
suptitle
Projektarbeit in internationalen Teams
Unsere Services
- Durchführung von Workshops
- Agile Vorgehensweise mit überlappenden Sprints für schnelle Abnahmeprozesse
- Konzeption, Optimierung der UI/UX Architektur
- Erstellung von Desktop, Mobile Wireframes und klickbaren Prototypen (MVP)
- Entwicklung der Interaction Designs für Desktop und Mobile
- Entwicklung des Frontends als Single-Page-Application (SPA) & Progressive-Web-App (PWA)
- Langfristiger Support, Beratung und wöchentliche Code Commits
- Bereitstellung von Entwicklungsressourcen / Remote Teamintegration
Agile Vorgehensweise und ein Cutting-Edge-Tech-Stack
Die einzelnen Projektphasen wurden in Sprints aufgeteilt. Für jeden Sprint gab es einen Wireframe- und einen Designprozess. Wurden die Sprints freigegeben, ging es direkt in die Entwicklung der React Frontend-Templates. Parallel dazu begann bereits der nächste konzeptionelle Sprint. So haben wir sichergestellt, dass kurz nach Erstellung eines Prototyps, dieser im Anschluss direkt umgesetzt und zum Testen freigegeben wurde.
Moderne Tools zur Kommunikation
Anstatt des üblichen E-Mail-Verkehrs greifen wir auf moderne Kommunikation-Tools, wie Basecamp, zurück. Vorteil daran ist, dass sich verschiedene Themen zur besseren Übersicht anlegen lassen, in denen kanalisiert kommuniziert werden kann, ohne Management Overhead entstehen zu lassen. Ein weiterer Aspekt ist, dass alle Stakeholder stets über Updates informiert werden, ohne aktiv kommunizieren zu müssen.
Kontinuierliche Weiterentwicklung
Auch nach der Entwicklung des letzten Sprints war das über die letzten 15 Jahre gewachsene E-Commerce Portal noch längst nicht fertig. Nach dem ersten Release für den deutschsprachigen Raum wurden sukzessive weitere Länder freigeschaltet. Unser Konzept und Entwicklungs-Team arbeitet weiterhin an neuen Features, um diese schnell zu releasen und wöchentlich neue Code-Updates zu pushen.

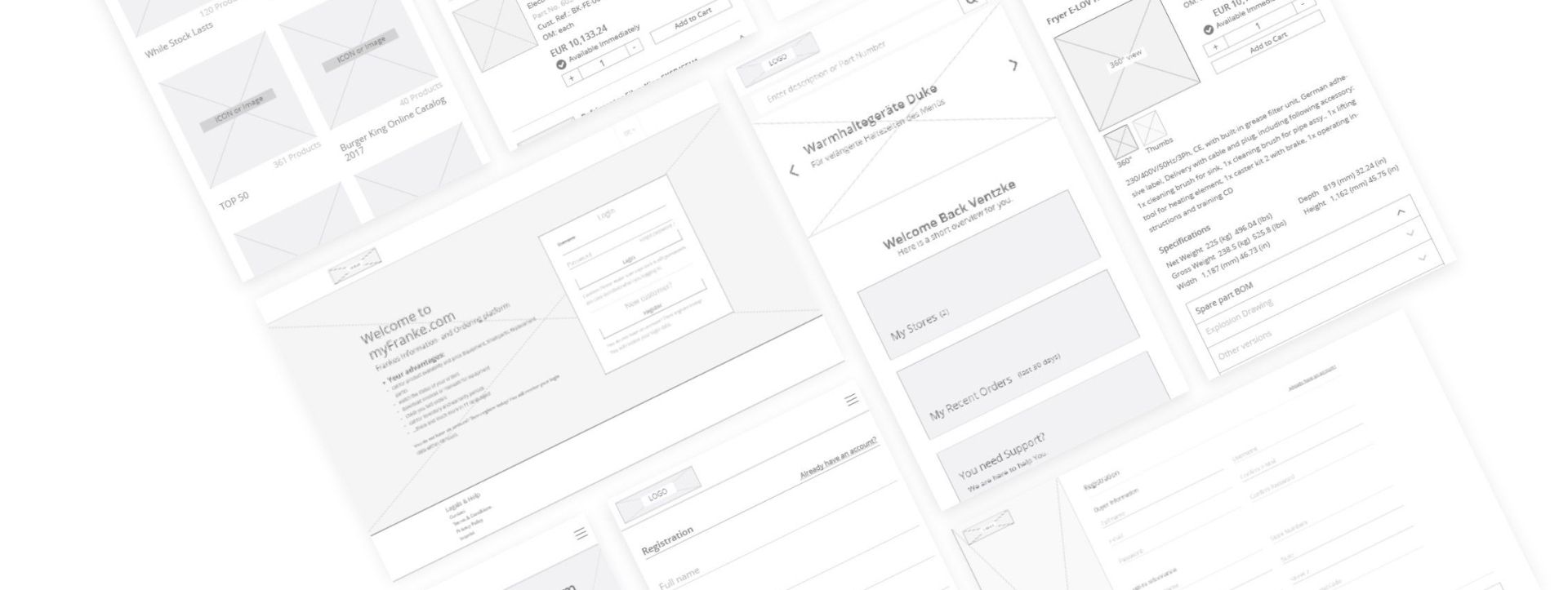
Konzept - Prototyp - MVP
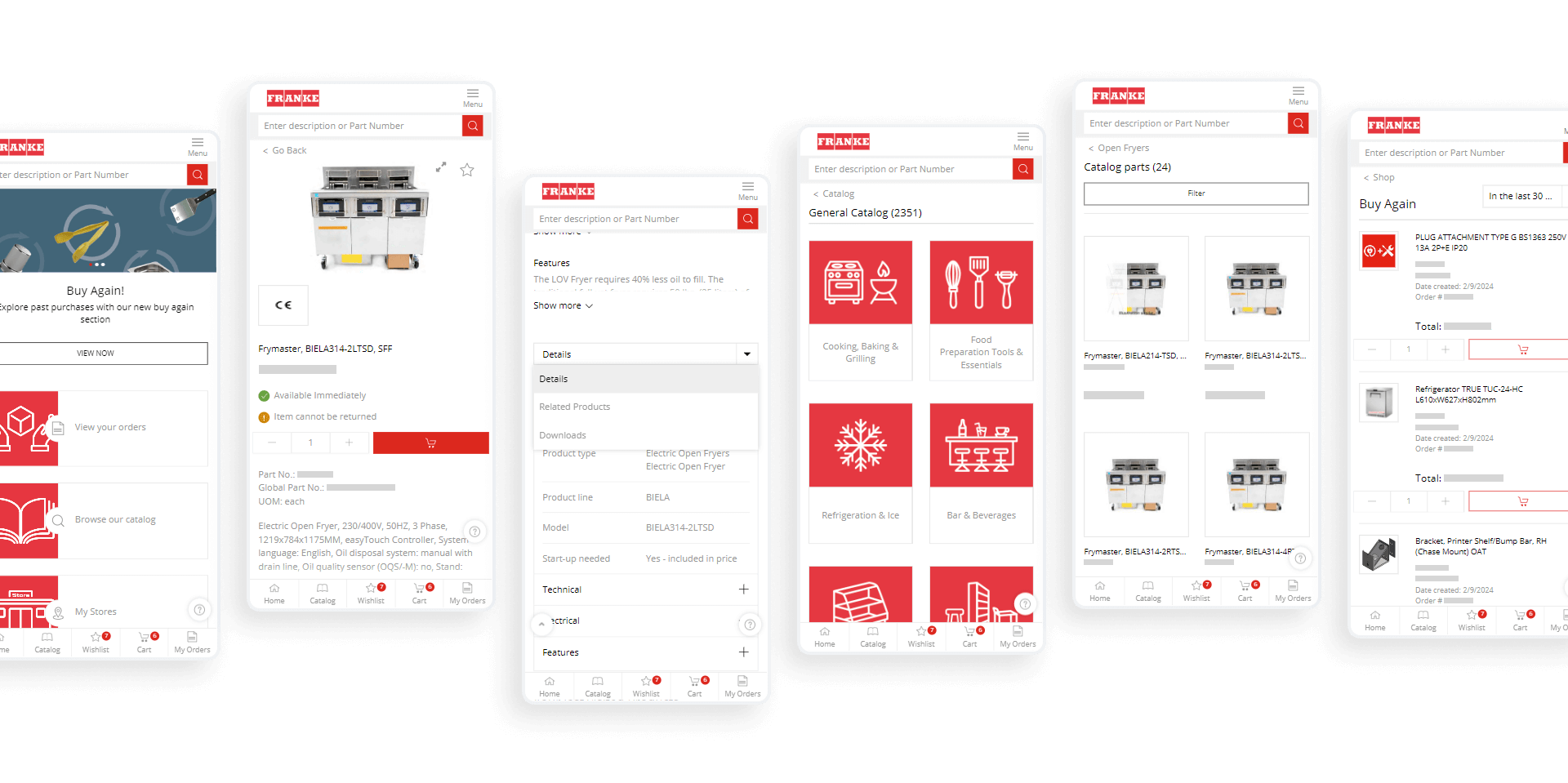
In der Konzeptionsphase erarbeiteten wir die neue UX der E-Commerce-Plattform. Dabei wurden bisherigen Strukturen und Klickwege komplett überarbeitet. Durch die neue UX-Architektur erreicht der User die gewünschten Produkte zukünftig deutlich schneller. Anhand von Filtermöglichkeiten und der Darstellung wichtiger Informationen, wie Verfügbarkeiten und Lieferzeiten, ohne die Produktdetailseite betreten zu müssen, wird ein optimiertes Nutzererlebnis sichergestellt.
Den Checkoutprozess haben wir deutlich verschlankt um die Conversion Rate zu steigern. Kombiniert wird die neue UX mit dem performanten Frontend, welches dank dem Einsatz der React JavaScript Bibliothek alle Inhalte ohne Ladezeiten bereitstellt.

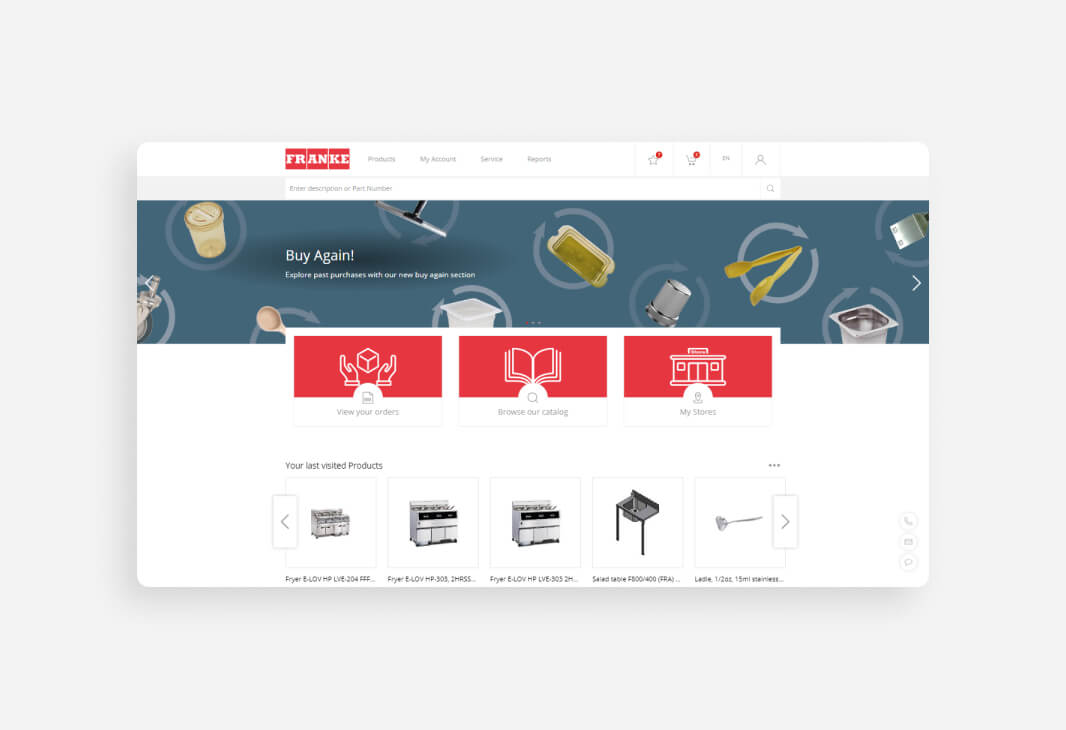
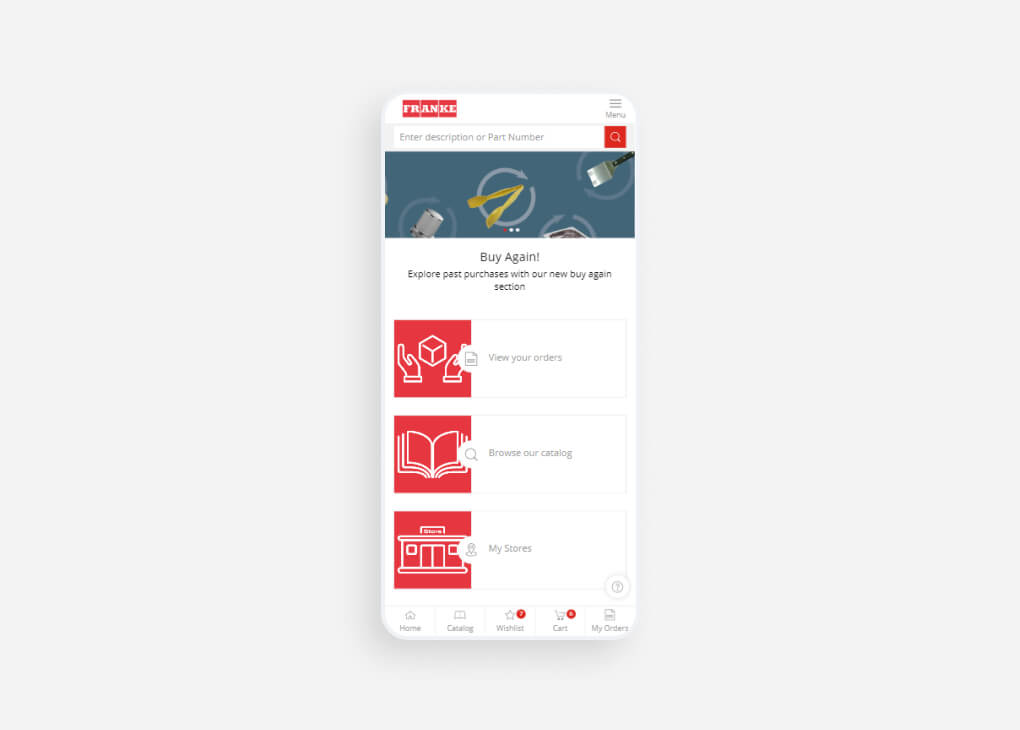
Das Dashboard - Personalisierte Customer Experience
Kollaborativ mit dem internationalen Projektteam von Franke haben wir alle Templates des alten Webshops besprochen. Dabei haben wir uns Fragen gestellt, ob existierende Inhalte notwendig sind und wie Klickwege verkürzt werden können. Anhand von Datenanalysen konnten Entscheidungen validiert werden.
Die Anforderungen an das Dashboard waren:
- Einfache Menüführung
- Prominente Darstellung der Produktsuche
- Darstellung von Promotions in einem Slider, optimiert für den Sichtbereich des Nutzers
- Personalisierte Ansprache des Nutzers
- Quicklinks anhand von Tile-based Boxen

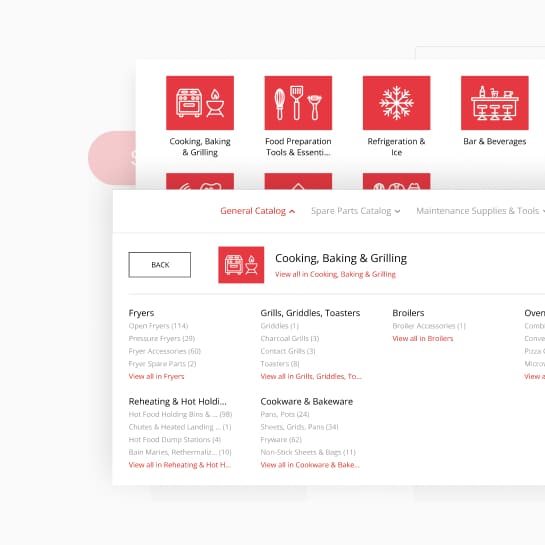
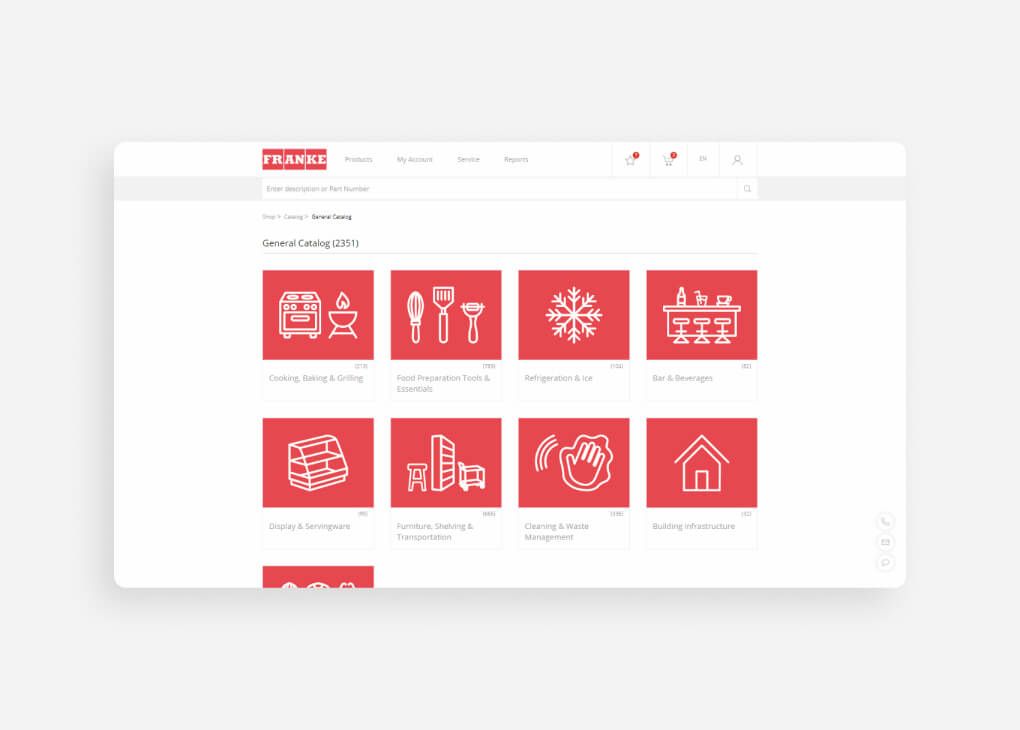
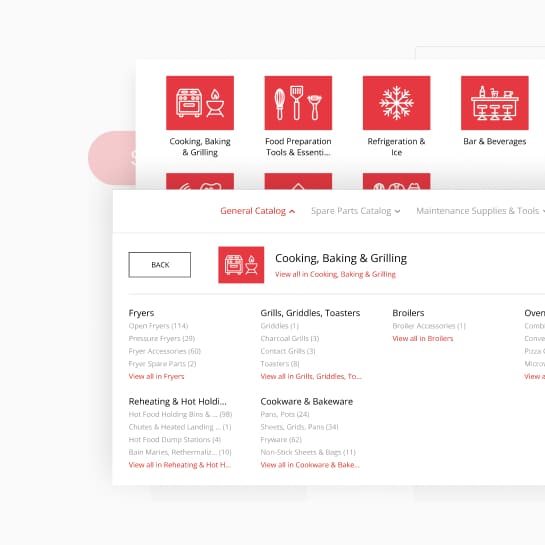
Produktkategorien
Durch die neue Darstellung von Produktkategorien gelangt der Nutzer schneller an sein Ziel. Durch eine intelligente Vorfilterung wird eine lästige Suche erspart. Je nach Kundengruppe, z.B. Franchisenehmer, werden andere Produkte angeboten.
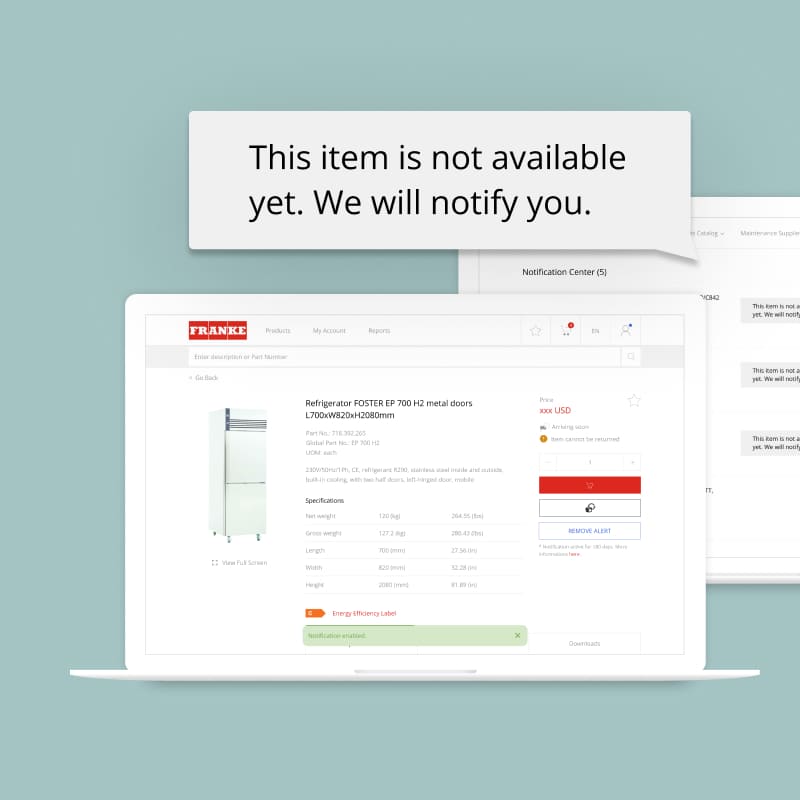
Immer über dem Footer präsent; die zuletzt besuchten Produkte.


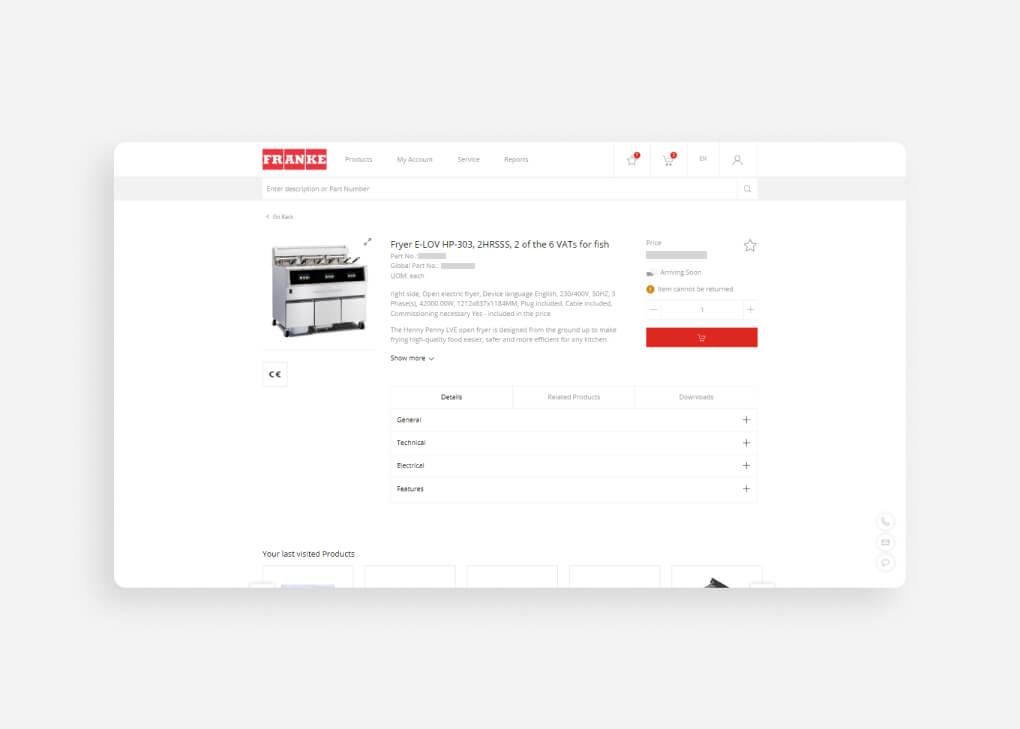
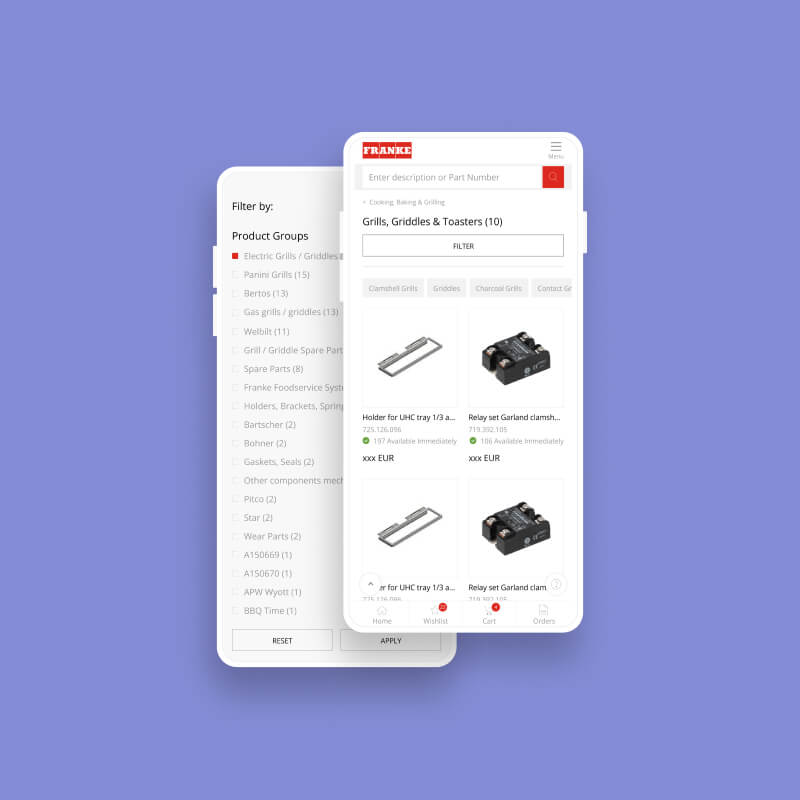
Suchergebnisse und Produktdetailseite (PDP)
Am linken Bildschirmrand bleibt weiterhin die Möglichkeit zu filtern. Rechts erscheinen die Produkte in einer Listenansicht. Der Nutzer sieht vorab wichtige Produktinformationen, wie Lieferzeiten. Immer präsent, die Funktionen zum Bookmarken.
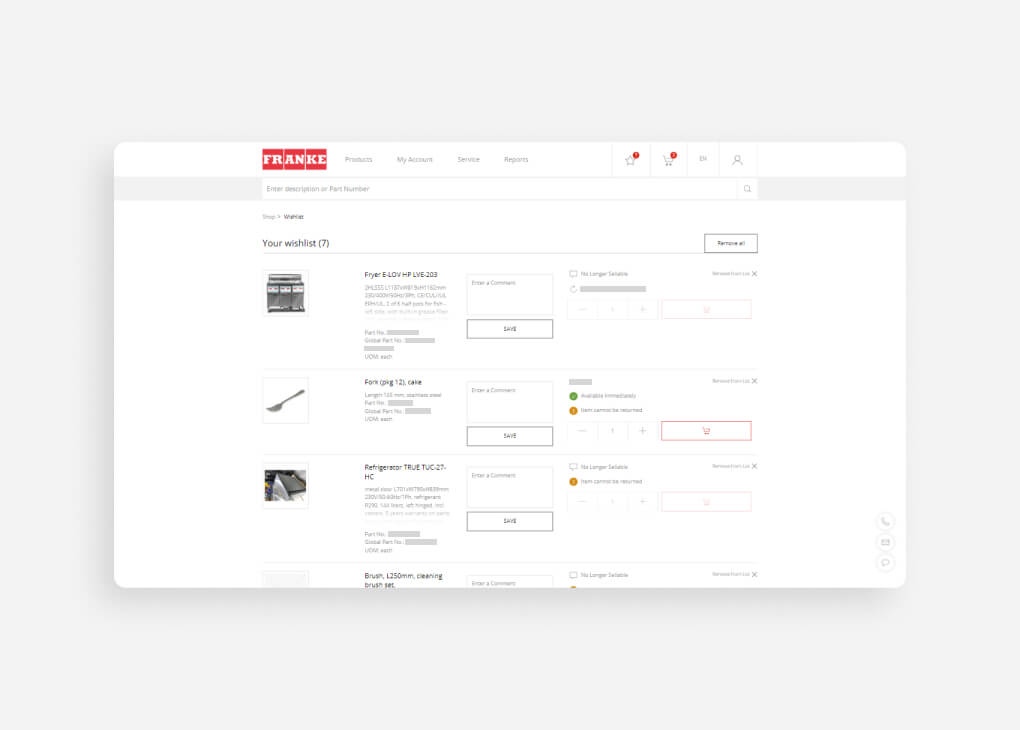
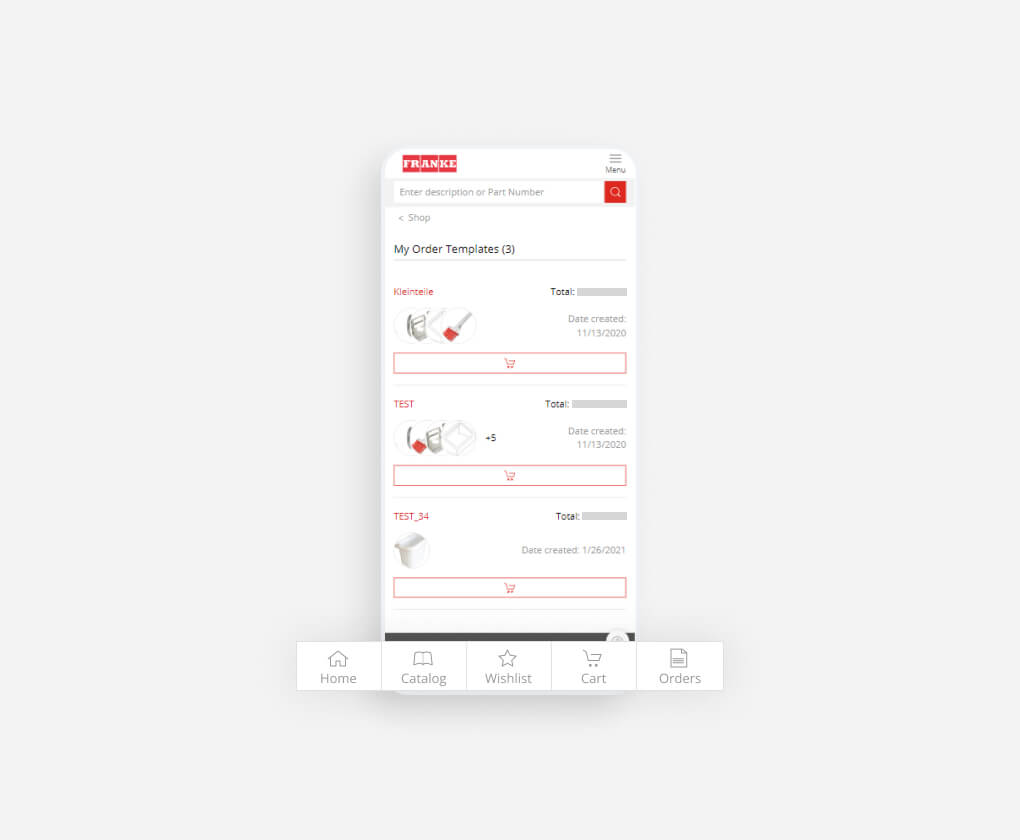
Merkliste
Auf der Merkliste stehen dem Nutzer alle Bookmarks bereit. Hier hat er die Möglichkeit Produkte direkt in seinen Warenkorb zu legen, um seine Bestellung abzuschließen. Je nach Produkteigenschaft werden zusätzliche Produkte in den Warenkorb gepackt, die notwendig sind.

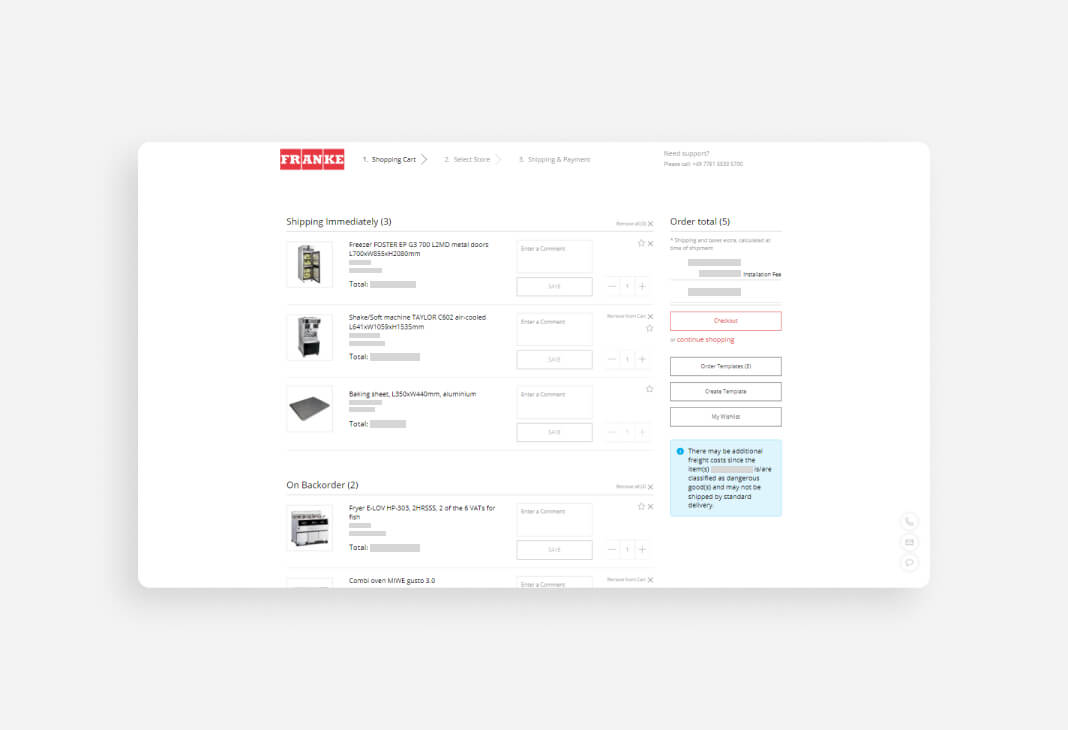
Alles im Überblick - der Checkout
Entscheidet sich der Nutzer den Einkauf abzuschließen, erscheint von der rechten Seite ein Slide-In. Hier wird abgefragt in welches Restaurant geliefert werden soll. In der Regel sind die Kunden von Franke die großen Akteure in der Systemgastronomie.
Die Checkout-Seite haben wir nach dem OnePage Konzept aufgebaut, d.h. alle Inhalte finden auf einer Seite statt. Der Clou an der Seite ist, dass die Sektionen in Akkordeons versteckt sind, so hat der Nutzer die Möglichkeit alle relevanten Inhalte zu verstecken. Immer fixiert am rechten Rand ist das Element, der die Conversion erzeugt, der C2A Button.


Responsive like a Mobile App
Das mobile Konzept des Sliders wurde von uns für verschiedene Produktarten neu entworfen. Dabei haben wir auf die unterschiedlichen Auflösungen, besonders für mobile Endgeräte, geachtet. Slider-Dots, Text und Call-To-Action sitzen hier unter dem Bild.
- Der Slider wurde auf das Sichtfeld des Nutzers optimiert
- Bottom Navigation wie in einer mobilen App
- Optimale Usability mittels Daumennavigation
- Sandwich Navigation oben mit der kompletten Seitenstruktur
Bottom Navigation
In der Bottom Navigation werden die 4 primären Menüpunkte am unteren Bildschirmrand angezeigt. Jeder Punkt wird mit einem Icon und einem Wording dargestellt. Der größte Vorteil dieser Darstellung ist, dass der User sich nur mit der Bewegung des Daumens durch die Seite klicken kann.
Am rechten unteren Rand ist der Support Button fixiert. Hier kann der Nutzer mit dem Franke Support in Kontakt treten, und zwischen E-Mail, Telefon oder dem Weg per Chat entscheiden.


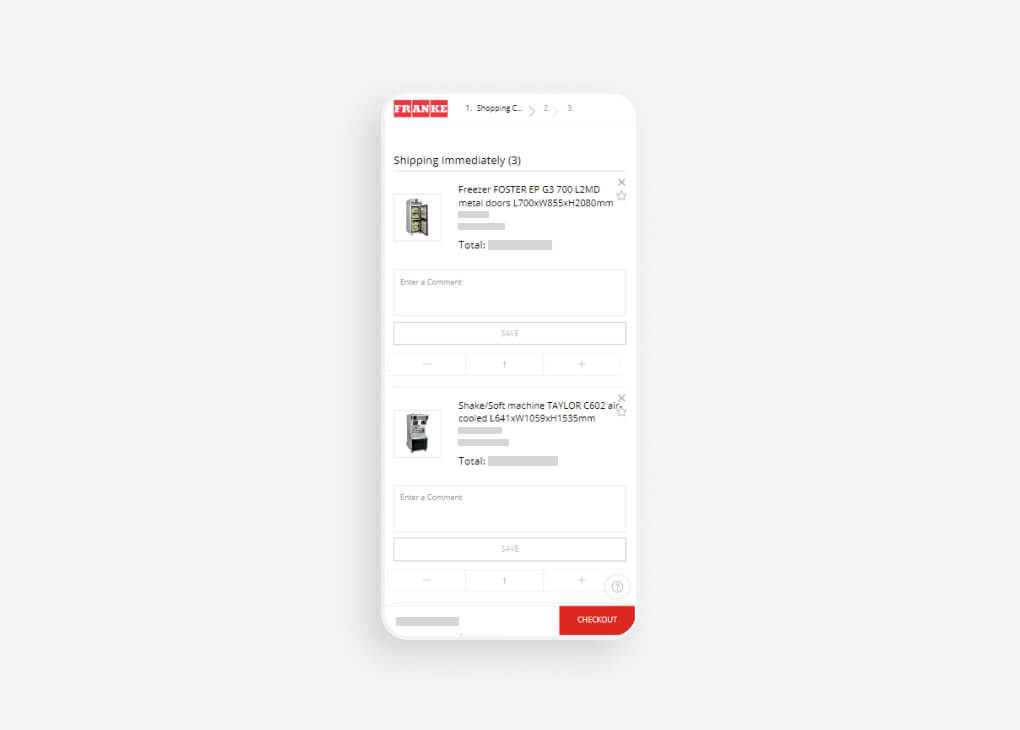
Mobile Checkout Prozess
Scrollt der User in seinem Warenkorb nach unten, fixieren sich die Endsumme mit Produktanzahl und der Button zum Bestellen am oberen Bildschirmrand. Somit hat er immer einen direkten Überblick über seine Bestellung und kann sie sofort abschicken, ohne bis ans Ende der Seite scrollen zu müssen.
Zur besseren Übersicht des Checkouts, ist die jeweilige Auswahl der Adresse, des Versands, der Bezahlung und der direkten Lieferung der Produkte, in einem Akkordeon dargestellt.

Weitere Cases zu diesem Projekt


Intelligente Filter für bessere Auffindbarkeit von E-Commerce Produkten

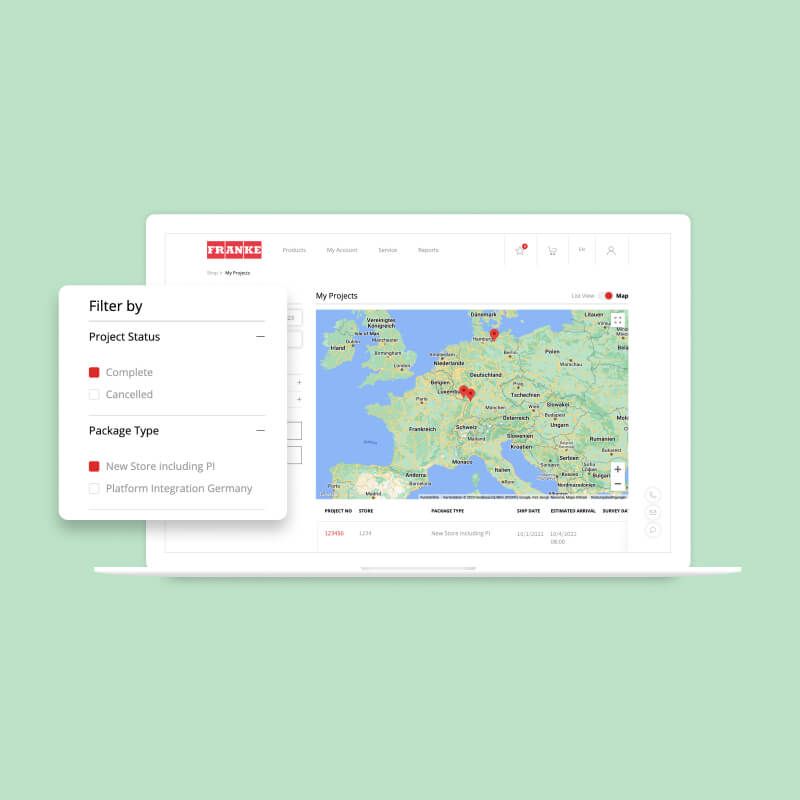
Interaktive Projektübersicht für E-Commerce Plattform