suptitle
Klassischer Webshop - nicht bei Lorberg!
Wer kennt sie nicht, die klassischen Online-Shops? Ein wiederkehrender Seitenaufbau mit einer Startseite, Slidern, Content-Elementen, Favoriten-Listen usw. All das haben wir bei der neuen Lorberg E-Commerce Web-App infrage gestellt. Denn warum den Nutzer mit überflüssigen Inhalten überfluten, wenn es doch eigentlich nur um eines geht: schnelles Auffinden der Produkte sowie Conversion.
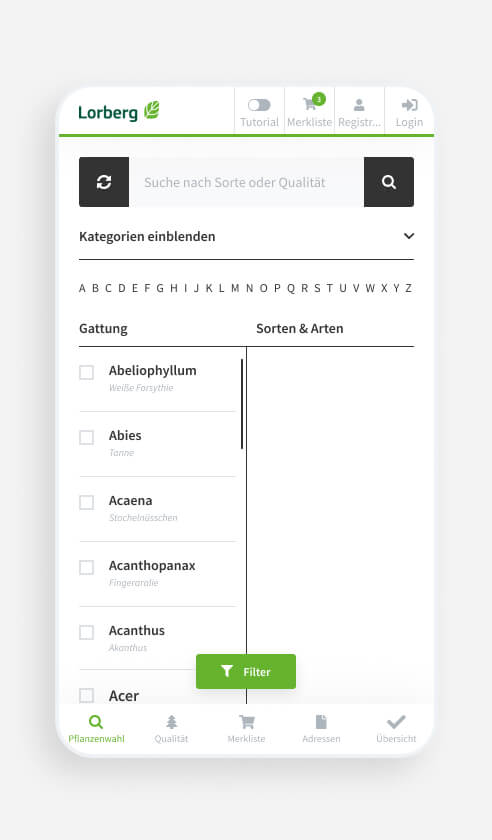
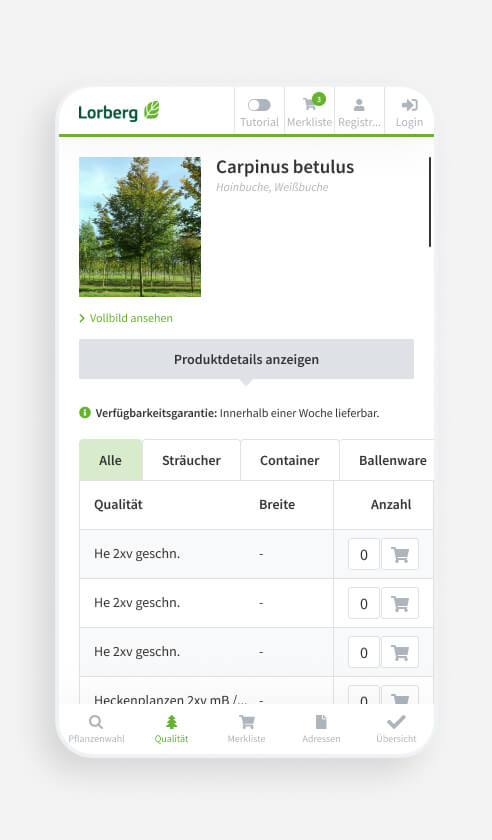
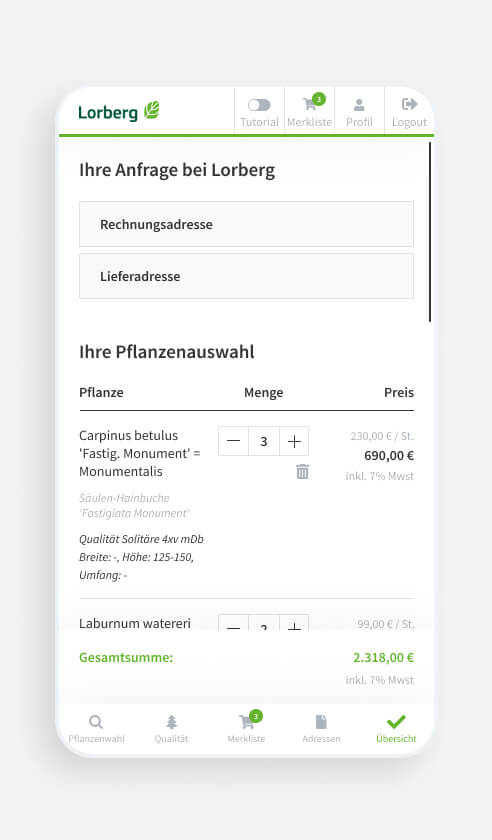
Das 3-Spalten-Konzept bietet dem Nutzer eine optimale Übersicht über die Kernfunktionen eines Webshops: Produktsuche, Produktansicht, Warenkorb.
Ladezeiten ade! Die performante React Single-Page-Anwendung bietet dem Nutzer eine Experience der neuen Generation: Produkte werden direkt geladen, ohne dass ein Page-Reload notwendig ist.
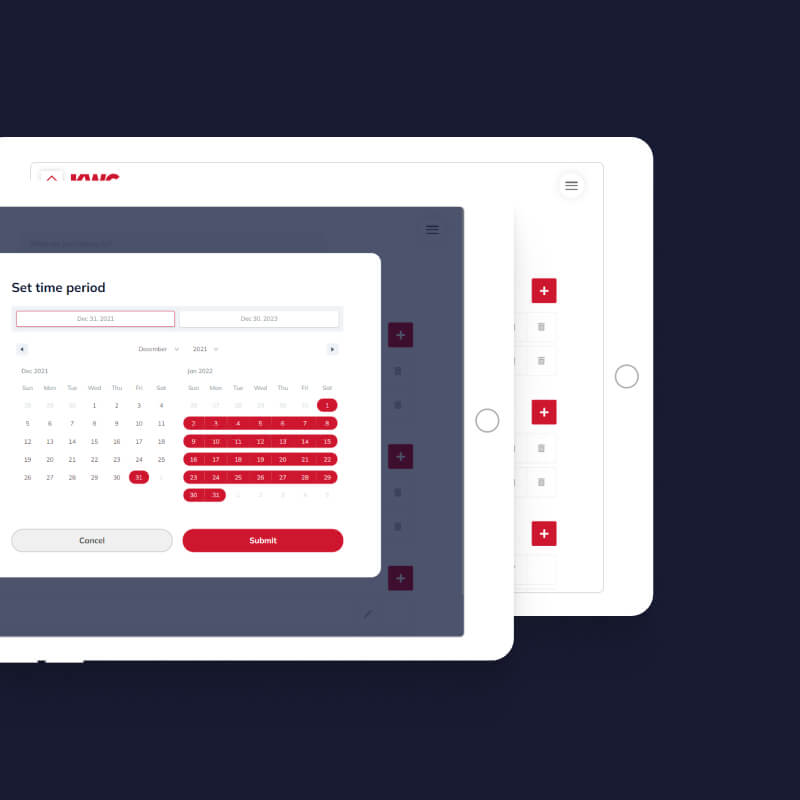
Im Checkout kann der Nutzer seine Bauvorhaben (Projekte) anlegen. Bei weiteren Bestellungen hat er später dadurch die Möglichkeit, mehrere Artikel auf ein Projekt zu legen, um eine bessere Übersicht zu erhalten.
Die mobile UX