
suptitle
Integration eines Notification Centers
Was waren die Anforderungen?
- Eine Möglichkeit für Nutzer schaffen sich per Mail benachrichtigen zu lassen sobald Artikel wieder auf Lager sind.
- Eine neue Schaltfläche auf der Produktdetailseite um die Benachrichtigung zu aktivieren oder deaktivieren. Die Schaltfläche soll zu einem Pop-up führen welches die Meldung: “Ausverkauft / Bald eintreffend” enthält.
- Eine Übersichtsseite (Notification Center) schaffen, die alle aktiven Benachrichtigungen anzeigt.
Umsetzung und Herausforderungen
Bei der Umsetzung war es wichtig den Nutzer durch die neuen Informationen nicht zu überfordern und sie so übersichtlich wie möglich darzustellen. Außerdem sollte die Benutzung der neuen Funktion intuitiv und einfach sein.
Das Ergebnis
Auf der Produktdetailseite haben Nutzer nun die Möglichkeit für ausverkaufte Produkte eine Benachrichtigung zu aktivieren und zu erhalten, sobald der Artikel wieder verfügbar ist. Um Nutzern die Möglichkeit zu geben Benachrichtigungen für ausverkaufte Artikel einzustellen und zu verwalten, haben wir das „Notification Center“ als zusätzlichen Punkt im Profilmenü implementiert. Das Notifcation Center bietet die Möglichkeit Erinnerungen zu entfernen sowie Informationen dazu einzusehen.
Im Sichtfeld des Nutzers - eine Benachrichtung aktivieren
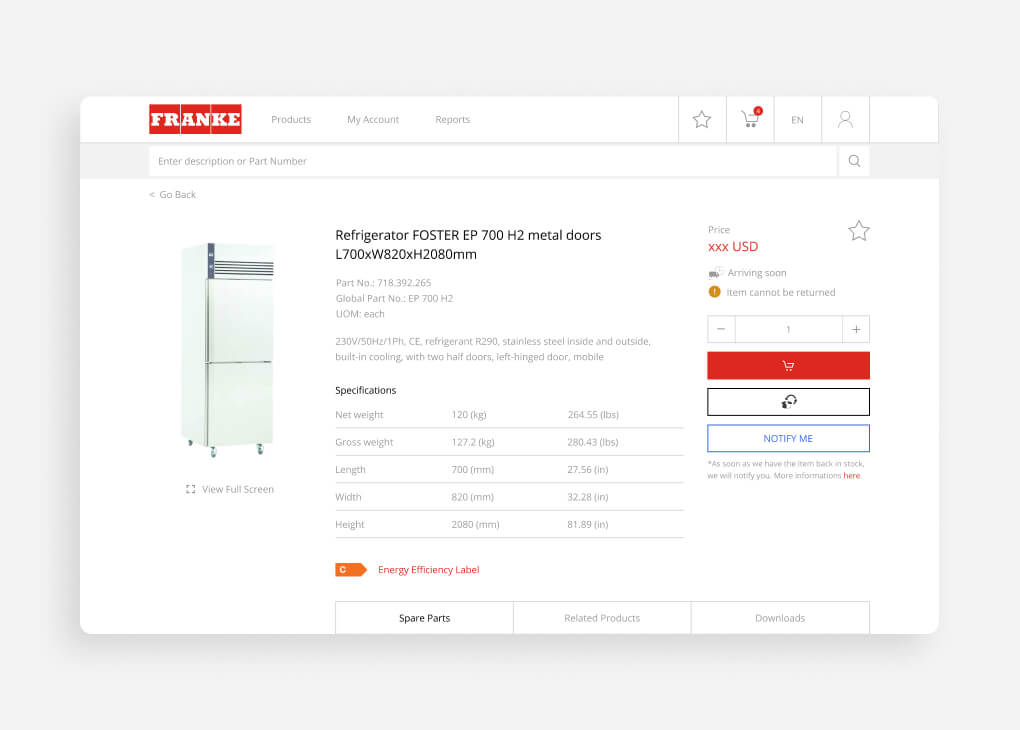
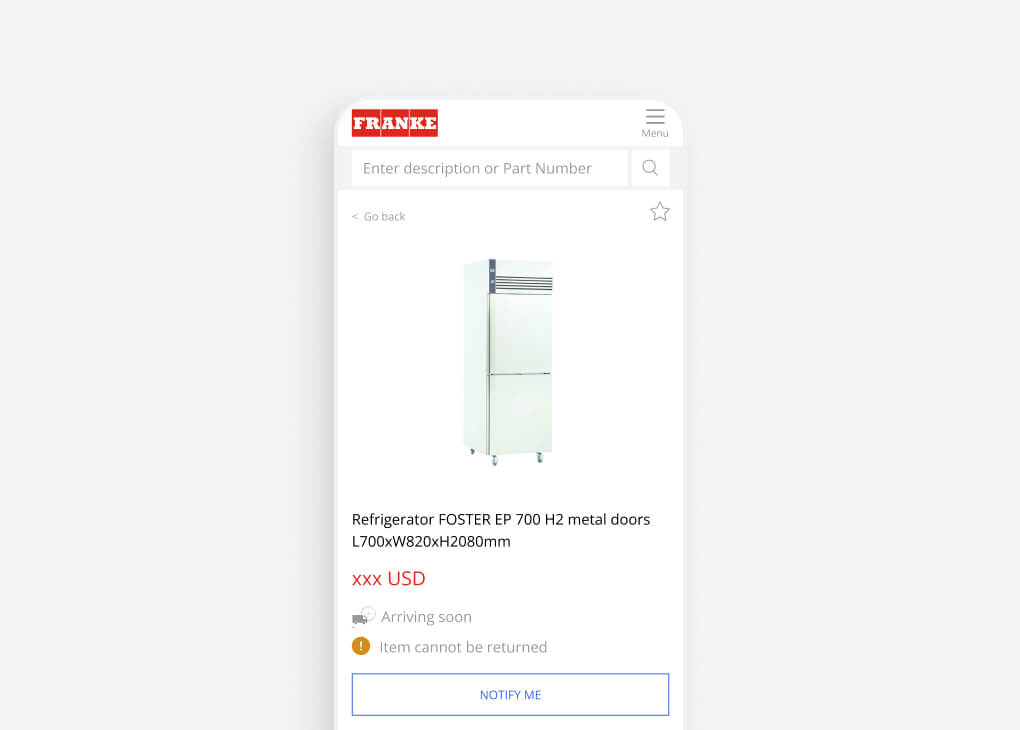
Der blaue „NOTIFY ME“ Button auf der Produktdetailpage (PDP) befindet sich unter dem Warenkorb. Durch die neu integrierte Farbe Blau hebt dieser sich von den anderen Schaltflächen ab.
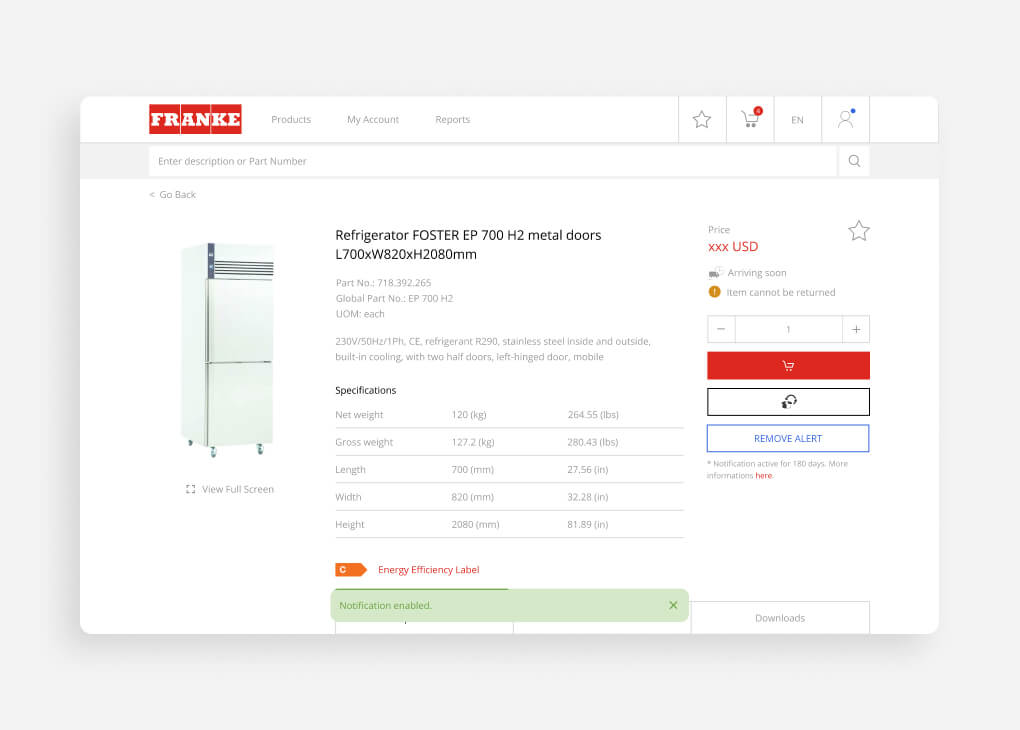
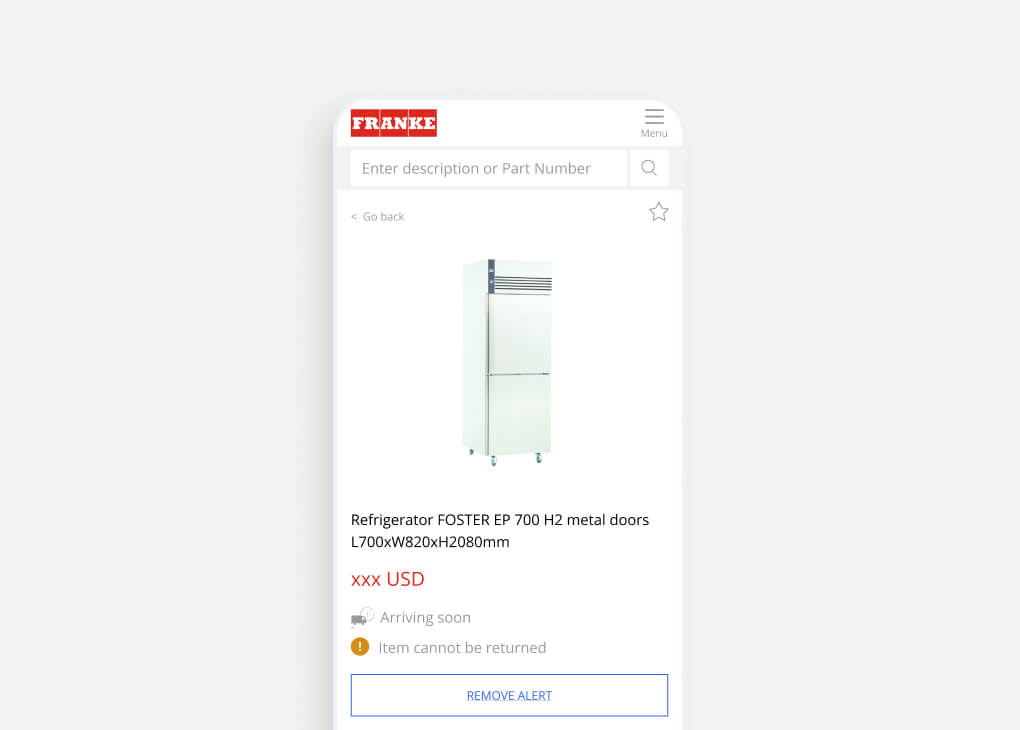
Unterhalb des Buttons steht die Information „*As soon as we have the item back in stock....“. Bestätigt der User, erscheint am Bildschirmrand eine grüne Meldung mit der Information, dass die Benachrichtigung ab sofort aktiv ist. Aus dem “Notify Me” Button wird dann der “Remove Alert". Außerdem erscheint die Information, wie lange die Benachrichtigung aktiv sein wird.
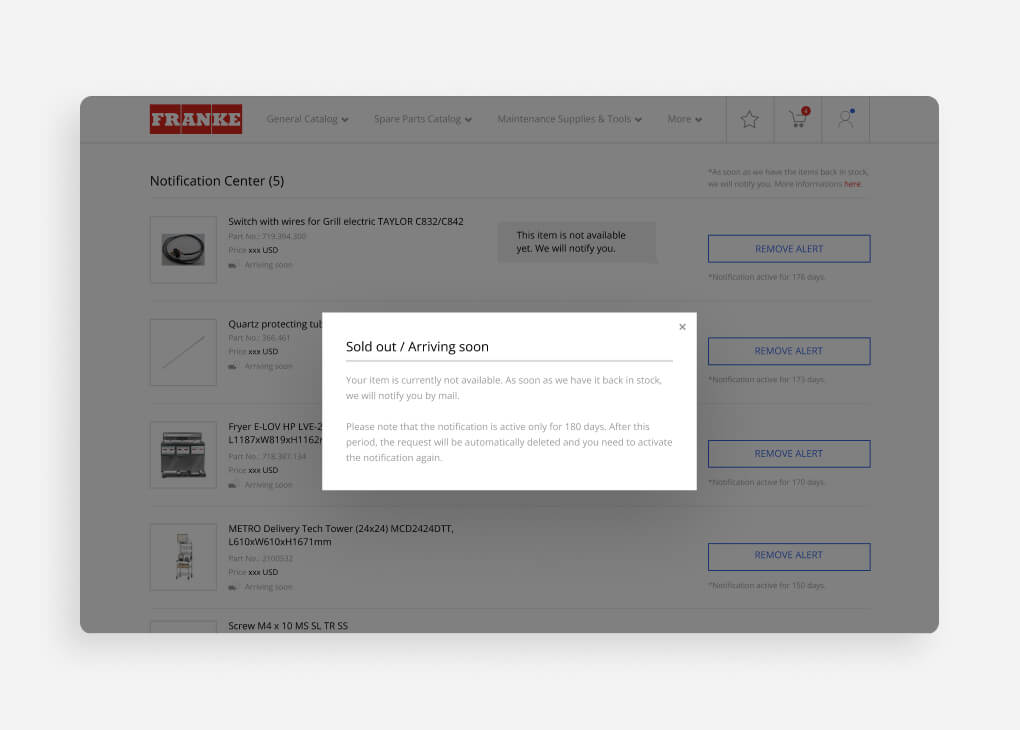
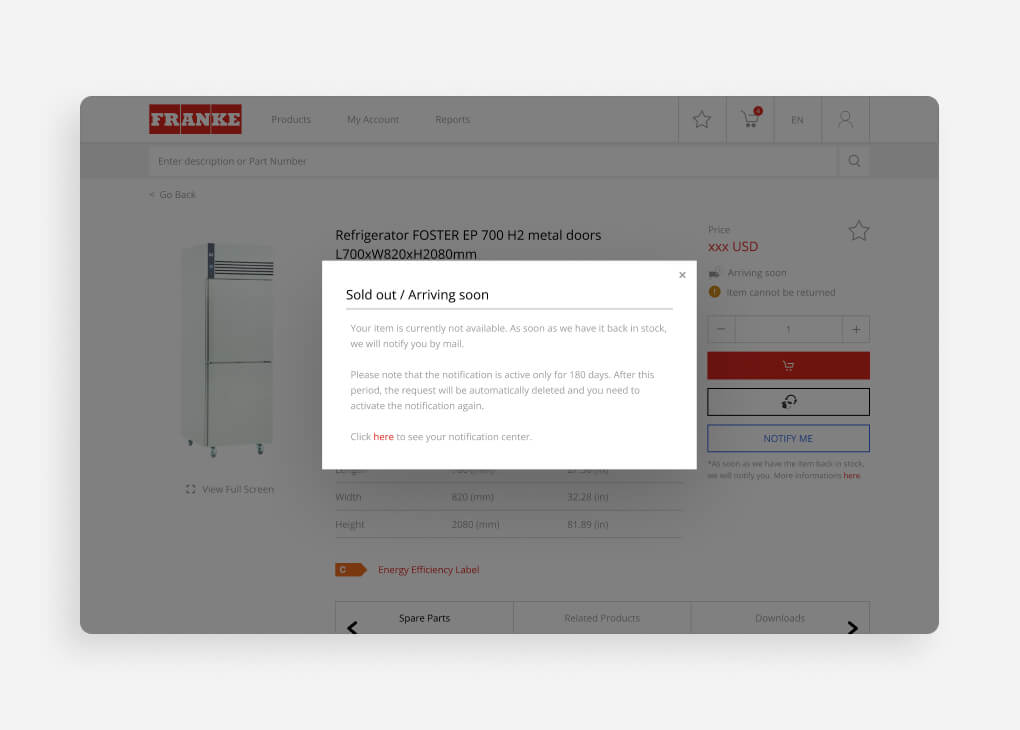
Details im Pop-Up
Im Pop-Up Fenster sieht der Nutzer weitere Informationen zu den Benachrichtigungseinstellungen.
Möchte der Nutzer zum Notification Center gelangen, kann er auf den Link “here” klicken.

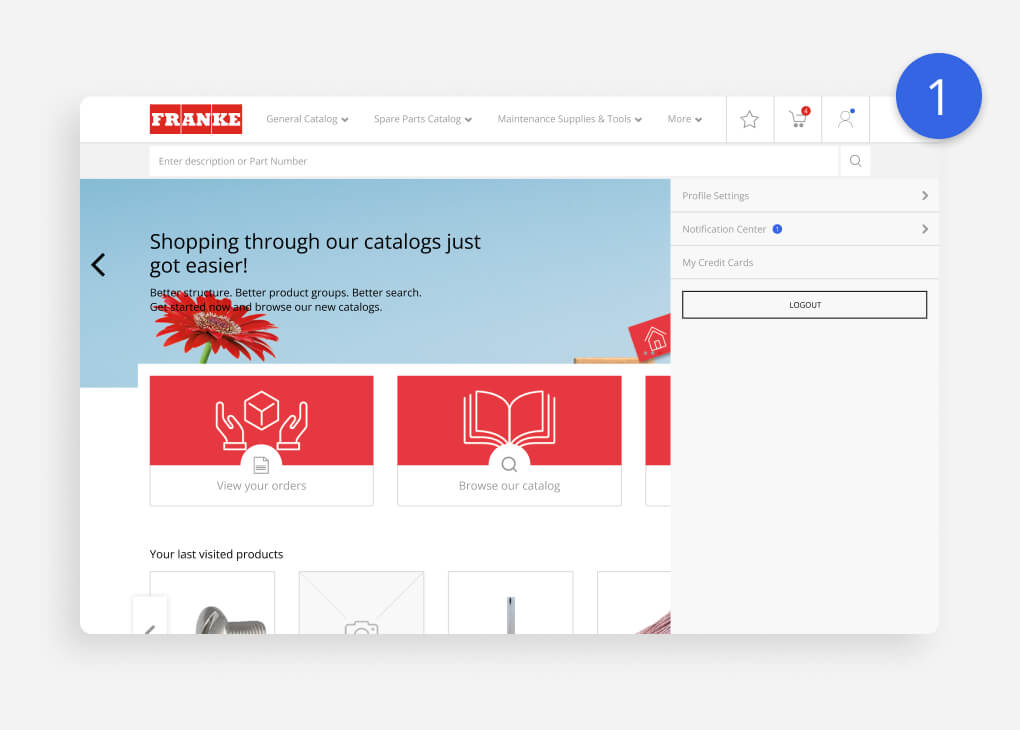
Notifications ab sofort im Hauptmenü
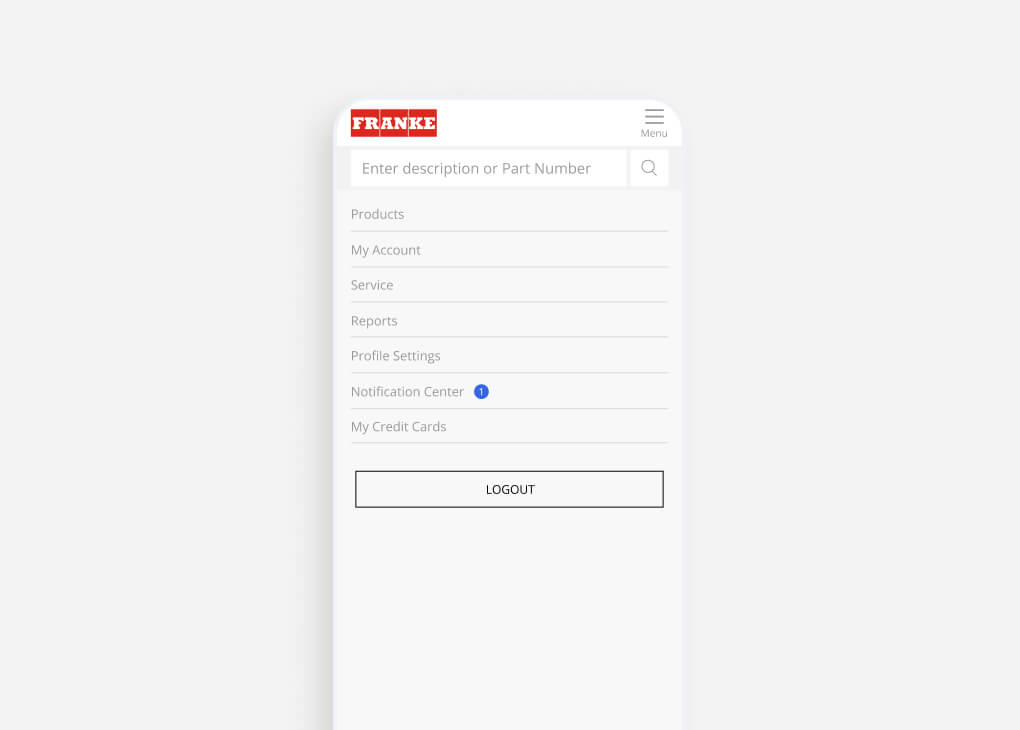
Das Notification Center ist in der Navigationbar unter dem Menüpunkt „Profil“ zu finden.
Hat der Nutzer eine neue Benachrichtigung, erscheint eine blaue Notification rechts oben neben dem Profil icon. Im offenen Menü ist der blaue Punkt dann neben dem Wording „Notification Center“ zu sehen und beinhaltet die jeweilige Anzahl, der neuen Nachrichten.

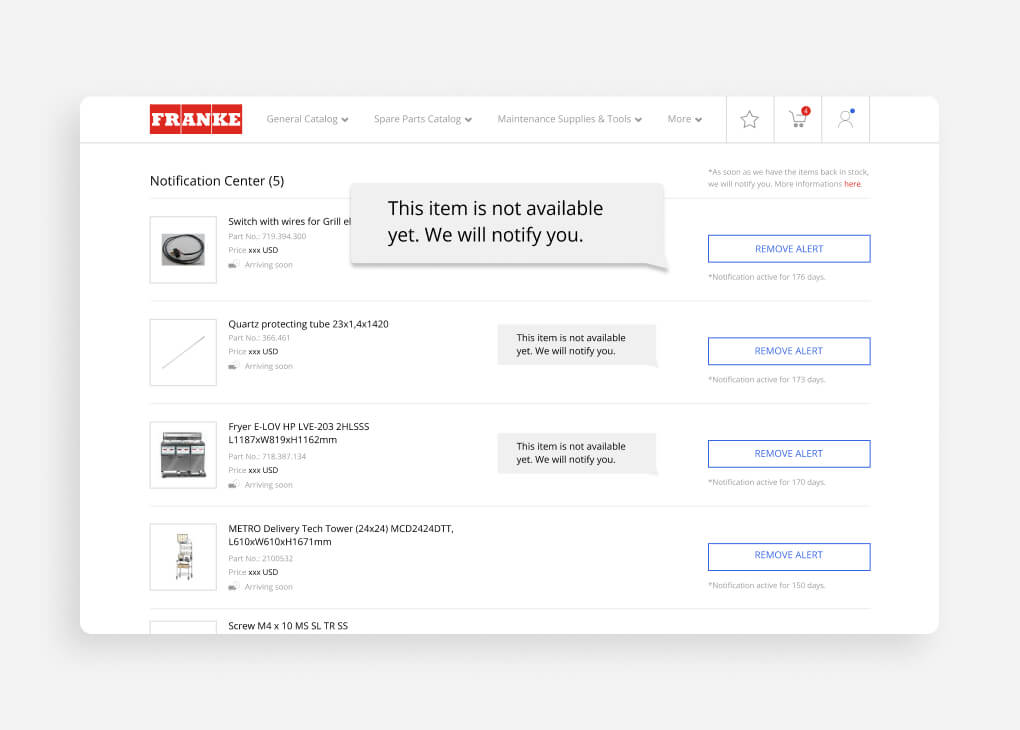
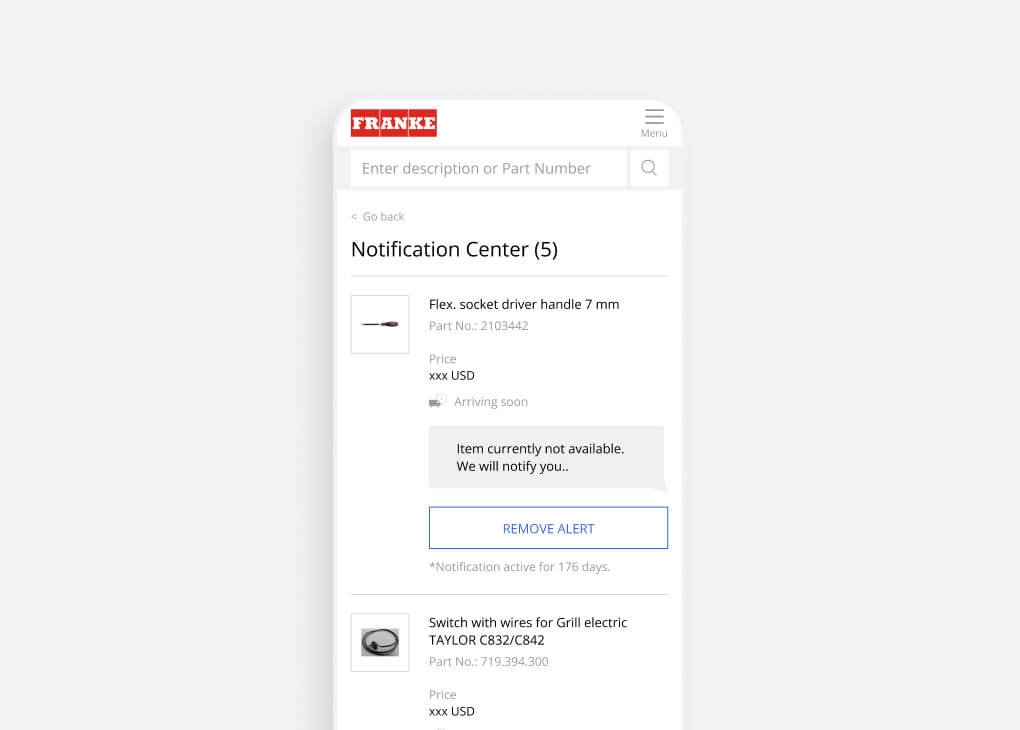
Übersichtlich - das Notification Center
Für eine gute Übersichtlichkeit sind hier nur die wichtigsten Informationen der Produkte dargestellt.
Neben der Headline sieht der Nutzer die Anzahl aller Artikel, die sich in der Liste befinden. Die Artikel werden als Liste, mit Bildern und den wichtigsten Informationen, Produktname, Artikelnummer, Preis und Bestand angezeigt.
Der „REMOVE ALERT“ Button findet sich rechts neben den Artikelinformationen. Darunter steht die wie lange die Benachrichtigung noch aktiv ist, so weiß der Nutzer ob er Sie möglicherweise bald erneuern sollte. Ist der jeweilige Artikel wieder verfügbar, erscheint in der Sprechblase links neben dem Button die Information: „This item is available again.“ Ist der Artikel noch nicht verfügbar steht darin: „This item is not available yet. We will notify you..“.
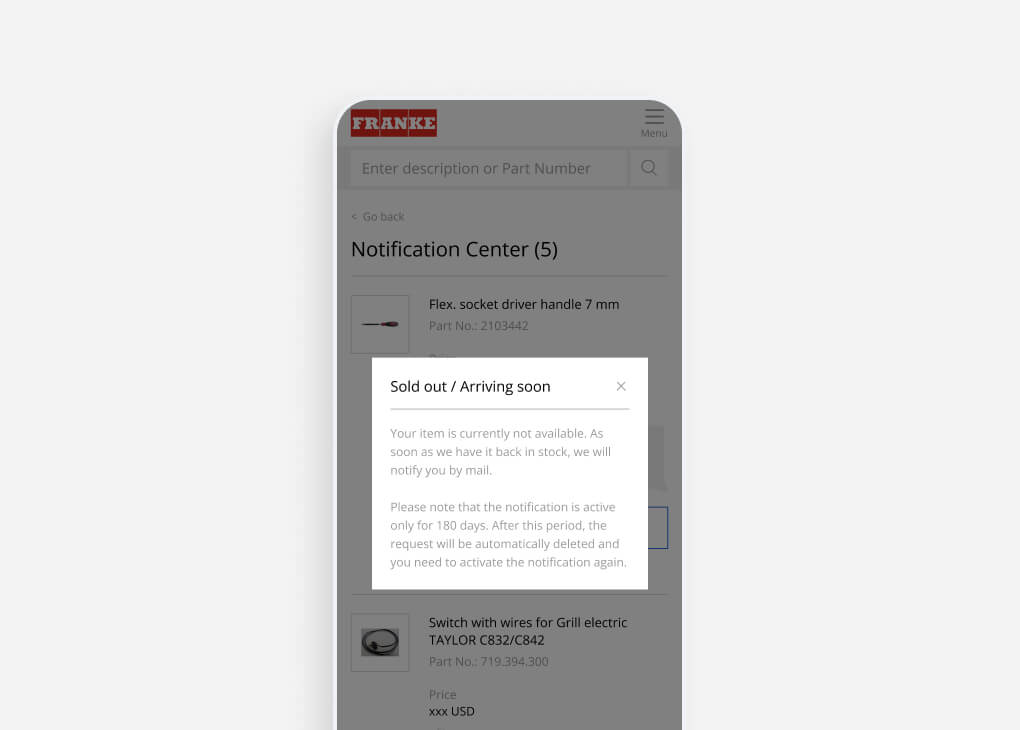
Notification Center - die Mobile UX
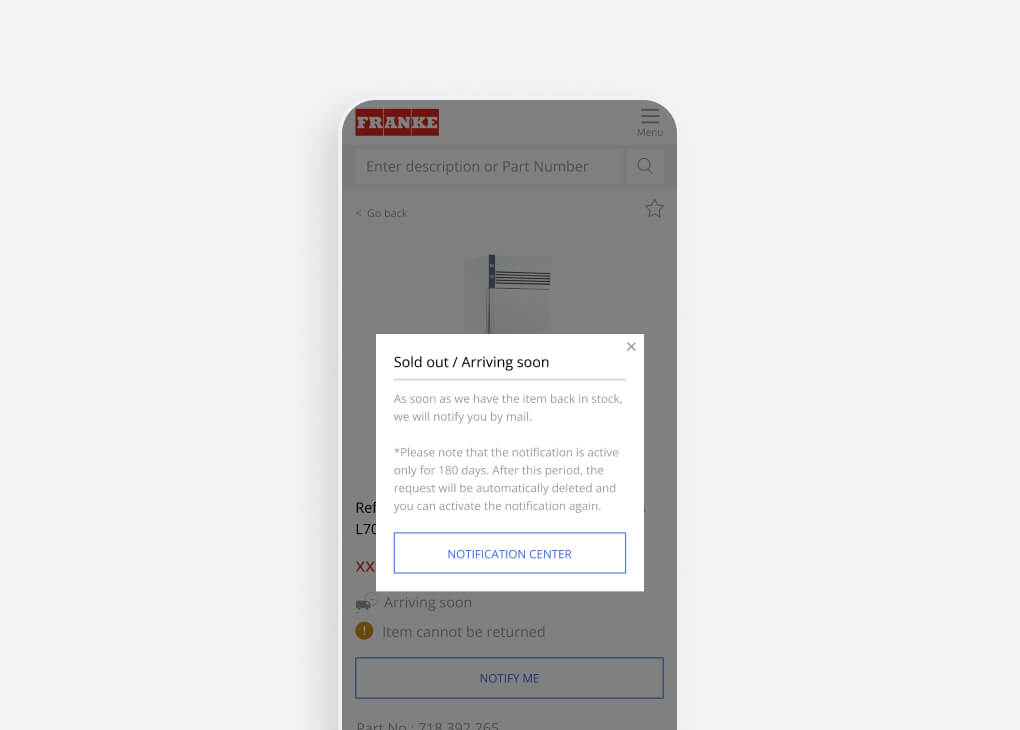
Bei der mobile Version des Notification Centers öffnet sich beim betätigen des “Notify Me”-Buttons, das Pop-Up mit Benachrichtigungsinformationen automatisch, welches sich wieder über das “x” rechts oben schließen lässt.
Im Pop-Up kommt der Nutzer über den Button “Notification Center” zur Übersichtsseite seiner aktiven Erinnerungen.
Am rechten unteren Bildschirmrand des Centers befindet sich ein Fragezeichen, klickt der Nutzer darauf kann er nochmal alle Informationen zu den Einstellungen nachlesen.