort erkennen, dass sie ihre Suche durch die Anwendung einer der neuen Filteroptionen verfeinern können.
- Ausrüstung
- Ersatzteile
- Kleinteile
Wird einer der Filter angeklickt, werden die entsprechenden Suchergebnisse angezeigt. Durch die Auswahl eines weiteren Filters werden die Suchergebnisse vergrößert. Default werden dem Benutzer alle Einträge für den jeweiligen Suchbegriff angezeigt und die Ergebnisse werden erst nach der Anwendung eines neuen Filter verfeinert.
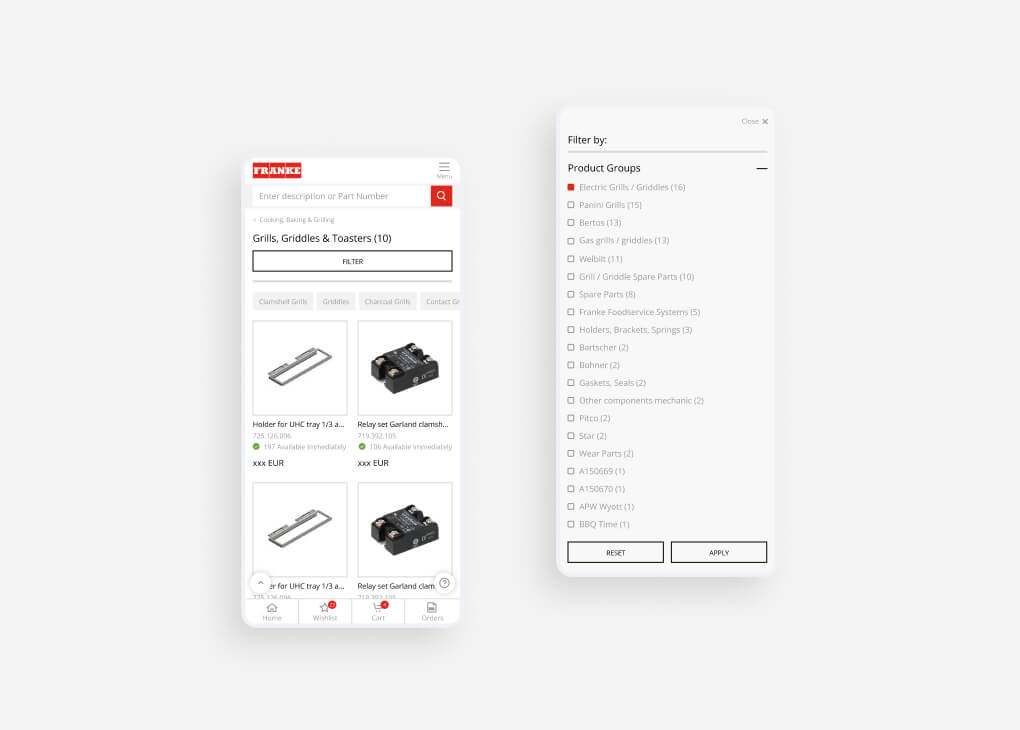
Mobile UX
Hier werden alle vorhandenen Unterkategorien als Tabs über der Produktauflistung angezeigt, die man anklicken und damit auswählen kann. Hat eine Produktkategorie keine weiteren Unterkategorien, dann werden auch keine Tabs angezeigt.
- Über den Unterkategorien befindet sich der “Filter”-Button, ein Klick darauf und es öffnet sich das Filtermenü mit den Checkboxen.
- Am unteren Rand der Seite befindet sich der "Zurücksetzen"- und “Anwenden”-Button.